
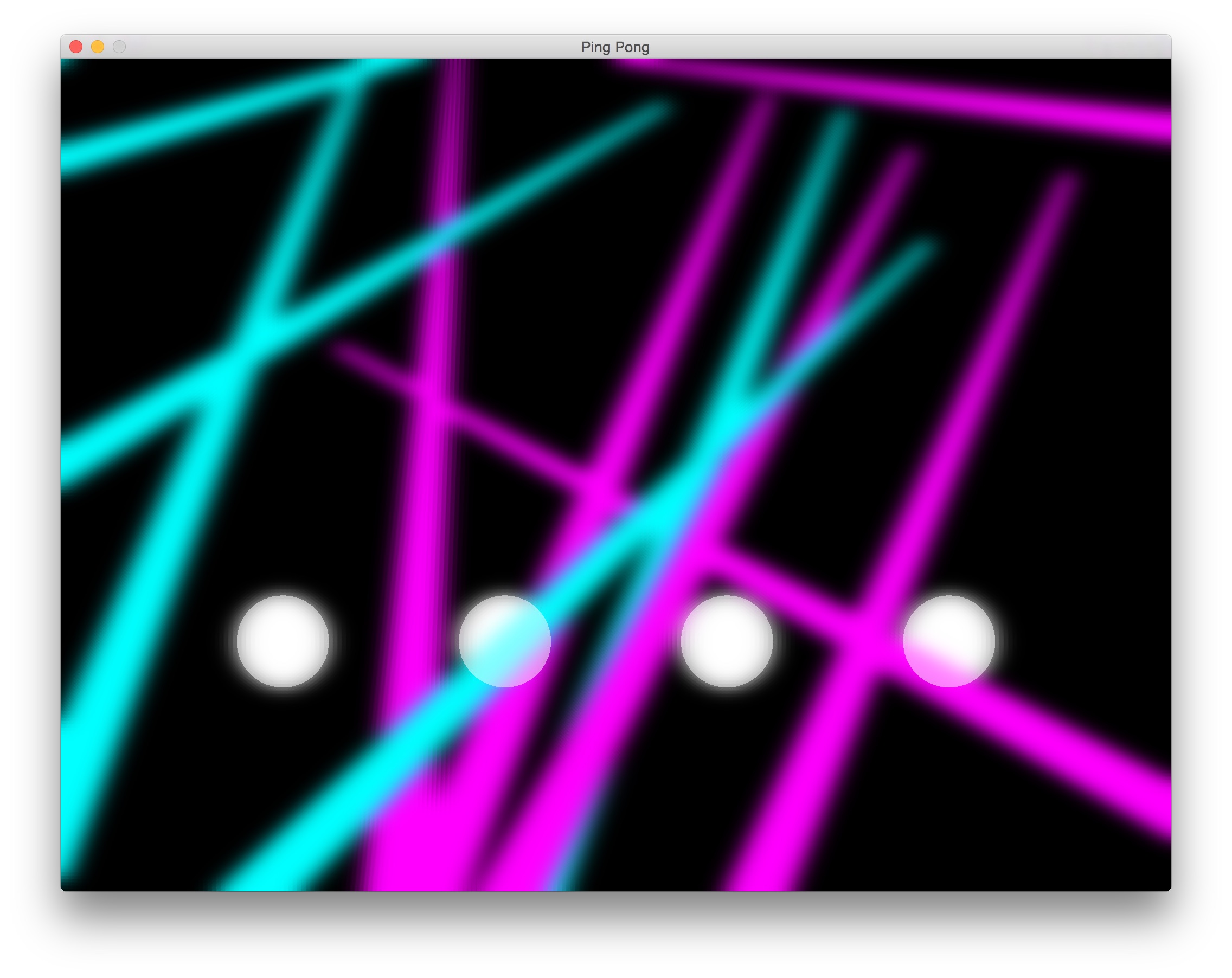
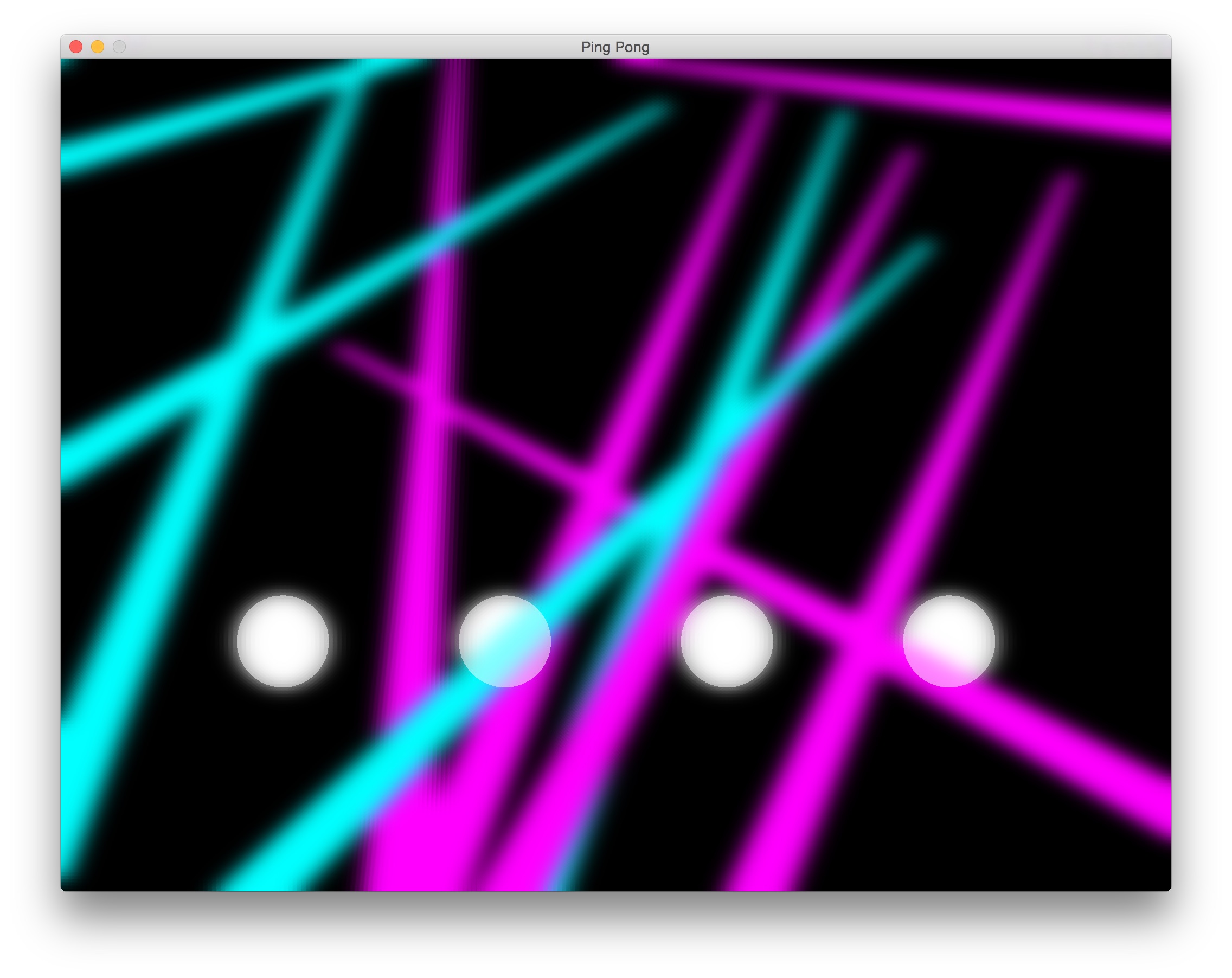
Ping Pong is a 1:55 second program with the sole purpose of entertaining it's audience with fun and colorful visuals that have been created to be synchronized to the sound of Ping Pong by Armin van Buuren. The first half of the program focuses on the animation of four ping pong balls that bounce to the beat of the song. Of course, four ping pong balls bouncing around can only be entertaining for so long. This is where the lights come into play. As the song starts to pick up speed and intensity, so does Ping Pong. At the end, the program explodes into a laser light show without any warning.

The creation of Ping Pong required the implementation of two major topics: time-based animation and rendering a bloom effect.
In order to get the ping pong balls and the lights to match up to exact parts of the song, every little bit of movement must be based off of how much time has passed within the song. Because parts of the song speed up to where the animations take place within the blink of an eye, every action is timed down to the the millisecond which, in turn, improves for better accuracy and precision. This is especially important for Ping Pong due to the repeat sounds. In the beginning of the song, one part of the song might sound fine, but that same part at the end of the song could be off after the program has had enough time to add up all of the incorrect calculations.

