
CSC 508/509 Graphical Modeling Notation
(C++ Version)
The notation presented here is a general-purpose graphical format for modeling software artifacts. The notation is general purpose in that it can be used to model requirements, specification, design, and implementation artifacts. For our purposes, we use two formal textual languages for representing these artifacts. Namely, RSL is used to represent requirements and specifications; Java is used to represent design and implementation. The same general-purpose graphical notation maps to both of these languages.
The notation presented here uses concepts from the Unified Modeling Language (UML). The design of UML is a collaborative effort of primarily commercial organizations, led by the Rationale Corporation. The goal for UML is to develop a standard graphical modeling notation. UML is consolidation of concepts used in the earlier Object Modeling Technique (OMT) and Booch Diagrams. The complete description of UML is available at http://www.rational.com/uml/html/notation
UML has a number of features that are not used in the notation described here.
In addition, UML is missing certain features, notably function and dataflow
diagrams. Where a feature is available in UML, the same feature is retained
here. Where UML is missing what is considered to be an important notational
feature, a previously existing standard is used, in such a way as not to
conflict with any existing UML features. That is, if UML has it we'll use it;
if UML does not have it we'll use a standard notation that does not conflict
with any part of UML.
2. Block Diagrams
A block diagram represents communication between subsystems. Generally, a subsystem is a modular software component defined by more than a single class. The definition of subsystem is a separately launchable executable program, where the notion of launching is from the end-user's perspective.
Elements of a block diagram are the following:
That interconnection lines abstractly represent communication means that the implementation details of the communication are abstracted out. In particular, functional communication can be by normal procedure call, remote procedure call, subprocess invocation, thread activation, or some other means. This level of detail is not specified in the block diagram. Similarly, data communication can be by parameter passing, shared data, inter- process data transfer, or other means. This level of detail is not specified in the block diagram.
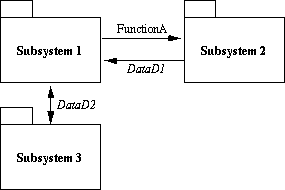
Figure 1 shows the general structure of a block diagram. The diagram depicts three subsystems in which Subsystem 1 calls (or otherwise invokes) Function 1 in Subsystem 2. Subsystem 2 sends (or otherwise transfers or shares) data DataD1 to (with) Subsystem 1. Subsystems 1 and 3 send DataD2 to each other.

Figure 1: General Structure of a Block Diagram.
A dataflow diagram represents the flow of objects between operations in a specification. Elements of dataflow diagrams are the following:
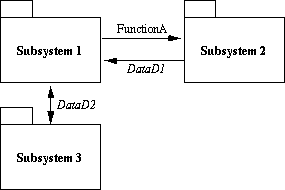
Figure 2 shows the general structure.

Figure 2: General Structure of a Dataflow Diagram.
A data diagram represents the composition and inheritance relationships between objects in a specification or classes in a design. The notation described here is largely a subset of UML, with a minor extension added. Elements of data diagrams are the following:
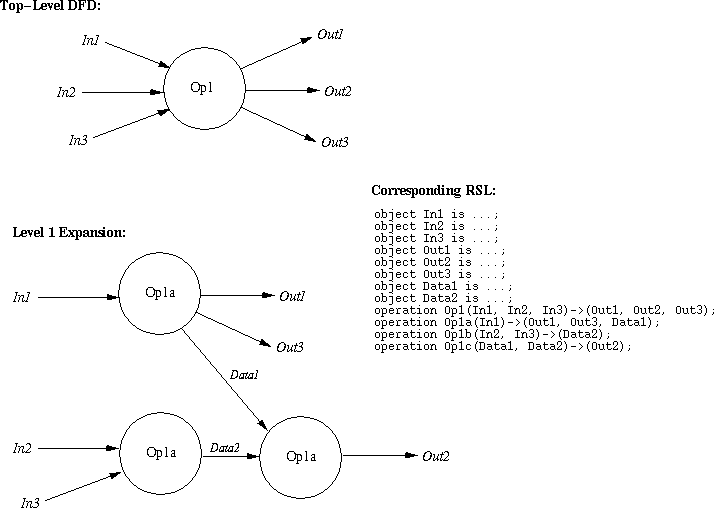
Figure 3 shows the general structure.

