
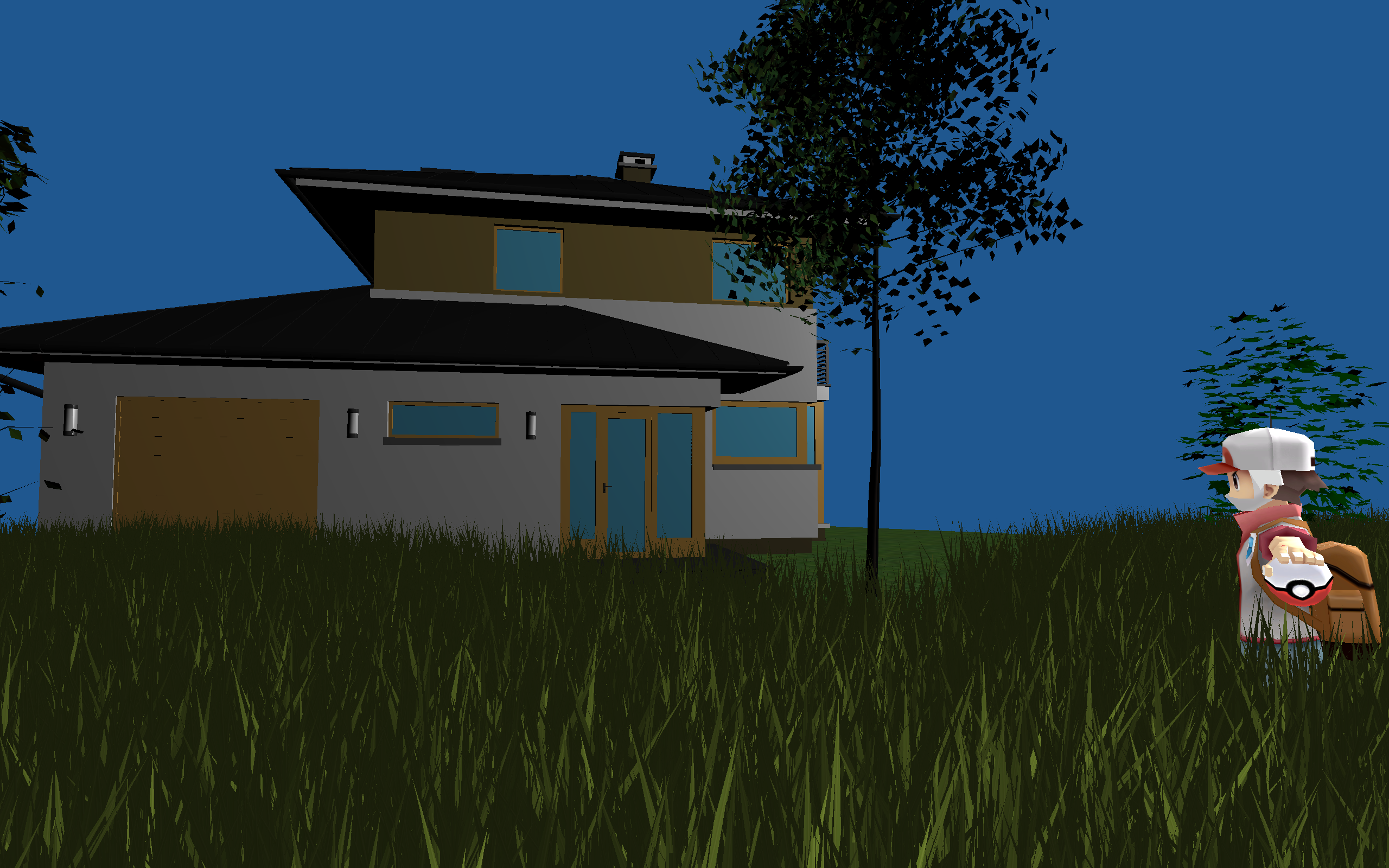
The above is a screen shot of a part of my scene. The person, named Red, is a trainer in the scene. He isnt actually a ninja with a face mask, there was something wrong with the texture and it does not display correctly.
