-
Horstmann chapters 7, 8, and 9.
-
Writeups for Labs
5
and
6
(discussed on Monday).
-
Writeup for
Program 2
(discussed on Wednesday).
- Cited material in writeups.
-
Here is a summary of the key goals of the labs, as detailed in the writeups:
- get some initial practice using the ArrayList class
- understand primitive wrapper classes
- get some more practice with the Scanner class
- write overloaded methods
- start to learn about Java Generics
-
Here are a couple sample runs of what Lab 5 can look like; as described in the
writeup, the exact format of input and output are up to you.
-
Sample run with correct user input:
Enter integers, doubles, bools, or Strings; Enter "quit" when done: 1 2 -10 6 4 2.5 15.6 12.2 true false true hi there quit Minumum integer is: -10 Average double is: 10.1 Number of trues is: 2 Number of Strings is: 2
-
Here's a sample run that's missing some input, causing the program to throw an
exception:
Enter integers, doubles, bools, or Strings; Enter "quit" when done: quit Exception in thread "main" java.lang.IndexOutOfBoundsException: Index: 0, Size: 0 at java.util.ArrayList.RangeCheck(ArrayList.java:547) at java.util.ArrayList.get(ArrayList.java:322) at Filter.minimumInt(Filter.java:35) at Lab5Driver.main(Lab5Driver.java:44)-
Your solution to Lab 5 can throw exceptions like this, but you
should have a look at what the exception says.
- Coming up soon, you'll learn how to catch exceptions like this, so your programs have a more robust user interface.
-
Your solution to Lab 5 can throw exceptions like this, but you
should have a look at what the exception says.
-
Sample run with correct user input:
- The difference between labs 5 and 6 is that lab 5 uses four different ArrayLists to store input data, whereas in lab 6 you use only one ArrayList that can hold four different types of elements. We'll discuss this further below under the subject of java generics.
Now on to Arrays and ArrayLists, in Horstmann Chapter 7
-
They hold multiple elements of the same type.
-
They are a fixed size, e.g., int a[] = new int[10]
-
The are indexable, e.g., a[i].
- They are mutable, e.g., a[i] = 10.
-
They can hold multiple elements of the same type, or different types.
-
They have a flexible size, e.g.,
ArrayList<Integer> al = new ArrayList<Integer>();
-
They are indexable, but you need to use the
get method instead of square brackets, e.g.,
instead ofal.get(i);
al[i]
-
They are mutable, but you need to use the set method
instead of square brackets in an assignment statement, e.g.,
instead ofal.set(i, 10);
al[i] = 10;
- They are growable using the add method, e.g.,al.add(11).
-
Flexible size.
-
Lots of useful methods.
-
Enhanced for loop, e.g.,
for (int i : al) { ... }
import java.util.Arrays;
import java.util.ArrayList;
/****
*
* This class illustrates some of the basic ideas for arrays and ArrayLists.
* In 102, you'll primarily be using ArrayLists instead of arrays, but use of
* arrays may be convenient in some cases. NOTE: In labs and programming
* assignments where it says you must use an ArrayList, using an plain array
* will not do.
*/
public class ArraysAndArrayLists {
public static void main(String[] args) {
// Allocate a 10-element array.
int a[] = new int[10];
// Allocate a flexible-size ArrayList.
ArrayList<Integer> al = new ArrayList<Integer>();
// Assign the values 0 through 90 to both the array and ArrayList.
for (int i = 0; i < 10; i++) {
a[i] = i * 10;
al.add(i * 10);
}
// Print out the elements of the array, using a standard for loop.
for (int i = 0; i < 10; i++) {
System.out.print(a[i] + " ");
}
System.out.println();
// Print out the elements of the ArrayList, using standard for loop.
for (int i = 0; i < 10; i++) {
System.out.print(al.get(i) + " ");
}
System.out.println();
// Increment each element of the array and ArrayList by 1.
for (int i = 0; i < 10; i++) {
a[i]++;
al.set(i, al.get(i) + 1);
}
//
// Print out the elements of the array and ArrayList in different ways.
//
// Use the Arrays.toString library method on the array.
System.out.println(Arrays.toString(a));
// Use (indirectly) the ArrayList.toString method.
System.out.println(al);
// Use the specialized form of for loop on ArrayLists.
for (int i : al) {
System.out.print(i + " ");
}
System.out.println();
// Try to print the array directly; what's going on here?
