Alexa Kuechle // Spring 2017
Dr. Zoe Wood // CSC 471 - 03
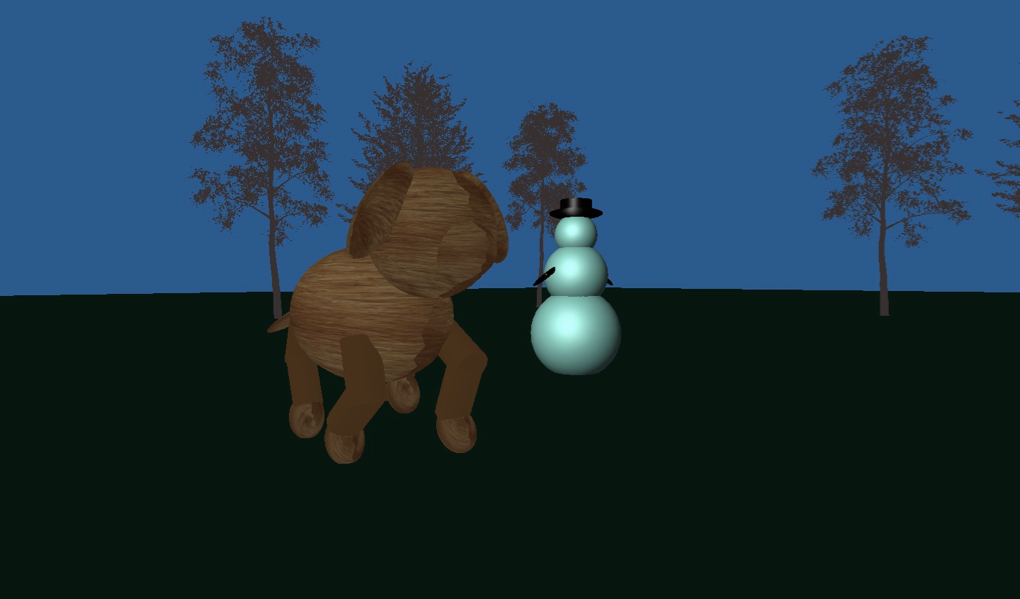
I created a simple scene for my animated dog, designed to look like a backyard. The user can click a button to start the dog "running" in a circle around the snowman. The legs are textured differently than the rest of the body in order to better show the animation of the legs. You can explore the scene and view the dog up close, and from different angles

I hierarchically modeled the entire dog out of spheres and cylinders. Most importantly, the legs are composed of 3 different figures (2 cylinders and 1 sphere) that serve as the "skeleton" of the legs. By watching a video of a dog walking, I was able to compute the angles of rotation in relation to each appendage over time. Notice that the front and back legs are animated differently, and that the right legs are "ahead" of the left legs.
'W' = move forward
'A' = move left
'S' = move backward
'D' = move right
mouse movement = rotate camera
'K' = start/stop dog animation


The most challenging part of the projet was accurately depicting the animation of the dog. It is important to know the range of motion of each appendage, and also the time period in which each appendage rotates. Also, the type of quotation mark matters in HTML.
https://www.youtube.com/watch?v=oLRpnS2HvTs