Assignment 3, CSC 101
due Wednesday, February 5th, 11:59pmFor this third assignment you will start to increase the complexity of interactions in your world by increasing the number of resources in the world, increasing the visual complexity of your world via the use of sprites, having resources change the visual appearance of parts of the world, and inlcuding pygame events (both mouse and keyboard) to trigger actions. In general, this assignment focuses on:
- further exposure to pygame, including mouse and keyboard interactions
- creating multipe resources reasonably placed in your world (relative to the generator in your world and not on top of any other entity in your world)
- creating a local reaction of these resources on the world. At minimum, they must affect a small subset of cells nearby. The effect can be temporary or permanent (i.e., the reaction could just have an effect that is drawn - but that does not modify the occupancy grid - or the effect could be the creation of more resources or other items in the world). This includes a mouse trigger (which will require mapping pixel values to grid values)
- triggering gatherer motion through a keyboard event. (You can also create a more complex way for your gatherer to move towards a selected resource if desired at this time)
- more complex targeting of resources for the gatherer and the ability to re-set the world -- specifically your code must support two modes of seeking resources, one which travels to the closest resource and one which travels to the furthest resource (with distance measured in either Eucldean distance or Manhattan distance (your choice))
- visualizing the entities, empty grid cells, resources, gatherer, generator and the generators path via the use of sprites to increase the visual complexity
Learning objectives more generally include:
- learning about python events (mouse and keyboard)
- learning and implementing python lists
- learning and implementing various loop control structures
- learning and implementing sprites in pygame
- learning and implementing a mapping between pixel coordinates and grid coordinates
- practice indexing and 2D spatial reasoning (local reaction)
- practice writing functions
- further practice using 2D spatial logic and simple math on a manhattan grid
- further practice of boolean logic
Files
Create a hw3 directory in which to develop your solution.
You will develop your program solution in multiple files.
You will continue to work with your files from the last assignment, A2_base.py and A2_sol.py. Please make copies of all relevant files and re-name these A3_base.py and A3_sol.py.
Develop multiple resources
Working with your exisiting code, you need to modify your world in order to support multiple resources (between 3 and 10). These resources should be stored in a list and should all be created relative to the location of the generator. In addition, these resources cannot initially spawn in the same cell.
Consider writing a function called
spawnResources which takes in any necessary arguments and creates the resource list.
Mouse triggered resource selection to effect local region of the grid
Next, a resource must be able to affect some local region of the world around it, when triggered by a mosue event (i.e., when the resource is 'clicked' by the mouse). This effect on the local region must be visualized. This effect can affect either all 8 cells next to the resouce or more (but must at least affect 3 cells near the resource). The effect can be limited to just a visual effect (i.e., the cells are drawn differently - or it can be a more concrete effect - e.g., the resource is duplicated, increasing the total resources or entities in the world).
To accomplish this, consider writing at least two functions. One which maps a pixel value to a correct grid value (see below notes about modifications to a grid cell size based on sprites) and one function called ResourceEffect, which again takes in any relevant arguments and affects some local region of the world around the "clicked" resource.