System.out.println(a + " -- Say what?");
}
}
-
Consider closely the ArrayList definition in the preceding example:
ArrayList<Integer> al = new ArrayList<Integer>();
-
The angle brackets around Integer denote a
generic definition.
-
This means that the type of an ArrayList's is generic, that
is, an ArrayList can hold any type of object.
-
E.g., we can have ArrayLists of Integers or Doubles
or ... .
-
The most generic type of ArrayList holds Objects, e.g.,
ArrayList<Object> al = new ArrayList<Object>();
-
The transition from lab 5 to lab 6 goes from using four type-specific
ArrayLists to one fully generic ArrayList of
Objects.
-
The lab 6 writeup explains the details of how to do this.
- Section 7.2 of the book has further discussion of declaring generic ArrayLists.
-
The lab 6 writeup explains the details of how to do this.
-
The rules of Java say that ArrayLists can only hold objects, not primitive
types.
-
This means that the following definition results in a compiler error:
ArrayList<int> al;
-
A smarter Java compiler might be able to cope with a definition like this.
-
An in-depth explanation of why it can't is beyond the scope of CSC 102.
- If you're curious, you can Google around for some discussion of the subject; for example, try the Google search "why is java stupid about primitive types in collections".
-
An in-depth explanation of why it can't is beyond the scope of CSC 102.
-
This means that the following definition results in a compiler error:
-
To get around the problem of no primitives in ArrayLists, the primitive types
have "wrapper" classes.
-
For example, the Integer class wraps the primitive int.
-
Such wrapper classes are used in ArrayLists and other Java collections.
-
In summary, you always declare and create ArrayLists like this
ArrayList<Integer> = new ArrayList<Integer>
as opposed to this
ArrayList<int> = new ArrayList<int>
-
To make life a little less painful in dealing with wrapper classes, Java
version 5 introduced features called "auto-boxing" and "unboxing".
-
For example, you can add what looks like a primitive int value of 10 like this
al.add(10);
and Java will "auto-box" it to this
al.add(new Integer(10));
-
"Unboxing" is also automatic, as in
int i = al.get(x);
being equivalent to
int i = al.get(x).intValue();
-
For example, you can add what looks like a primitive int value of 10 like this
- Section 7.3 of the book discusses this subject further.
-
An interface defines a form of completely abstract class.
-
The interface definition has just methods, with no data fields.
-
All interface methods are fully abstract.
-
They have names and signatures, but no implementations
-
A method signature consists of
-
The types of its parameters, in the order they are declared.
-
The return type.
-
E.g., the signature of
isdouble methodX(int i, String s, boolean b);
which reads "A method of int , String , boolean returning double".(int, String, boolean) -> double
-
The types of its parameters, in the order they are declared.
- The declaration of an interface method ends with just a ";", not a body of code in "{ . . . }".
-
They have names and signatures, but no implementations
-
The primary use for an interface is defining common behavior for classes; the
upcoming example will illustrate this idea.
-
Interfaces can be particularly useful when the behavior only needs a few
methods to define; this will be illustrated by some of the Java library
interfaces that we'll be looking at in the coming weeks.
- Having common behavior defined in an interface allows classes that use an interface to work to deal easily with different types of data; this is called polymorphism, and upcoming examples will show how it's useful.
-
I want to write a drawing program, that will display geometric shapes on a
screen; these are shapes like rectangles, circles, etc.
-
So far in my 102 programming examples, I've figured out how to code a
rectangle, so how about I define a drawing like this:
But this is really boring, since all I can draw is rectangles.public class Drawing { ArrayList<Rectangle> canvas; public static void main(...) { // Draw some stuff on the canvas } } -
What I actually need is something like this:
public class Drawing { ArrayList<Shape> canvas; public static void main(...) { // Draw some stuff on the canvas } } -
So it looks like I could use a Shape class.
-
So, what do geometric shapes have in common that will go in this Shape
class?
-
Number of points? (not really)
-
Moving around? (based on points)
- Sizes? (computed differently)
-
Number of points? (not really)
-
Shapes could be a class, but
-
They may not have any common data.
- They probably have different method implementations.
-
They may not have any common data.
- Enter interfaces.
-
Here's what a Shape interface looks like, and how it can be
implemented by a Rectangle class:
public interface Shape { public void move(Point delta); public double getArea(); . . . // more later } public class Rectangle implements Shape { int x,y,height,width; public void move(Point delta) { ... } public double getArea() { ... } } -
Suppose instead of defining Shape as an interface, we defined it as a
class, like this:
public class Shape { // Leave out data fields public void move(Point delta) { // no default implementation } public double getArea() { return 0; // pretty useless } . . . // maybe more later } public class Rectangle extends Shape { int x,y,height,width; public void move(Point delta) { ... } public double getArea() { ... } } -
The comments in the class definition suggest why an interface definition may be
the better choice for Shapes than a class.
