
Welcome to Summoner’s Rift!
A project by
Brandon Dimaya
CPE 471-01 W16
For my final project, I created a minimal version of the playable map Summoner’s Rift from the video game League of Legends. The map has a working game camera using the W, A, S, and D keys, and uses the mouse as a camera aimer.
A few things I learned and deepened my knowledge of while working on this project:
-Collision detection. This can be done in many ways, but essentially is a check for whether or not your camera is making contact with a model or an area. The way I did collision detection was create a 2D-array of zeros and ones that symbolized my entire map. Ones represented models, and zeros represented places that the camera could go.
-Multiple light sources. Before the final project, I only knew how to work with a single light source in my programs. For this project, I managed to get four different light sources in the corners of the map to fully illuminate all models for easy viewing.
-Video game camera. While working on the final project, I learned how to make a camera more like a video game camera to make it seem like the user is walking around the map rather than having a free-flying camera. Doing this was rather simple, just adding code that changes a few of the camera variables to not change, most importantly the y-value of the camera itself.
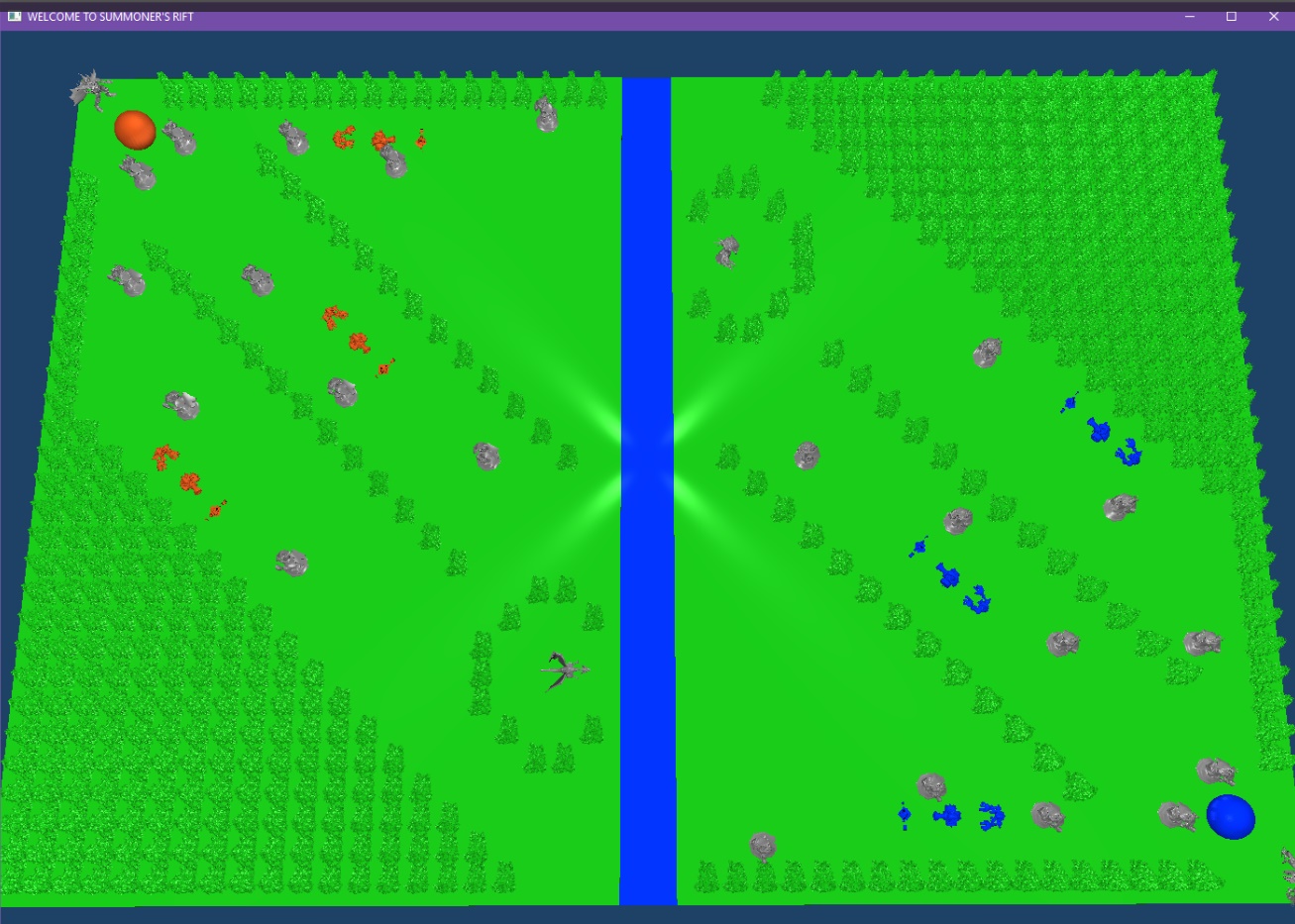
Bird’s eye view of the entire map.
The project can be viewed in action here: YouTube Video Demonstration. For some reason, my video capturing tool makes the screen glitch every few seconds, but running it does not actually have any lag; the camera movement is all smooth. In the video, I demonstrate collision detection by attempting to walk through models and attempting to walk off the edge of the map. This also demonstrates the video game camera because my camera never goes up or down, it is at a steady height. The multiple light sources are evident due to all sides of each model being bright and illuminated.
Actual program camera screenshot.