See below images for an example where a peice of seaweed, when clicked, grows another type of seaweed nearby.
Be sure that you are always checking to make sure that the region of the grid you are effecting is valid!
Keyboard triggered gatherer motion
Gatherer behaviour: When your world starts, for this assignment, your gatherer will stay in place until a keyboard event triggers it to move (use the space bar for consistency at this time). Once the space bar is pressed, the gatherer should start moving. Again, for now, please include a visual effect for the path the gatherer takes through the world (see below images with bubble path for the sub).
In addition, at this point you may want to start thinking about how your gatherer is moving through the world. In our next assignment, you will add more complex movement, but some things you can start to think about are moving through the world without walking over a resource or proceeding onto other resources after visiting one, etc.
Keyboard triggered gatherer behaviour
Your program must support two different modes of targeting resources by the gatherer - seeking the closest resource and seeking the furthest resource. Your program must also support the ability to reset the world (i.e., return the gatherer to its start position and erase the prior path). You may measure distance either as Euclidean distance or Manhattan distance - your choice - please specify which you used in a file named README.txt.
Specifically:
- If the user presses the 1 key, when the gatherer is triggered to move (via a press of the space bar) it will travel to the closest resource.
- If the user presses the 2 key, when the gatherer is triggered to move (via a press of the space bar) it will travel to the furthest resource.
- If the user presses the 0 key, then, instantly, the scene will refresh itself and the gatherer will move to its initial position and the prior path will be erased.
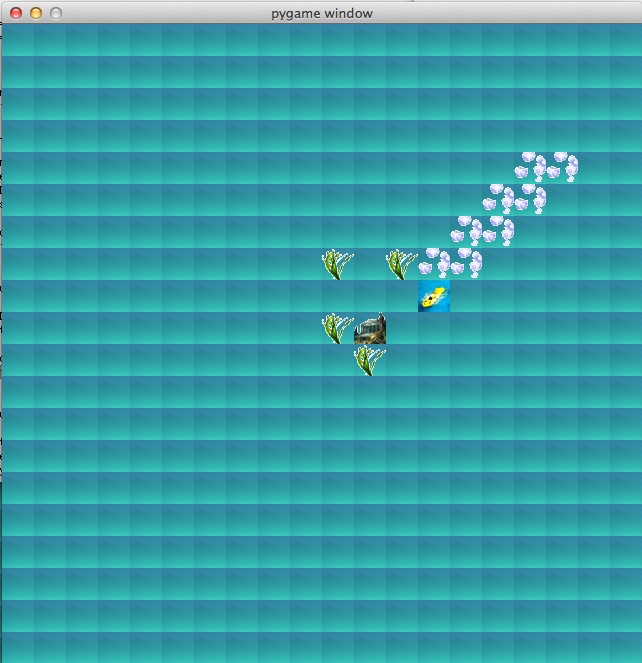
Note that since you are not required to have your pathing be intelligent at this stage,when traveling to the furtest resource, your gatherer may stomp on other entities - see below image - just be sure to reset all entities correctly on a reset event.
Visualizing and representing your world with sprites
At this point, your team should start identifying "sprites" (general definition) to represent the differnt elements of your scene.
Sprites are small images that you can draw for each cell. There are good references about sprites in pygame here. For consistency in look, at this time, we would like you to all use bitmap (bmp) images that are 32x32 (this is very small).
An example of a single sprite (for the sub in this case) might look like this: 
You can either find and rescale images or draw them. Long term you may want animations, so you can either use a place holder image at this point and identify or create animations later.
In general, as a team, you need to think more about the look and feel of your world. This means you need to start picking colors/images carefully, think about how your gatherer travels, what is the look of the resource's effect on the world, etc. We will talk more about this in class, but, in general, your team should start being able to defend the choices you are making about your world's appearance.
Occupancy grid notes
Note at this point, we'd like you to start looking at the occupancy grid code more carefully to make sure you understand the structure. Since we have now discussed lists, you should be able to recognize the structure (a list that contains lists) and feel confident about adding any functions you may need to navigate or scale the grid. In particular, since each tile now represents 32x32 pixels in the space of our grid (see below), you need to make sure you understand how to "move" in your grid when converting units from pixels to grid elements.
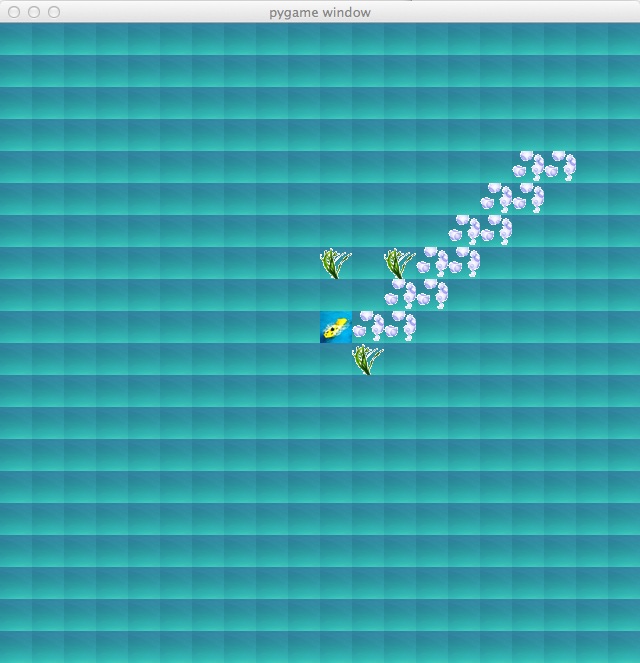
An example of the world and interactions might look like the following:
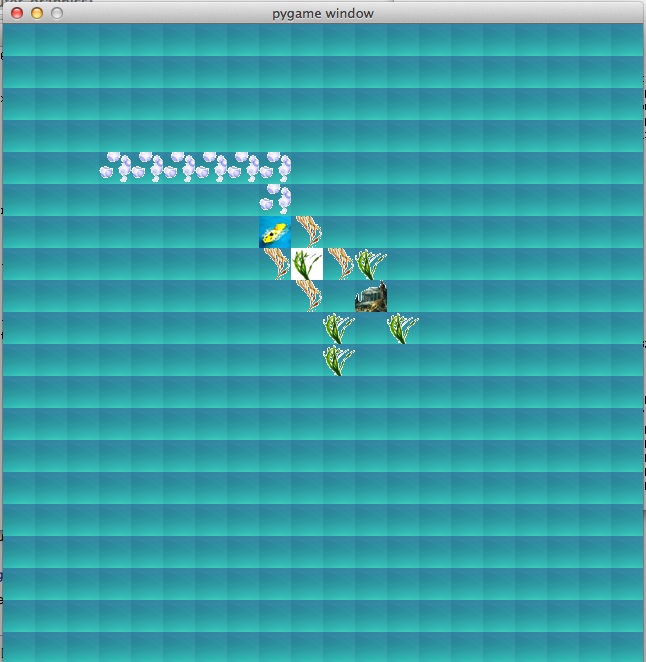
Image of the world after one peice of seaweed has been clicked - causing it to spawn neighboring seaweed