All in one video:
Above is a full video of the features of the program. The first segment was showing the function of the camera. The next part is getting the camera into position to show the whole scene. Red could be moved by the arrow keys as shown in the video.
Texturing
Most time was spent gettting the online obj files to use the correct textures and images. Some online models did not have the complete set of images which made things difficult to debug...
Both the grass and trees (as seen in the vidoe were both low poly, with the intention to render a larger scene (a route of a town maybe
The grass started out a a single patch of grass, which I rendered multiple times with an nested array and some randfloat offsets to simulate nature. The trees were from on obj file intended for a forest (now it is a sad forest).

Above is a screen shot of the house in the scene.
Wild Bulbasaur!
When the trainer travels too close to the Bulbasuar (detected through calculating the distance), the wild Pokemon will start hopping around to scare them away. Once the Trainer is a safe distance away, the wild bulbasaur will stop hopping and go back into hiding.
Red's Charizard and Wild Bulbasaur
By pressing the F button, Red's Charizard will breathe ember at Bulbasaur's location triggering the Bulbasaur to hop out of its hidding place. (a future implementation would be to get bulbasuar to hop to a new postition to get to a safe spot.
Charizard's Fire Attack
By pressing the F button, Red's Charizard will breathe ember. This fire are Particles flying from its mouth. During development, the velocity was much faster but the direction is still the same (downward and out) The Particles are a bmp file that has a random generally red color to them. With a random velocity to them.
Another aspect of it is that the size of the particles are not a fixed size as this would be hard to see from far and near. The distance from the particles to the camera is used to increase the size as the camera is closer and decrease in size when the camera is far. This creates the illusion that the fire is actually fire and not just random points flying everywhere.
Best Bug Award goes to....
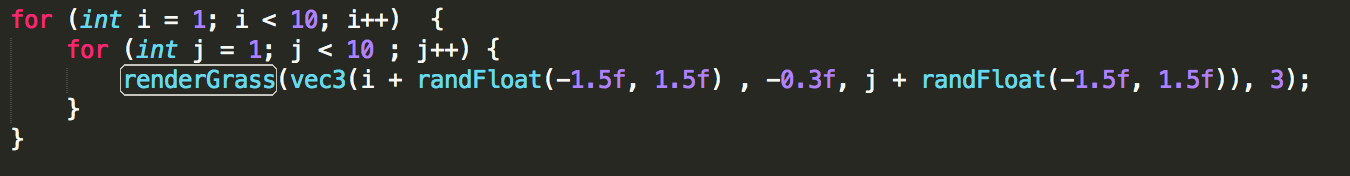
My favorite bug in this whole process was when I attempted to render multiple grass patches using an array and a randomly generated offset float. I forgot that render is contantly running and so the offset was constently generating, creating the above affect.

Above is the buggy code which had a cool effect which I may use if I am to improve the project.
Technologies Used:
- Phong shading
- Part Collision detection on Bulbasaur
- Texture mapping, a lot of it
- Particles -> fire
- WASD camera movement + pitch and yaw
- Other features:
- Particle size are determined by camera distance to particles.
- Realism in scene (Wild Bulbasaur reacting to other characters)
Conclusions and Future features:
Too much time was spent on textureing, not enough on shading to show off said Textures. Also, converting images to not have a 4th port was hard. Below were planned features
- lighting from particles
- Higharicle model fro movement (did not know blender was a thing...)
- Framebuffer for a "tv" of a battle somewhere else in scene
- Collision detection on everything
- Physics on the landscape
- Skybox for background
Resources:
- https://free3d.com/3d-models/file/1/obj (to get models)
- Textures -> A LOT of work with the provided tinyobj loader and mtl files. and modifying shape.h file