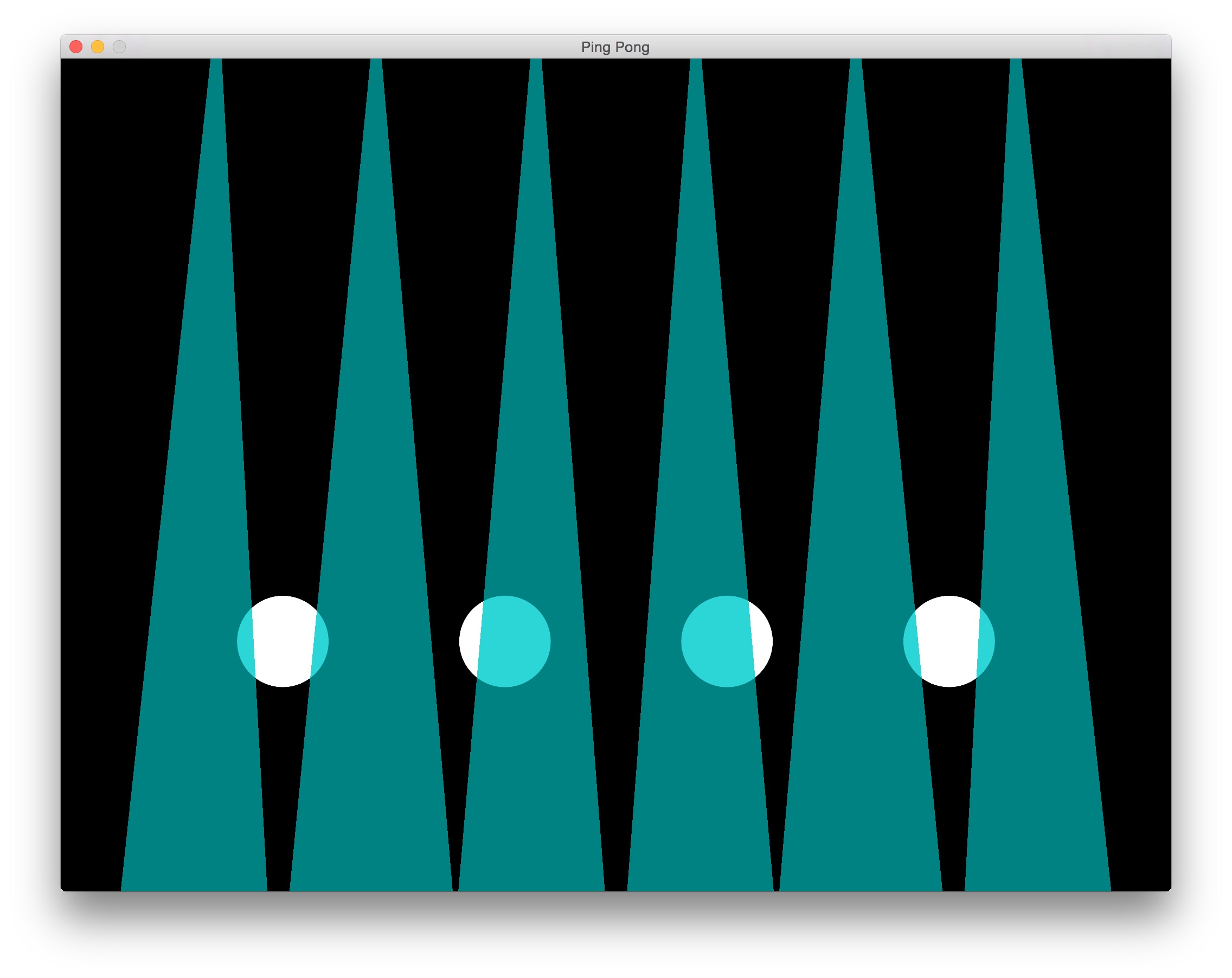
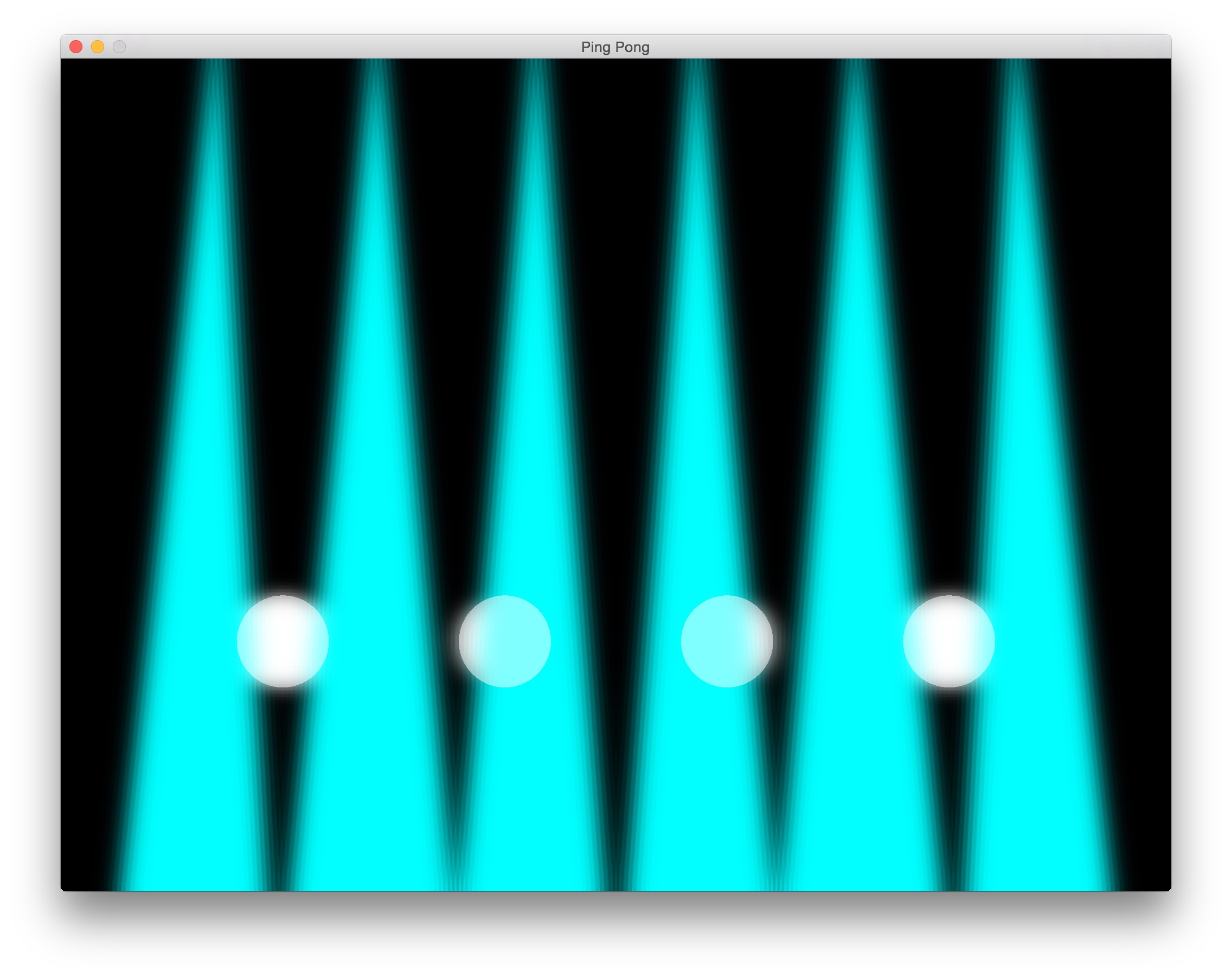
To create the feeling of colored spotlights moving around within in the scene, each beam of light is represented by a polygon with alpha shading. This allows the lights to appear as if they are shining directly in front of the ping pong balls, but the hard edges of the polygon are an unrealistic light source.

