
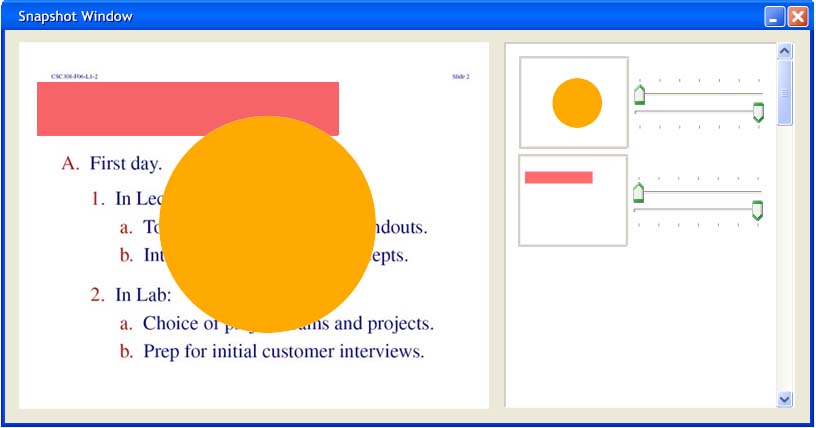
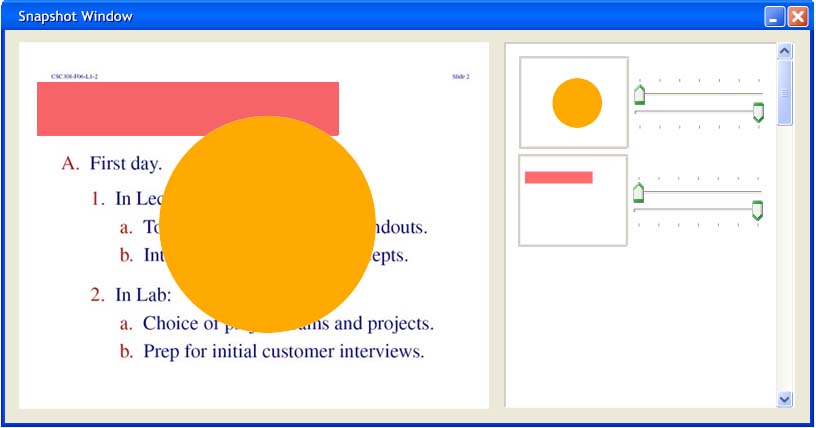
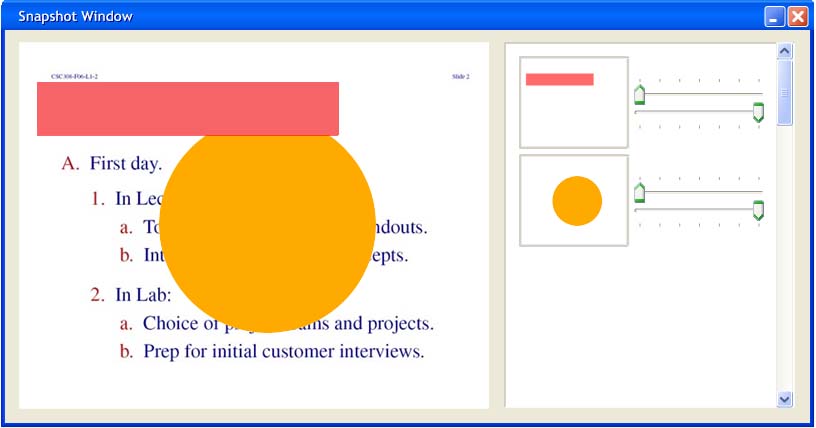
Figure 2.4.1.4.1a: A Snapshot with two Overlays.
Overlays within a Snapshot have an order to them that dictates which Overlays are displayed on top of the others (also called a z-order). The means in which Overlays are ordered is done visually in the Overlay Preview area of the Snapshot Window. Figure 2.4.1.4.1a shows the same Snapshot shown in Section 2.4.1.4. This Snapshot contains two Overlays, each with a shape drawn on it.

Figure 2.4.1.4.1a: A Snapshot with two Overlays.
Both of these Overlays have their background opacities set to fully transparent (so that the lecture is seen), and their shape opacities set to fully opaque (so that the images are fully seen). Details of using Overlay opacities are mentioned in Section 2.4.1.4.1.
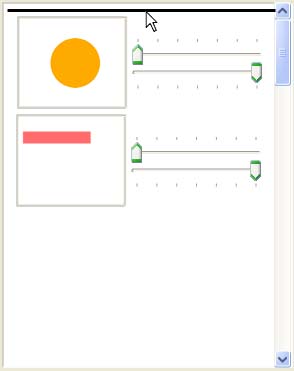
In the Snapshot, the circle shape is displayed on top of the rectangle shape. This is because the Overlay containing the circle is above the Overlay containing the rectangle in the Overlay Preview area of the Snapshot Window. The general rule for ordering is that the Overlays are drawn from top to bottom with respect to the Overlay Preview area; the top-most Overlay in the Overlay Preview area is the drawn on top of all of the others. To change the ordering of these Overlays, the user drags the Overlay up or down within the Overlay Preview area. Dragging the Overlay further up will make it more visible; dragging the Overlay further down will make it less visible. Figures 2.4.1.4.1b-e show the user dragging the Overlay containing the rectangle shape to the top of the Overlay Preview area.
 |
 |
|
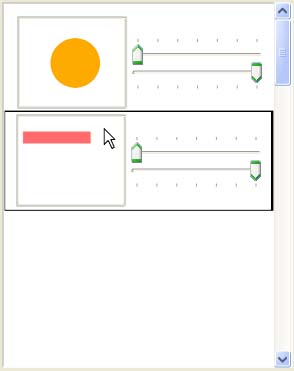
| Figure 2.4.1.4.1b: The user clicks on the rectangle overlay | Figure 2.4.1.4.1c: The user drags the mouse upward. | |
 |
 |
|
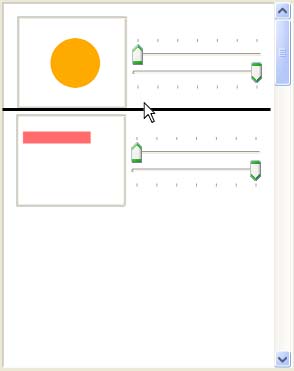
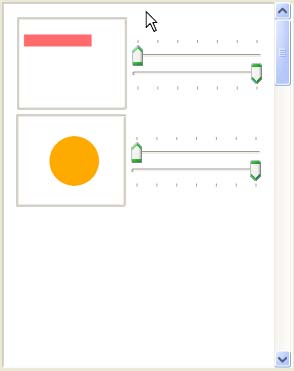
| Figure 2.4.1.4.1d: The user continues to drag. The overlay can now be dropped above the other. |
Figure 2.4.1.4.1e: The user releases the mouse. | |
In response, the ordering of the Overlays is changed. The Overlay containing the rectangle is now drawn above the other Overlay. Figure 2.4.1.4.1f shows the change in ordering reflected on the Snapshot.

Figure 2.4.1.4.1f: The rectangle is now on top of the circle.
Only one Overlay may be moved at a time. While the example used here shows a Snapshot with two Overlays, the process is the same to change the ordering of three or more Overlays.