Mobius Rider
by Adam Levasseur
Summary
This is a quaternion mobius strip simulator. The video displayed in the background
shows a circular path rotated, by quaternions, to twist after each complete cycle.
The goal of this project was also to simulate movement upon such a surface.
(see images below)
Graphical Techniques
The main technique used in this project was the use of quaternions in order to
rotate about any axis. In order to create a Mobius strip, rather than use a pre-
designed model and attempt to plant the camera upon its surface, I decided to
create a parametric circle and rotate each point on the circle by its tangent in
order to create a twisting effect.
The second part of this project involved moving the "eye" position to a point on
the created surface. In order to do this I needed to recalculate, also using
quaternions, a that could "move" along the surface of the twisted circle. By
modifying the parameters of my parametric equations for the "eye" and syncing
various others with the surface, I was able to apply movement controls to
a moving, twistable, surface.
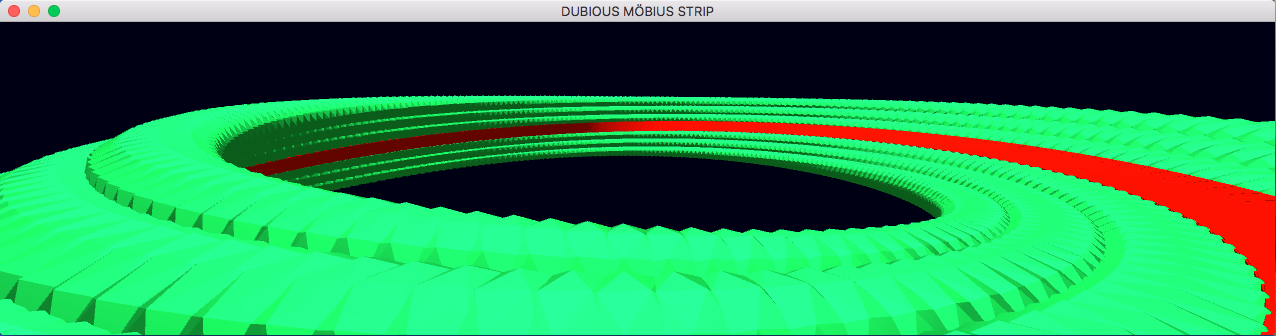
Image 1: Panoramic visual from surface twisted once (Mobius strip)

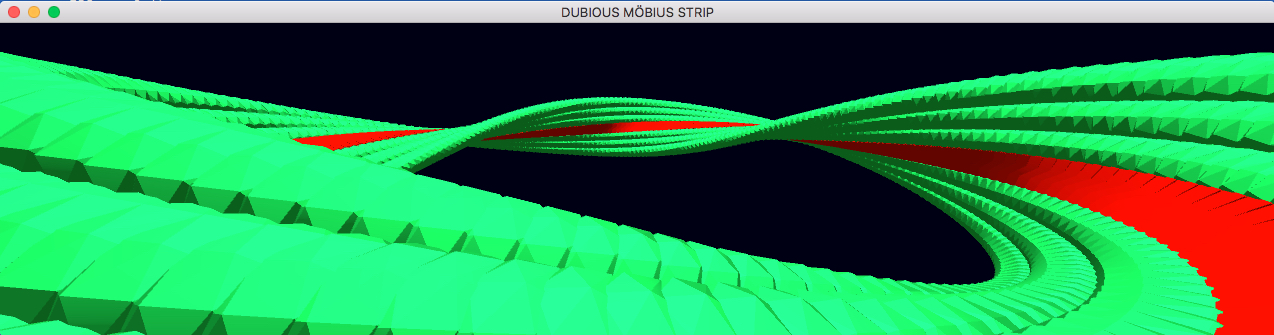
Image 2: Panoramic visual from surface twisted 3 times

Resources
- Fantastic Quaternions - Numberphile
- Quaternions Explained Briefly
- gtx::quaternion::angleAxis(angle, vec3);
- Base code using GLEW, glfw, glsl, and OpenGL, courtesy of Dr. Zoe Wood, Cal Poly - San Luis Obispo.