An image of the world after the space bar has been clicked - causing the sub (the gatherer) to move towards a resource

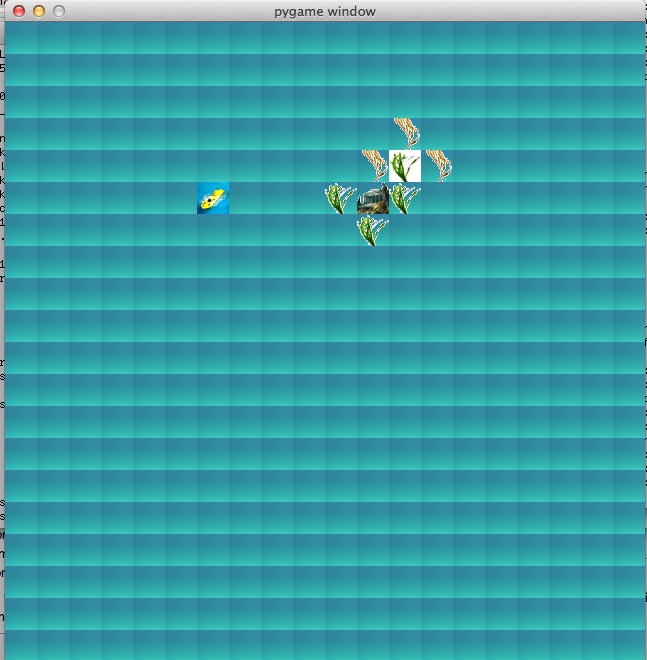
Image of the world at the start - generator is Atlantis, which generates seaweed nearby - the gatherer, a sub, does not move until triggered via a keyboard event

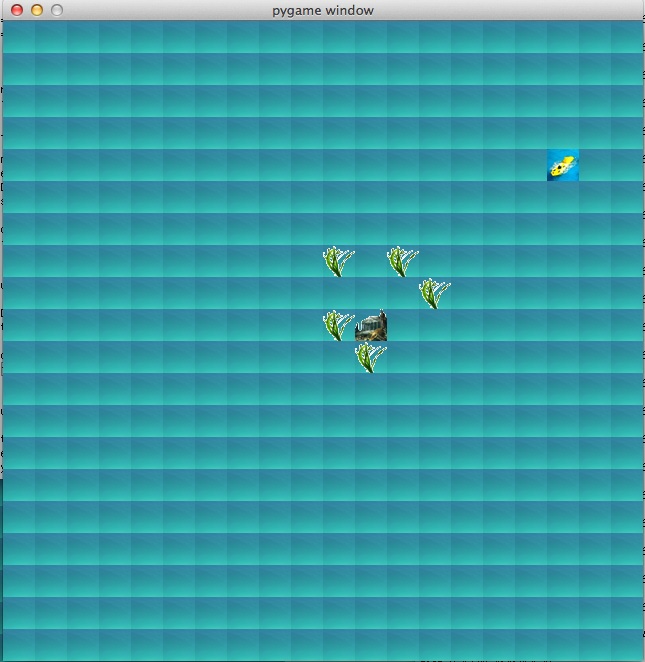
An image of the the sub (the gatherer) targeting and reaching the "closest resource"

An image of the the sub (the gatherer) targeting and reaching the "furthest resource" (note due to simple pathing the sub goes right through Atlantis (the generator)

Handin
You must submit your solution on unix1.csc.calpoly.edu (or on unix2, unix3, or unix4) by 11:59pm on the due date.
You will submit to the akeen user. Submit all files needed to run your program.
At the prompt, type handin akeen x101hw3 A3_sol.py A3_base.py entities.py occ_grid.py README.txt
You will also need to submit your sprite image files.
Note that you can resubmit your files as often as you'd like prior to the deadline. Each subsequent submission will replace files of the same name.
Grading
The grading breakdown for this assignment is as follows.
Clean Execution: 10% — Program executes without run-time errors (and the submitted source demonstrates a legitimate attempt at a solution).
Functionality: 50% — Required functionality to handle multiple resources has been implemented - including being able to target either the closest or furthest resource.
Functionality: 40% — Required functionality for the sprites and event management (inluding mapping pixel to grid mapping) has been implemented.