



welcome to my channel, please dont forget to like and subscribe!


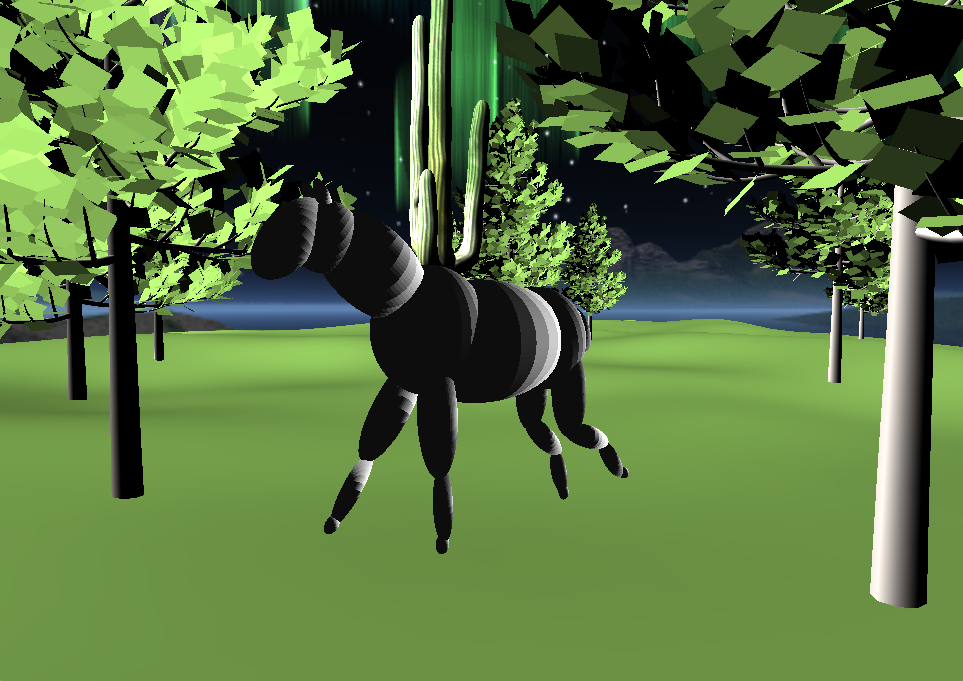
For my final project, I wanted to make a scene with a moving element (hierarchically modeled preferrably) and a third person perspective view. I decided to create a horse from spheres with the intention of making it canter. The concept of keyframe animation is very interesting to me and I was able to explore it with this project.
-Implemented WASD controls
W: forward
A: backward
S: rotate left
S: rotate right
-3rd person camera (control by scrolling the mousepad, can see 360 degree view of horse)
-If you press the space bar, the horse jumps.
-The horse is also hierarchically modeled using 24 modified spheres.
-In addition, you can toggle through different materials on the horse by pressing the M key.
-Keyframe animation of horse
-Press C/V keys to step through keyframe animation of one leg on the horse
-Press P key to have horse run in place
-Blinn Phong shading
3rd person camera: used scrollcallback to get pitch and yaw (using Mac). However, the camera needs to rotate with respect to the horse in order to accomplish this. In this sim, the camera is always a radius of 20 away.
To accomplish this, I calculated the lookAt vector with the following formula, where phi and theta are pitch and yaw:
lookAt.x = cos(phi) * cos(theta)) *radius
lookAt.y = sin(phi) *radius
lookAt.z = (cos(phi) * cos(1.57079632679 - theta)) *radius
Next, we need the eye to be set to:
eye = lookAt + horsePos
And ultimately call the glm::lookAt function:
mat4 view = glm::lookAt(eye, horsePos, up);
WASD controls were as follows: (W-forward, S-backward, A-rotate left, D-rotate right)
Variables needed:
-rotation var (will rotate around y-axis), called "rot"
-velocity vec3
-position vec3
-mat4 rotation matrix
W and S were very similar in their computation:
compute mat4 rotation matrix with rot and a vec3 about y axis. velocity (a vec3) is set equal to rot * this rotation matrix. Update the z and x components respectively.
A and D only updated the rotation vatiable.
Video demo: (speed of render goes down when in full screen)
1) Free3D website for tree models and ground. tree ground cactus
2) Zoë Wood's Obj's (this project uses the bunny obj with no normals)
3) Zoë Wood's 471 base code
4) Sky box from custommapmakers.org
5) Special thanks to: Zoë Wood, Amy, Bridget, Kirsten, graphics kids