
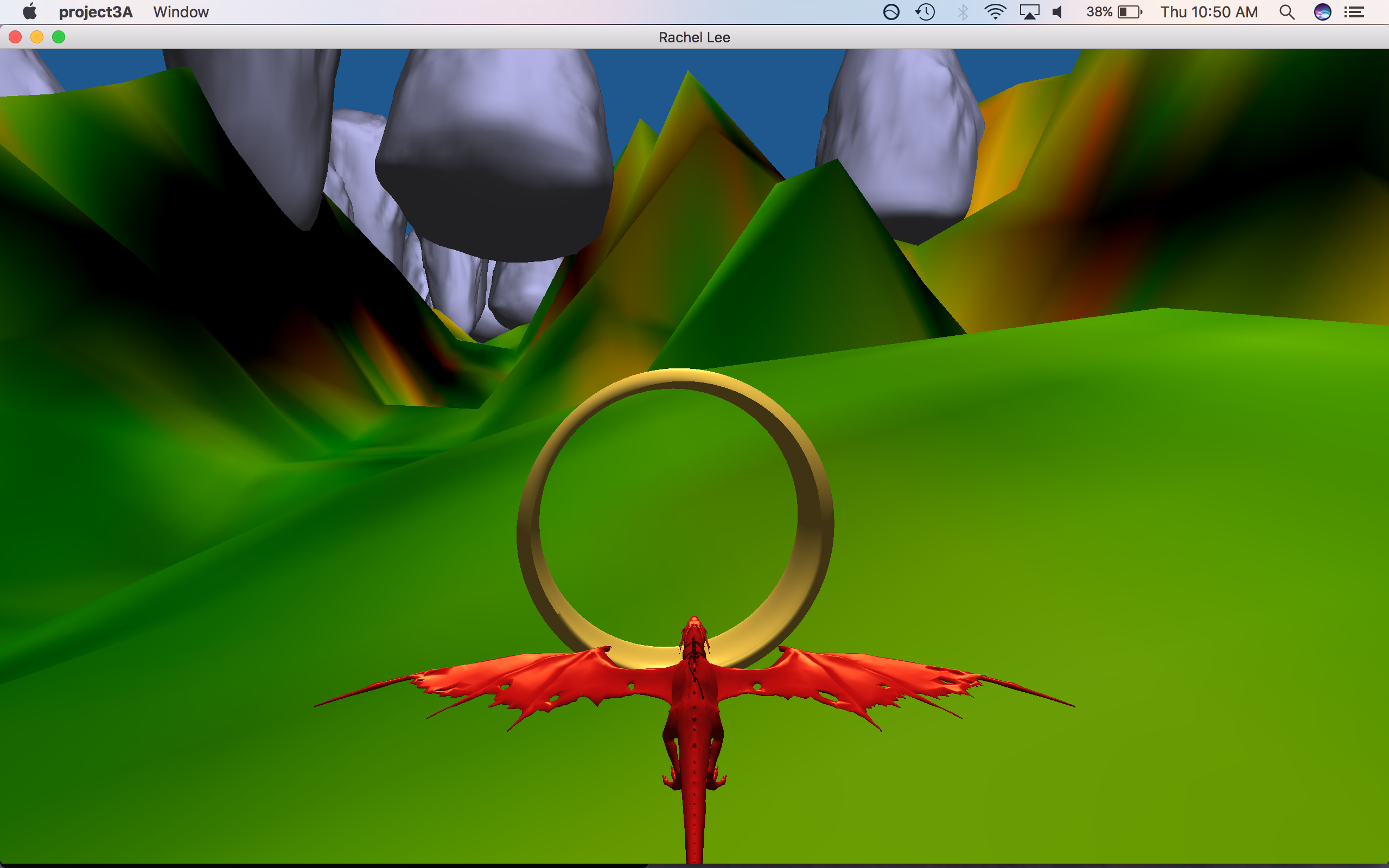
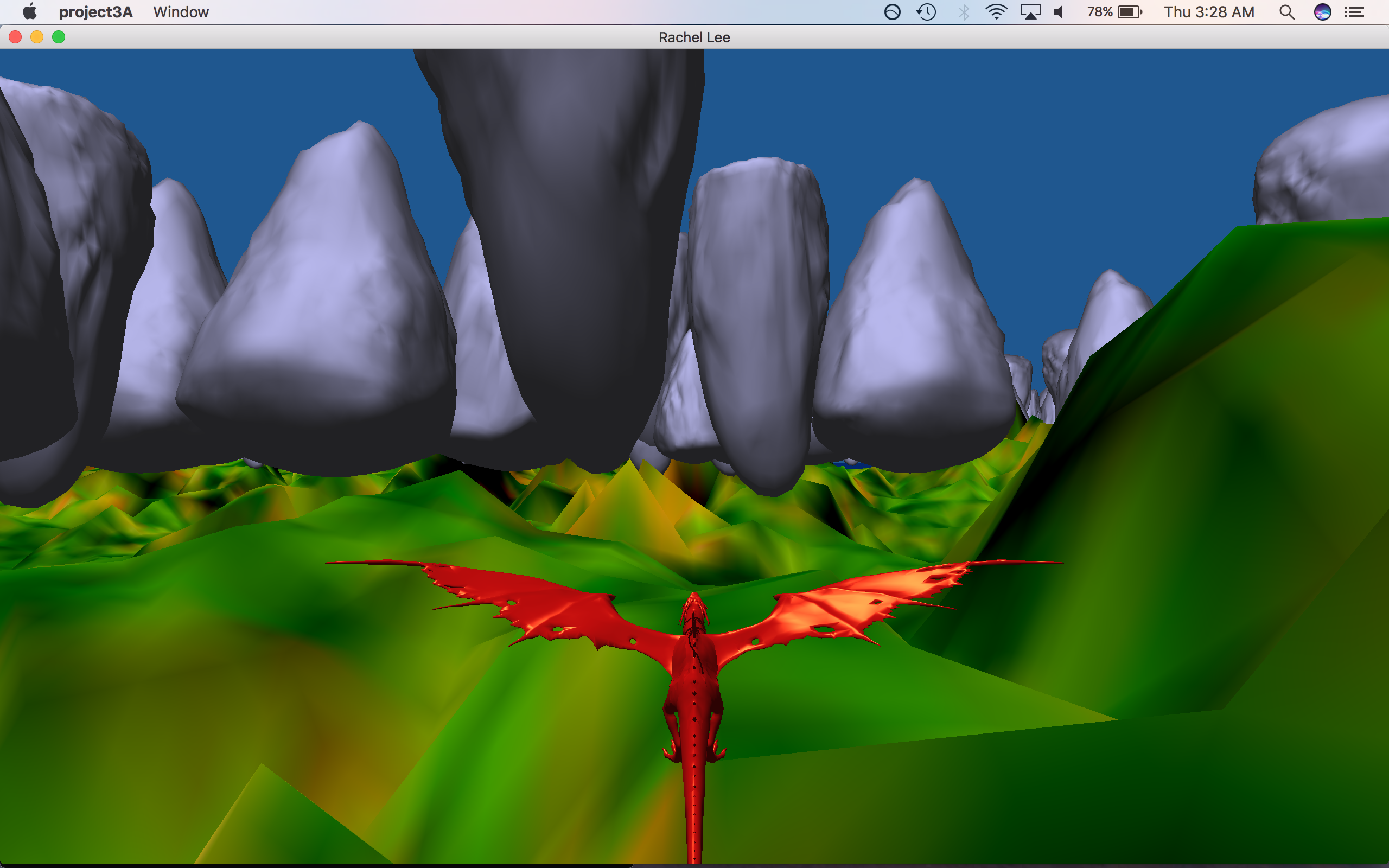
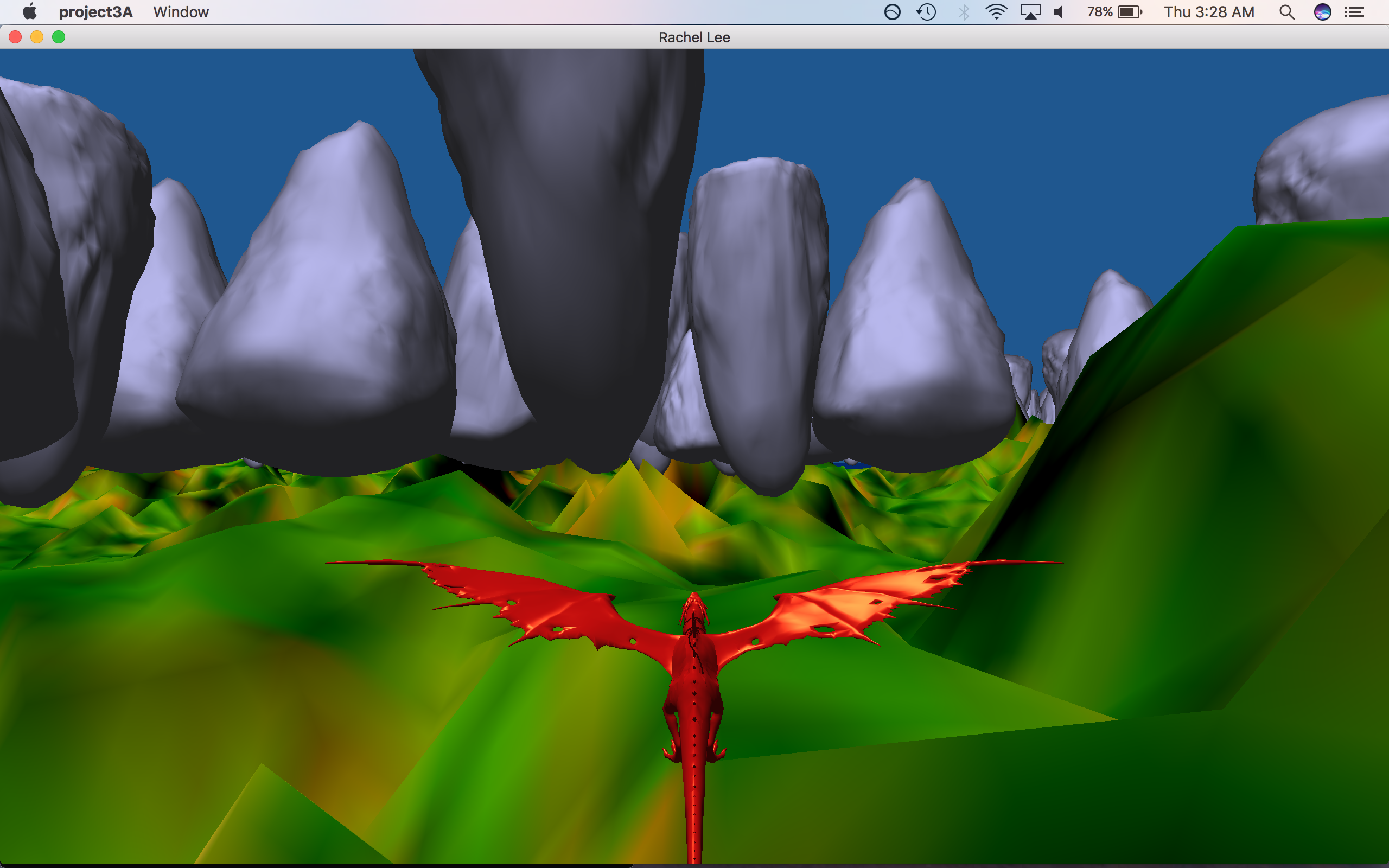
The inspiration for this project came from the movie Avatar. It was an attempt to recreate the scene where Jake learns to fly in the floating mountains of Pandora. In the scene, the user will be flying on a dragon in third person point-of-view. The goal of the user will be to collect 10 rings that are hidden around the world. The user will be able to move around the world with the WASD keys and the mouse.
The main techniques used in this project were model transforms, camera transforms, textures/materials, mouse and key callbacks, fragment and vertex shader manipulation, lighting and shading, and collision detection.
The models for the project were retrieved from multiple websites that allowed downloads of free object files (Ex. TurboSquid, Free3d). All three transforms (translation, rotation, scaling) were used to create the scene and the movement of the dragon.