Figure 3: General Structure of a Class Diagram.
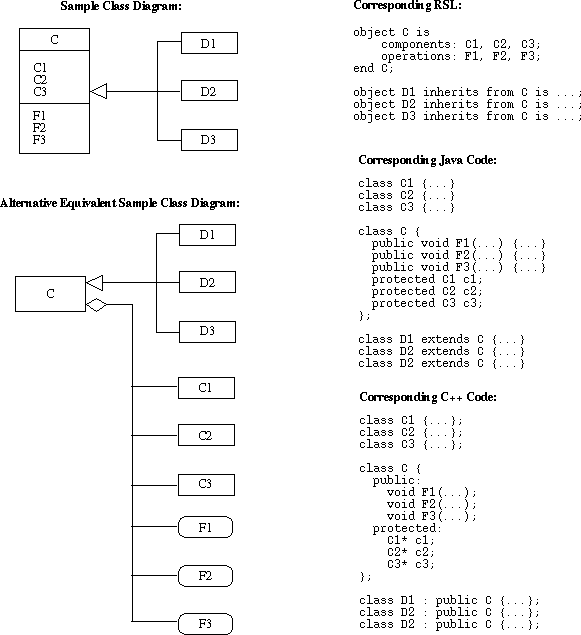
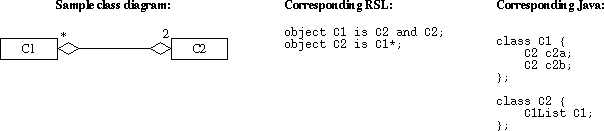
Orientation of components in a data diagram is not significant. That is, subclasses and members can be shown in any geometric position relative to their parent class. The orientation of the hollow triangle is significant, with the pointed end oriented towards the parent class. Also, the positioning of the hollow diamond is significant, in that it is positioned immediately adjacent to the containing class. In this way, two-way containment can be depicted, as shown in Figure 4. Figure 4 also illustrates the use of multiplicity annotations.
Note that the three-part representation of membership versus the hollow diamond representation are two equivalent views that have exactly the same meaning. Membership can be shown in either way separately, or with the two forms combined into a single diagram. When the two forms are used in single diagram, there is redundant information shown -- i.e., a single diagram is showing the same membership relationships in two different ways. The notation does not prohibit such redundancy; it is up to the diagram designer to use the notation as she/he sees fit.

Figure 4: Two-Way Membership in a Class Diagram.
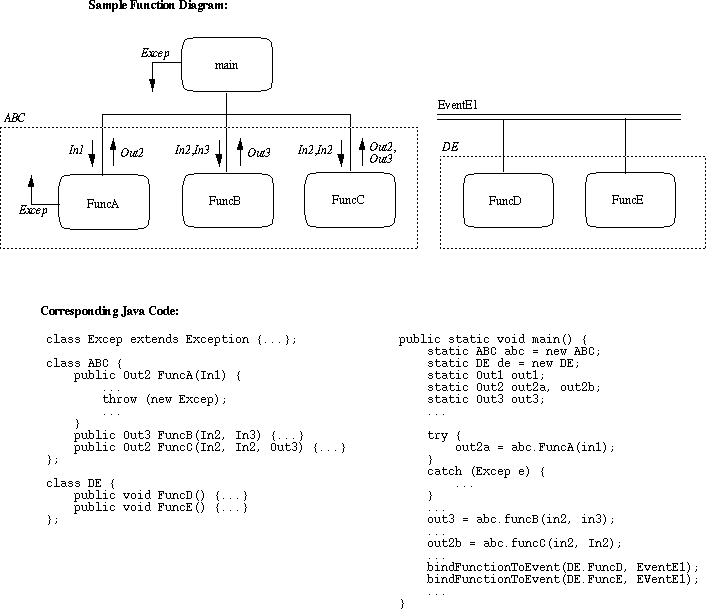
Function diagrams show the calling relationships between functions in a program design. Function diagrams are not applicable at the RSL specification level. Elements of a function diagram are the following:
Figure 5 shows the general structure.

Figure 5: General Structure of a Function Diagram.
The calling relationship shown in a function diagram shows potential invocation not actual invocation. Depending on the implemented logic within a calling function, none, some, or all of its potentially called functions may actually be called during program execution.
Orientation of components in a function diagram is is significant. The root of a calling tree must be shown above or to the left of the subfunctions that it calls. Similarly, an event invocation line must be shown above or to the left of the functions that may be invoked when the event is triggered.
Strictly speaking, the left-to-right (or top-to-bottom) order of called
functions is not significant. However, by convention the left-to-right order
in a function diagram will typically be the same as the lexical order of
appearance of the functions in the Java code.
6. Discussion
The shape of a diagram node is unique across all diagrams. Furthermore, the node shape can be traced to a specific semantic construct in RSL and/or Java. Viz.,
The uniqueness of shapes allows diagram elements to be combined in ways not fully supported in UML, but which is conceptually compatible with UML. In particular, the appearance of rounded rectangles in data diagrams depicts function membership in a form not directly supported in UML.
The current version of UML supports neither dataflow nor function diagrams in the forms defined above. UML does support state-transition diagrams that have similar semantics to dataflow diagrams. In a state-transition, nodes are shown as rounded rectangles. This may cause some confusion with our use of rounded rectangles for functions. However, the edge shape in a UML state transition diagram is different than in a function diagram, so that the two forms of diagram can be immediately distinguished.
It should be noted that all of the above notations except for function diagrams are orientation independent. That is, diagrams can be drawn vertically, horizontally, or any combination of orientations. The restriction for function diagrams is that a calling function must be drawn above or to the left of the functions that it calls.