Introduction & Goals
For my final project in CPE 471, I wanted to create a terrain with a funky twist and impression that it came from a cartoon. With that idea, I brought in low-poly trees with low-resolution coloring to create a comic effect. To extend it, I added Lion King characters Scar and Pumba for interactions.
The three goals I had for this project were to:
- Randomly generate trees
- Generate terrain with heigh mapping, and
- Have character interactions with obj files
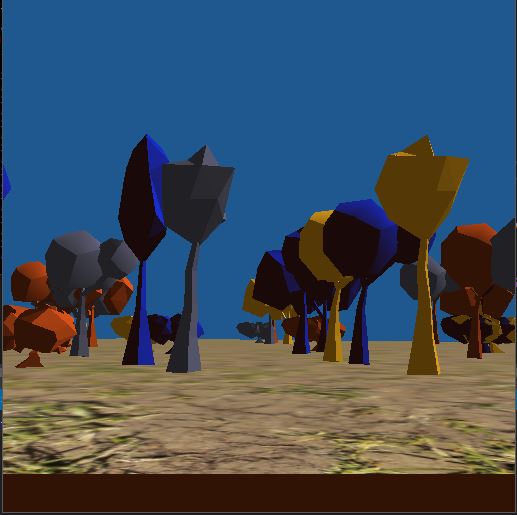
 Scene of Project
Scene of Project
Interaction
For interaction, I added a button on the bottom of the screen that will move Scar whenever the button is pressed. In that case, little Pumba will appear and Scar will move in fear.
 Trees
Trees
Randomly Generating Trees
After implementing the camera, I decided to work on the randomly generated trees first. I took four different trees and randomly placed them based on a seeded array that was generated before render runs. This is due to the face that deciding the position of the trees during render time will make them flicker across time
Generating Terrain
I generated the terrain with an attept to height map. I did this by obtaining a noise map image which is a black and white blurry picture. After this, I applied that image as a texture to the ground and adjusted the vertex position by changing the y-value so the height map appears on the terrain. Once the height map appeared, I applied a dirt and grass patch on the fragment shader.
Resources
- General OpenGL tutorials http://learnopengl.com & http://ogldev.atspace.co.uk/index.html