To move around the world, camera transforms were used to rotated the entire scene based of the position of the camera. This transform was then added to each object so that the dragon would be able to move around the scene. The only object that did not use this matrix was the dragon. This was done because the dragon needed to stay in from of the camera at all times so that the camer would follow the path of the dragon.
In order to create a game that looked like the real world, different textures and materials were used to give each object more character. For materials, the dragon, rocks, and rings were given a specific material to color each time it rendered. For texture, the mountains were covered with a green and brown texture image while the ocean was repeatedly covered with a image of waves.


To move around the world, key callback and mouse callback were implemented. Only two keys were used, W and S. W would increase the speed at which the dragon was flying and S would decrease the speed. For the mouse callbacks, pitch and yaw were used to change the direction that the dragon was flying towards.
For the lighting and shading of the world, the Blinn-Phong method was used to create a more 3D scene. Only objects that used materials had this implementation. For the textured objects, there was a separate formula that was added to the given texture to add lighting and shading.
In order to create a collection game, collision detection was needed. At first, a 2D occupancy grid was going to be used; however, due to the fact the dragon would be moving in the x, y, and z direction it was too difficult to implement. Instead an if statment was added to the fragment shader to compute the distance between the dragon and the ring. If the dragon was within a certain distance from the ring, the ring will disappear to make it seem like the ring was collected.