This OpenGL program is a simple jellyfish-catching game, featuring Patrick Star from Spongebob Squarepants. Originally, my idea was supposed to recreate a scene from Spongebob starring Doodlebob ( one of my favorite characters from the show ). Unfortunately, there weren't available meshes of Doodlebob on the web. But, a site did have a mesh of my other favorite character, Patrick! So I just went along with that and decided to make a jellyfish-catching game. That way, I could involve some cool graphics features like blinn-phong lighting, texture mapping, collision detection, and more.

Hierarchical modeling allows for developers/artists to easily translate, rotate and scale connected shapes. For my project, I couldn't find a fitting jellyfish obj mesh online, so I decided to make my own ( and it worked out for the better because I could animate the jellyfish's tentacles ). I used a sphere obj file and replicated it six times with several adjustments: the main body is an evenly rounded sphere, the rim of the body is a flattened sphere, and the two tentacles are in two parts.

Blinn-phong lighting/shading allows for objects to look less flat and boring. Using this technique, we can represent the reflected color by providing a light source, and calculating the ambient, diffuse, specular, and shine factors.
A virtual camera allows for the scene to be more interactive for users, where they can move the camera/eye as well as make the camera/eye look around ( via pitch and yaw ). The technique used is creating a view matrix, rather than using the traditional "View" matrix. Creating a view matrix includes defining the eye, lookAt, and up vectors, as well as updating them when the user uses the key controls to move the camera. To allow for the camera to look around ( pitch and yaw: left, roght, up, and down ), as opposed to just strafing or dollying, elements called "phi" and "theta" come into play in determining the camera's new lookAt vector. ( Note: I haven't gotten the pitch and yaw to completely work. )
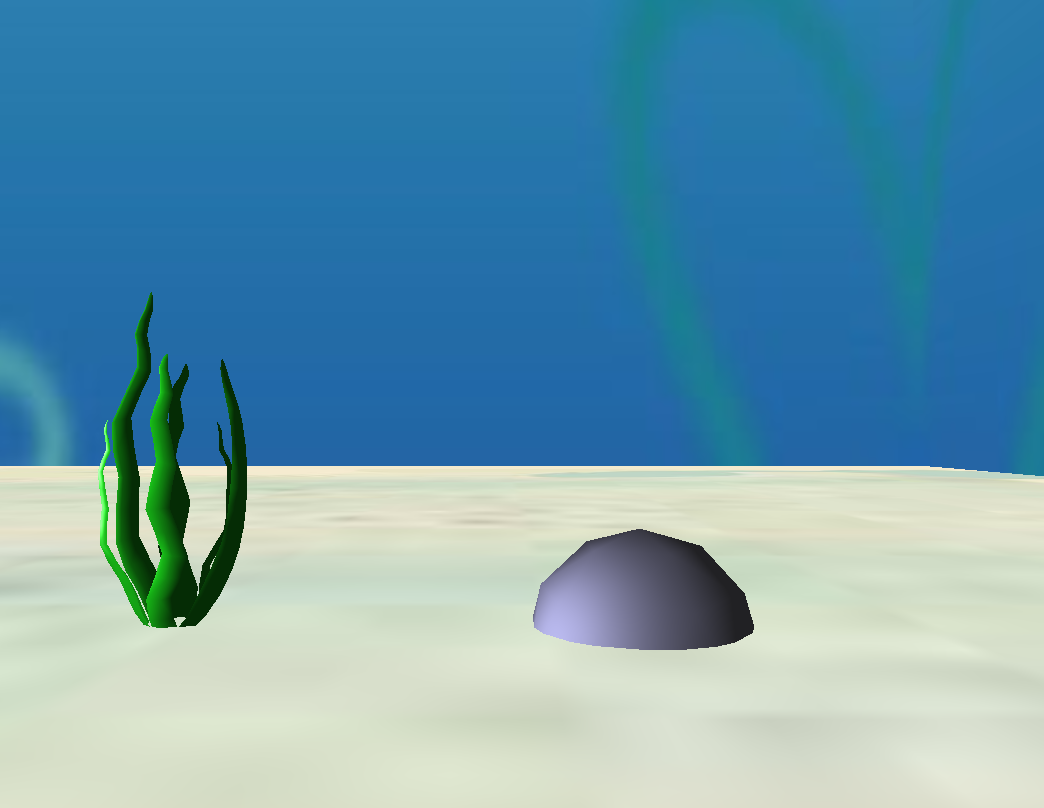
In terms of meshes and textures, I was very fortunate in finding free obj meshes and textures. I was able to get a mesh for Patrick, the pineapple, the seaweed, the rocks, and the jellyfish catching net ( multi-shape mesh ). Without these, completing my scene would've been super difficult! But that wasn't the case, so below are a few images of the meshes within my scene ( check out the resources section ).
Although blinn-phong lighting/shading can contribute to making an object look less flat and boring, it doesn't really add to what defines an object. Texture mapping really adds to and enrichens the object. Without adding texture mapping to the patrick mesh, it would look like a flat-salmon-colored star. But look at him now, he's fabulous!



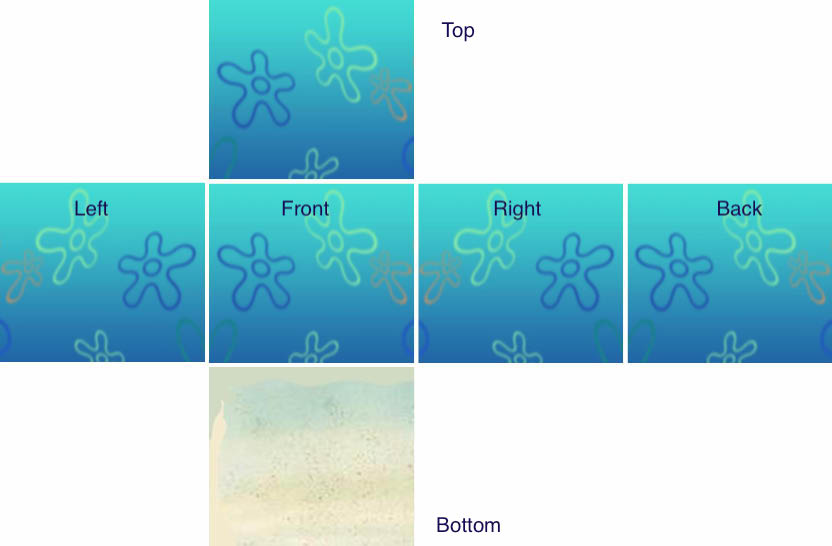
A cubemap consists of 6 2D textures, that together forms a 3D cube and encapsulates the camera. This allows for camera movement and a more realistic scene, rather than just a image ( for a background ). Since my scene is more specific, already-made cubemaps on the web was not fitting. So, I had to improvise and create my own.