
File and HTML Structure
for the CSC 308 Requirements Specification Document

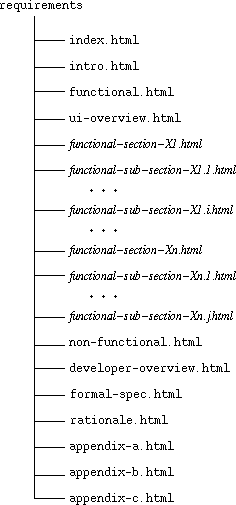
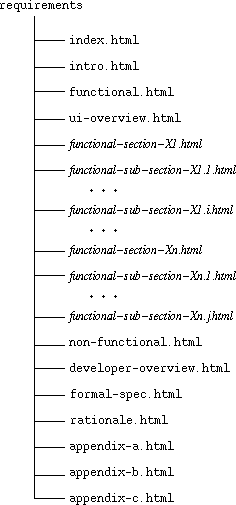
Figure 1: Requirements directory file structure.
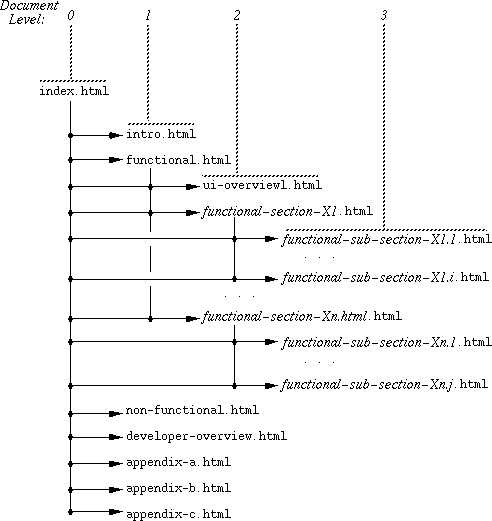
Within the HTML requirements files, there is a hypertext linking structure,
which is shown in Figure 2.

Figure 2: Requirements document hyperlink structure.
The complete hyperlink interconnectivity is based on the section and subsection hierarchy. Specifically, each document file at the same level has "next" and "previous" links to its siblings on that level. Each document file also has an "up" link to the document file at the next level up. Finally, each document file has a "top" link to the index file, except for the index file itself. For an example of how the links appear in a document, see the online Milestone 2 example in http://www.csc.calpoly.edu/~gfisher/classes/308/examples/milestone2. There are a number of online resources for learning about HTML. For example, the HTML Writers Guild resources page at http://www.hwg.org/resources/html has useful information and links.
In CSC 308 you will need to understand raw HTML well enough to assemble a large
multi-file document, authored by five or six team members. You may use a word
processor, such as Microsoft Word, to create individual document files, but
some work with raw HTML will be necessary to create the complete document.
Many people, including your instructor, create raw markup documents directly,
without using a word processor. The advantage of editing the markup yourself
is that it creates much more readable HTML files than those typically generated
by a word processor.