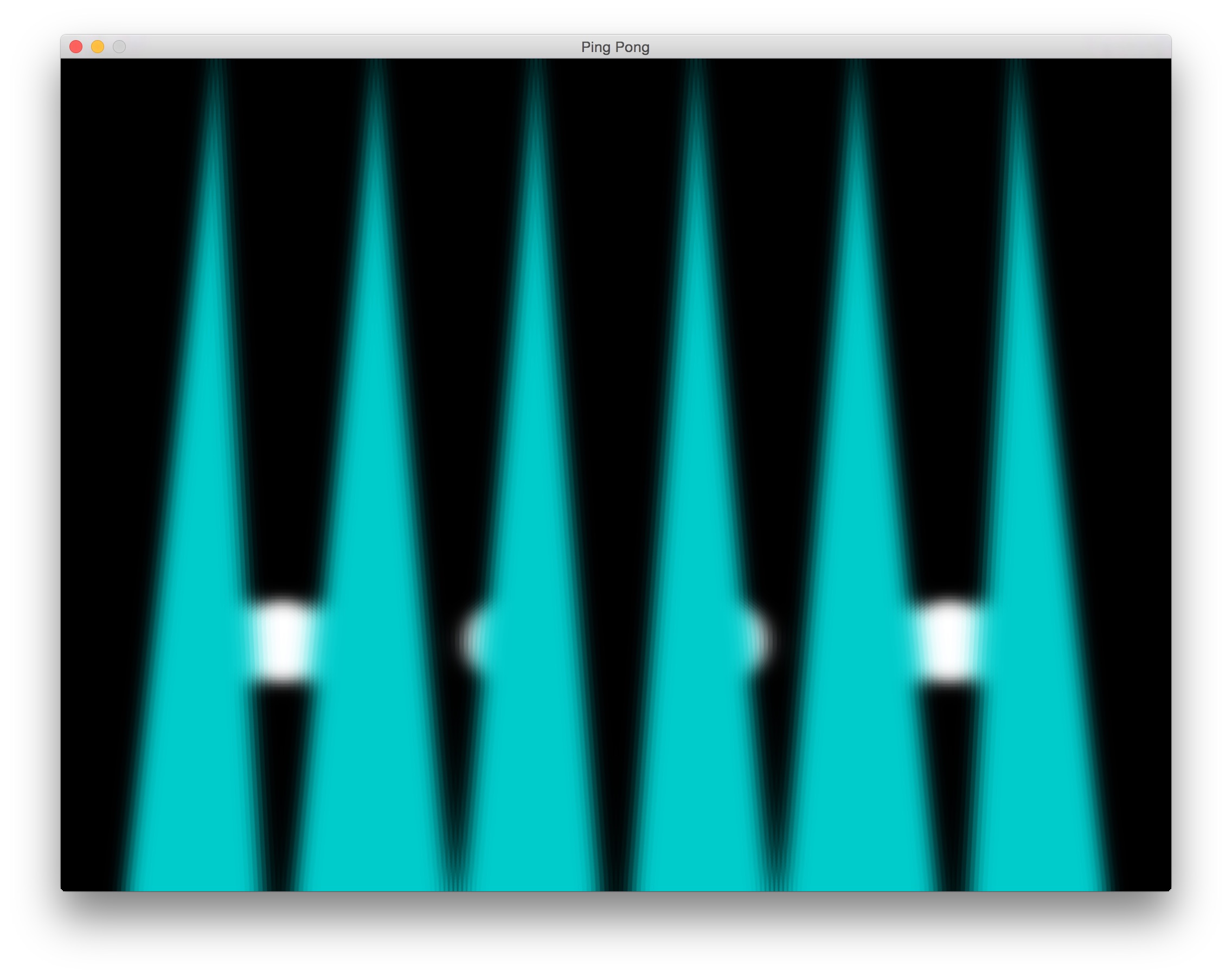
To have the lights bleed out into the surrounding environment, two operations must take place. The first is to blur the image horizontally, and the second is to blur it vertically. Now, the light beams actually seem to appear as a spotlight shining down from the top of the scene.

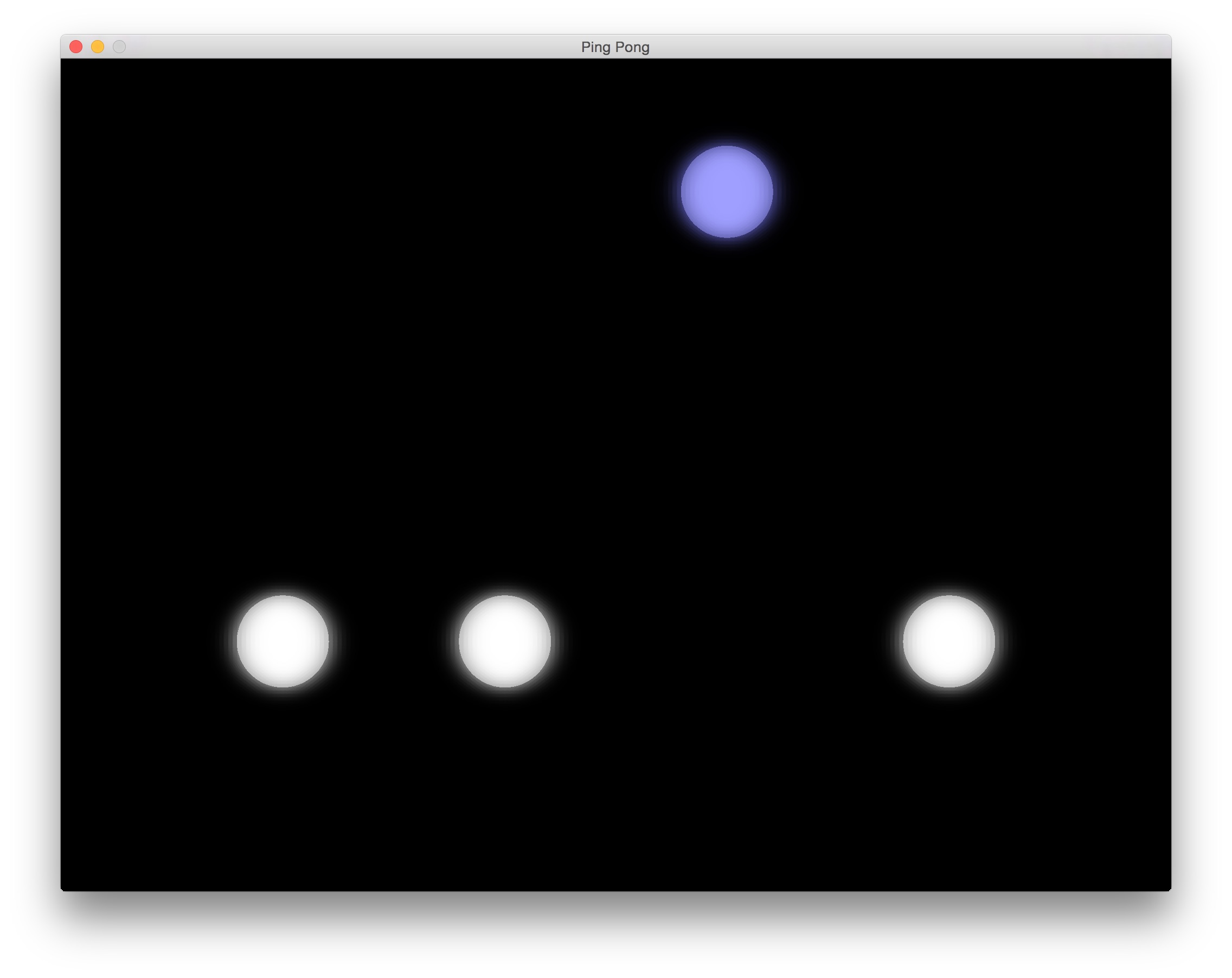
Because these lights are not any ordinary lights, but rather DJ lights, they need to appear brighter. The last step is to create a glow effect on each light source while managing to preserve the alpha value. This can be done by combining the blurred image of the lights with an original rendering of the lights to create what is known as a bloom effect.

The same technique applies for the ping pong balls.
irrKlang, a high level 2D and 3D sound library, was used to manipulate the sound which included playing, pausing, and restarting the music. The library has built in methods for getting the current "play position" of a sound in milliseconds which was used to determine which action should be rendered next. It also has built in methods for setting the current "play position" which was very helpful for debugging. Audacity, is an easy to use, open source software for recording an editing sounds. Sound files loaded into Audacity are be displayed and analyzed down to the millisecond, which was a great, simple tool to solve the task of precise animation.
When I first thought of the idea for Ping Pong, I completely underestimated the amount of work that it would require. I mean, how hard could time-based animation be? Certainly more difficult than I thought, that's for sure. It's not necessarily that hard to accomplish the task as a general sense, but it's so easy to get sucked into the overall process of creating the animations. Every time I would play the program there was always at least one thing off that I noticed. A couple of times I had to ask the opinion of others because I wasn't sure if I was going- what I like to call- "millisecond crazy", or if the actual program was off. When I first starting researching how to visualize objects to audio, I certainly discovered other libraries out there that have 10 times as much power as Audacity; however, given the certain time constraints, I was unsure if I could figure out how to analyze music using wavelengths and frequencies and still have time to create my bloom shader. As much of a struggle as it was in the beginning, I'm glad that I eventually figured out how to create a bloom effect because of all the different aspects that went into the rendering of it. These include textures, framebuffer objects, multiple shaders, multiple programs, a better understanding of alpha blending, and a better understanding of the importance of enabling, disabling and binding objects.