-
"May be" a better choice will be a subject of further discussion next week.
- In fact, the subject of Program 3 will specifically address the issue of choosing between an interface or class definition of shapes.
-
"May be" a better choice will be a subject of further discussion next week.
-
Use the keyword implements.
-
Implement all interface methods.
-
Declare interface methods public.
- Method names and signatures in interface and implementation must exactly match.
-
It's Greek for "multiple shapes".
-
In a program, it means a method can take different "shapes", i.e., types, of
data.
-
In the example above, the Drawing class has an ArrayList of
Shape for its drawing canvas.
-
It can move shapes around on the canvas without knowing what particular type of
object it's moving.
-
This is possible because the Shape interface requires that all of its
implementing classes provide their own definition of the move method.
-
That is, all of the methods of a Shape are
polymorphic.
- This is a powerful feature of interfaces about which we'll have more to say in upcoming weeks.
-
It can move shapes around on the canvas without knowing what particular type of
object it's moving.
Now on to a Bit of Program Design, from Horstmann Chapter 8
-
Design is an abstraction of the implementation.
-
Abstraction means "leave out some details".
-
We'll focus on three levels of design in CSC 102
-
Detailed -- leave out method bodies, i.e., all of the
code between the curly braces that implement methods.
-
Intermediate -- leave out private data and private
methods.
- High-level -- leave out all methods entirely, i.e., just design with the names of classes.
-
Detailed -- leave out method bodies, i.e., all of the
code between the curly braces that implement methods.
-
Design can be expressed in a number of different languages.
-
The Java code itself, with some details omitted.
-
Javadoc web pages, which are generated from the code.
- Diagrams in UML, the Unified Modeling Language.
-
The Java code itself, with some details omitted.
-
UML is a graphic form of design.
-
It can be convenient to show "the big picture" for a program.
-
For 102, we'll use a very small subset of UML.
-
Elements of a UML class diagram are the following:
-
a one-part box, containing the name of a class
-
a three-part box, containing:
-
class name on the top
-
data fields next
- methods on the bottom
-
class name on the top
-
Connection lines of different forms, including
-
solid lines with triangular arrows show inheritance
(which topic will cover in upcoming lectures)
- dashed lines with open arrows show dependencies
-
solid lines with triangular arrows show inheritance
(which topic will cover in upcoming lectures)
-
a one-part box, containing the name of a class
-
Some UML details:
-
Data are OK with or without field names.
-
Methods are OK with or without signatures.
-
Class diagrams versus object diagrams
-
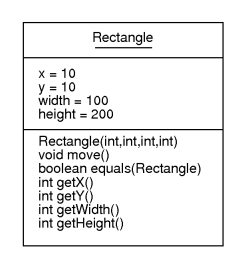
Class names are underlined in object diagram.
-
Also, object diagrams show the actual values of data fields.
- See the example just below, plus examples in the book.
-
Class names are underlined in object diagram.
-
There are further details in the book, which we will discuss next week.
-
In practice, UML usage varies from person to person.
-
This is OK, since UML allows for some flexibility.
- Next week we'll clarify the UML notation to be used in 102, including the small additions we're making to the book's notation.
-
In practice, UML usage varies from person to person.
-
Data are OK with or without field names.
-
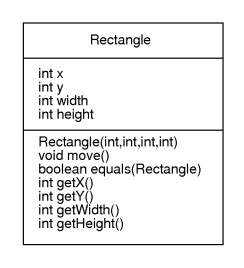
Consider the class Rectangle.java.
-
We've seen the code already:
/**** * * A simple Java program that defines a rectangle data structure * and methods that operate on rectangles. * */ public class Rectangle { int x; int y; int width; int height; Rectangle(int x, int y, int width, int height) { this.x = x; this.y = y; this.width = width; this.height = height; } void move(int x_increment, int y_increment) { x = x + x_increment; y = y + y_increment; } boolean equals(Rectangle r) { return x == r.x && y == r.y && width == r.width && height == r.height; } public int getX() { return x; } public int getY() { return y; } public int getWidth() { return width; } public int getHeight() { return height; } } -
We've also seen the Javadoc.
-
Here's a UML class diagram:

-
Here's a UML object diagram:

-
We've seen the code already: