
Imitation Glass
A Project by Anne bone
CPe 471-01
March 18 2016
Overview
I explored how to render a glass-like effect on objects using OpenGL. To accomplish this, you set up an environment for the object using textures and then you color the object (using reflection or refraction) based on the surrounding textures. The result is an object that either reflects the environment like shiny glass or refracts the environment like a magnifying glass. For my project, I used reflection.
The controls are simple:
Press A or D to rotate about Y axis
Press Q or E to rotate about Z axis
Press W or S to rotate about X axis
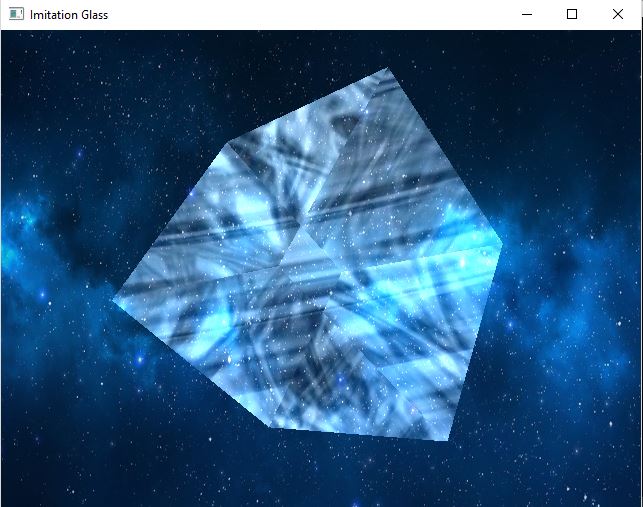
Screenshots
Video
A youtube video of the project can be found here:
Cube mapping
Cube mapping is the method in graphics that makes your surroundings look like an infinite space when you're actually in a very small cube. The idea is that you create a 6-sided cube and you bind a texture to each inside of the cube. The 6 textures, though 6 separate images, are combined and act as one singular texture. This is so that the object can reflect off all sides of the cube, rather than having to somehow set it up so that it reflects off 6 individual textures. You also have to remove translation from the view matrix (by zeroing out the 4th row/column). This is so that when you move the camera, the cube doesn't move with it, thereby creating this feeling of an "infinite space."
Example of a cube map
I, myself, could not get cube mapping to work with my code. Pressed on time, I had to find a way to make something like a cube map that my object could still reflect off of and look like glass as a result. My solution was to enable alpha blending and to disable depth testing. This already creates a sort of shiny, translucent effect. I then surrounded my object with 4 images (left, front, right, back), creating a sort of fake cubemap just for the purposes of reflecting off the object. The result is not flawless glass but something close to it, looking something like ice.
Reflection
Using a reflection shader to color the cube is a relatively simple concept. Reflection happens when a ray of light hits a surface at an angle theta and bounces it off it at angle theta from the normal.
In order to do this in your code, you just need a few things. First, you need the position of the object, the normal of the object, and the position of the eye. You use the position of the object and the eye to create the incident ray, and then you use the incident ray and the normal to calculate the reflected ray. You then color based on the texture colors received from that reflected ray.
Resources
http://learnopengl.com/#!Advanced-OpenGL/Cubemaps
http://www.nvidia.com/object/cube_map_ogl_tutorial.html
https://tutorialsplay.com/opengl/opengl-transparency-and-blending/