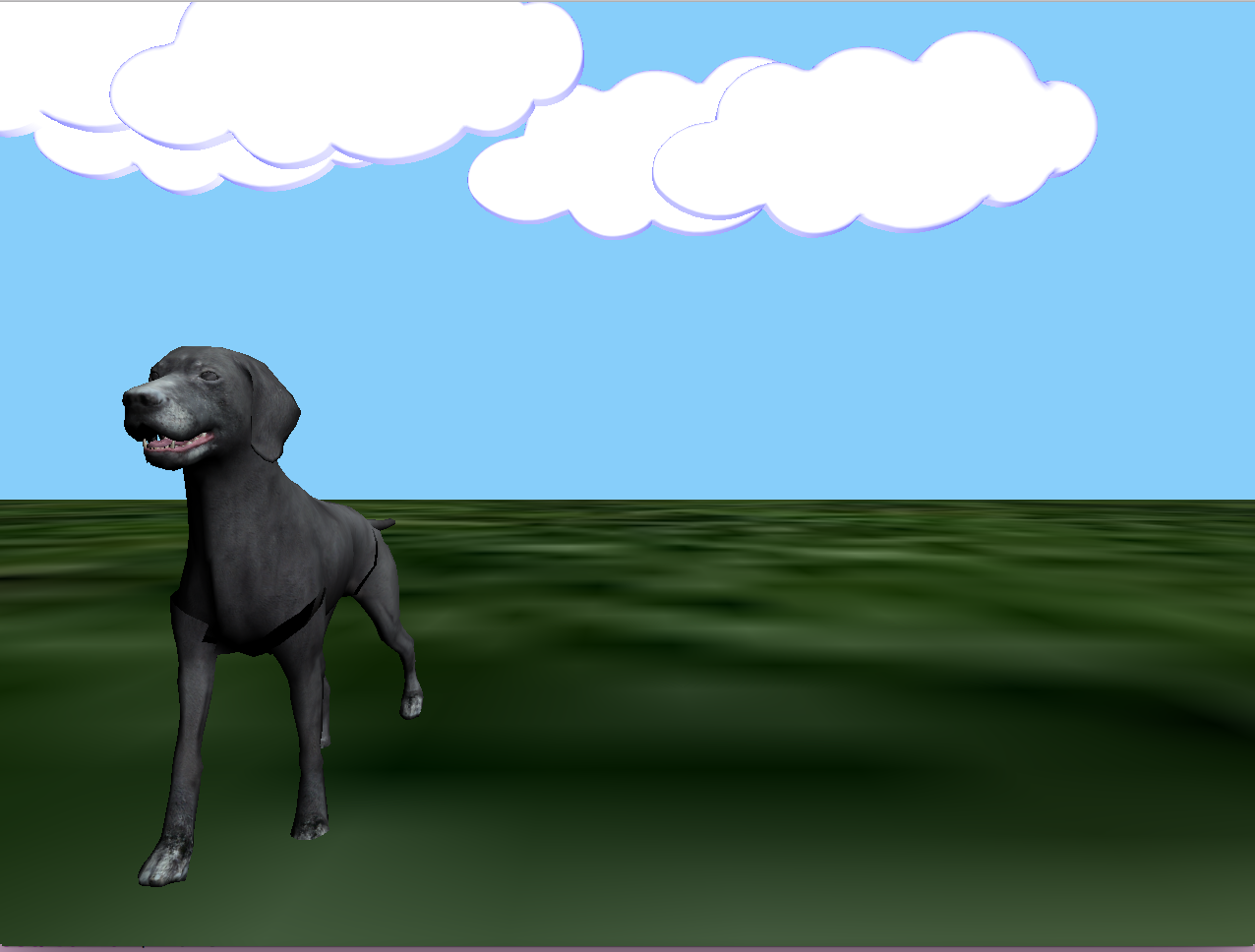
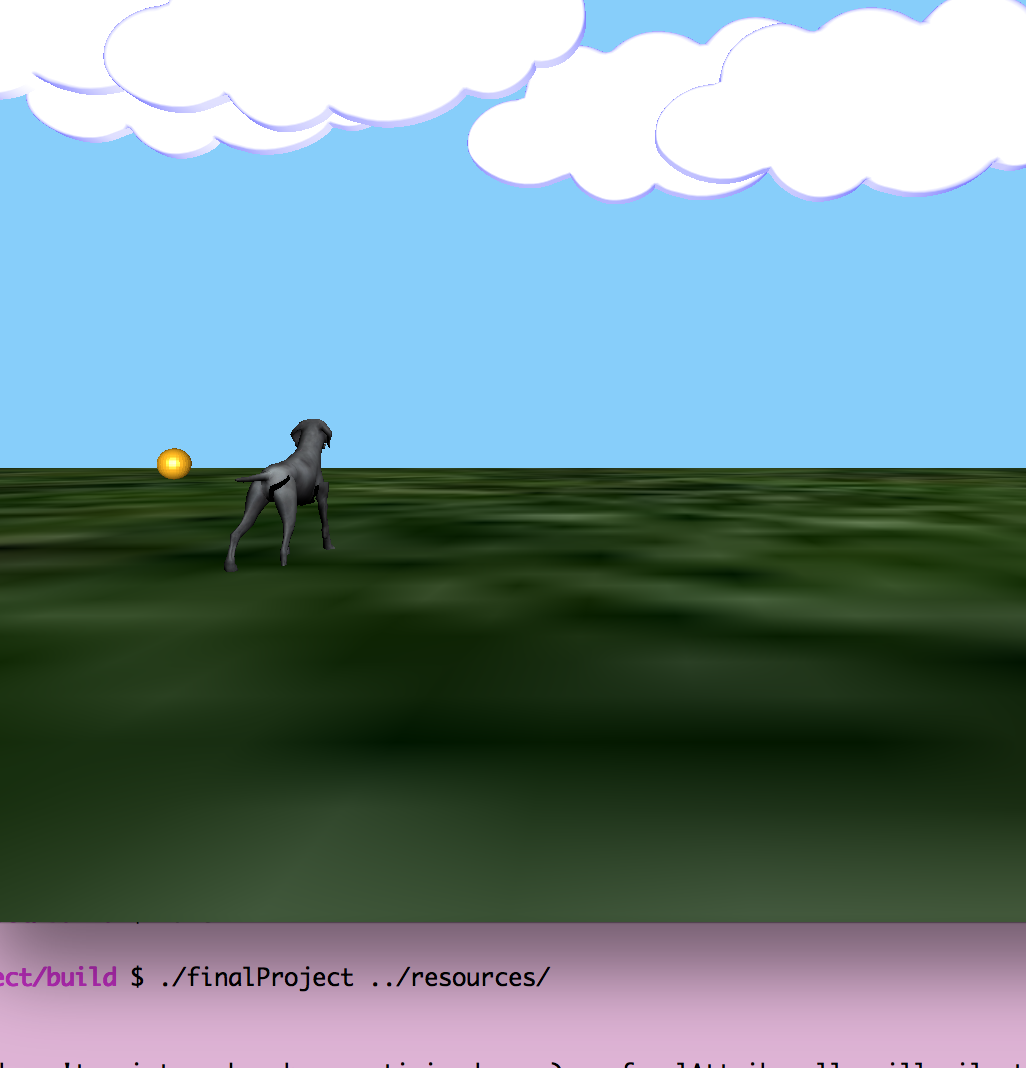
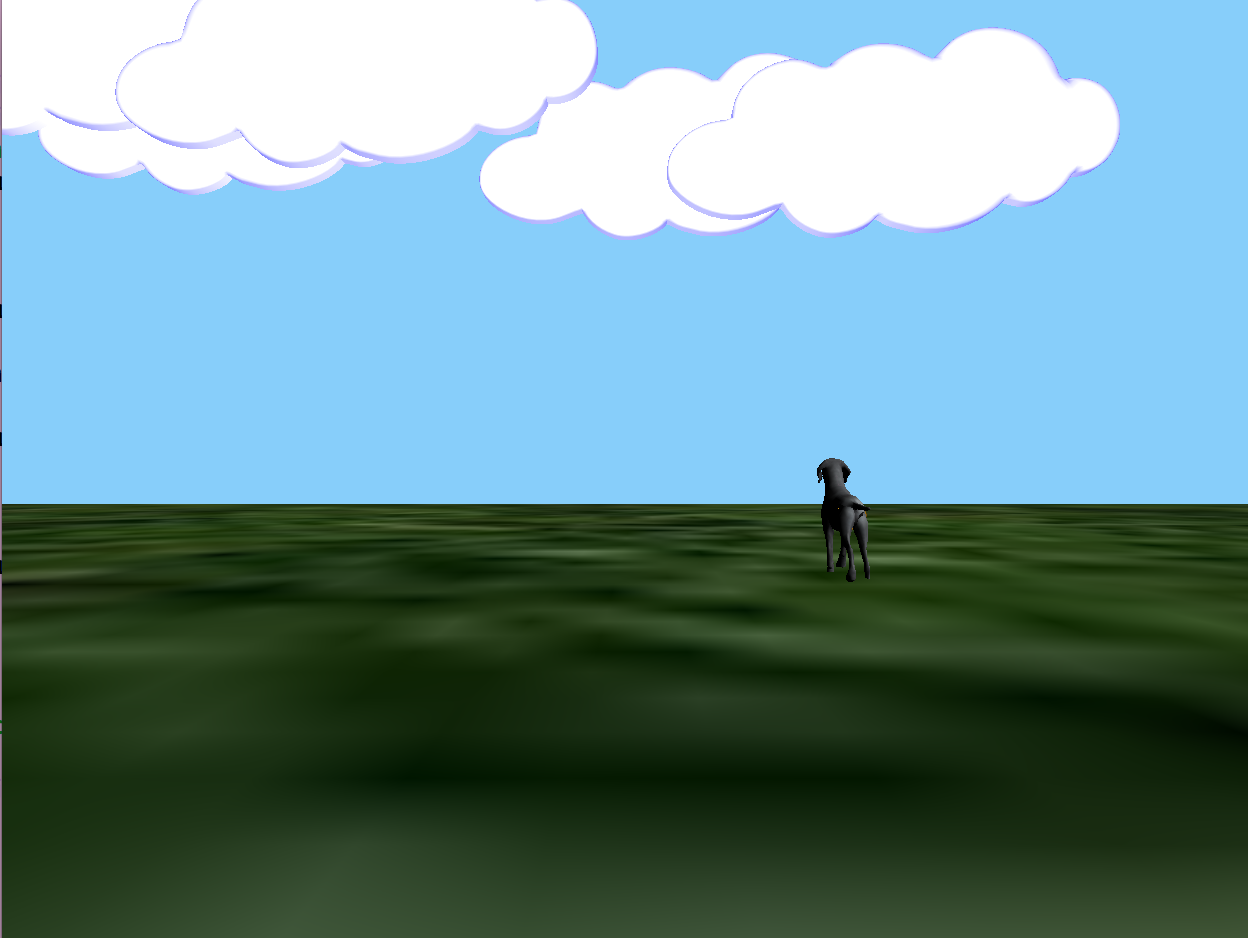
For my final project I wanted to simulate a dog playing fetch with a user. My interactive graphic throws a ball using the coordinates of a mouse click. The ball is thrown towards the area which the mouse was pressed and bounces once the ball hits the ground. Once the ball is bouncing the dog begins running towards the ball.
if(i == 1){
MV->translate(vec3(-0.25, 1.35, -.35));
MV->rotate(moveLeg, vec3(1, 0, 0));
MV->translate(vec3(0.25, -1.35, .35));
}
I had multiple problems adding texture to my ground. First I was using a cube.obj file that did not have texture coordinates inside of it. In the end it was easiest to get a different obj file rather then creating my own texture coordinates or switching the shape.cpp file to the shape.cpp file from lab9 which automatically adds texture coordinates for you. The second issue I had when I was adding texture was scaling. I originally scaled my cube to (100, 0, 100) because I wanted the cube to be flat under the dog and ball. This made the image appear distorted because my normals were off. Changing the cube scale to (100, 1, 100) fixed the problem and still ensured the cube was under the dog and ball.
Creating a function that calculates the position of the ball as it is being thrown down the z access was confusing. I originally had issues with using a float to represent gravity. I ended up creating an acceleration vector: (0, -9.8, 0) that would make the ball fall—simulating the gravity. I also had issues ensuring the ball would stop falling once it reached the “ground” height. To fix this I created a velocity vector that was the direction of the mouse click. When the balls position in the y direction reached the “ground” height I set the velocity in the y direction to 0;