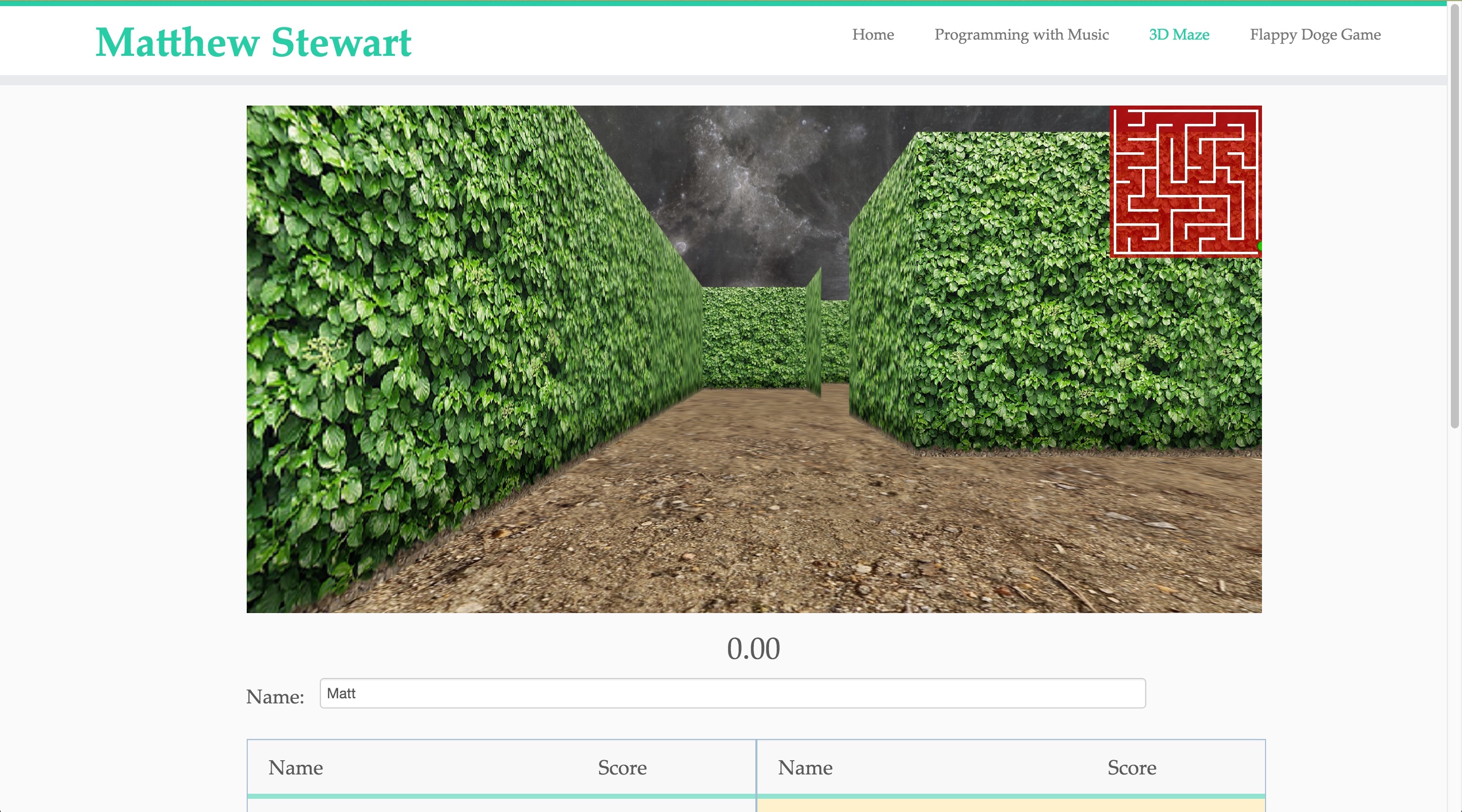
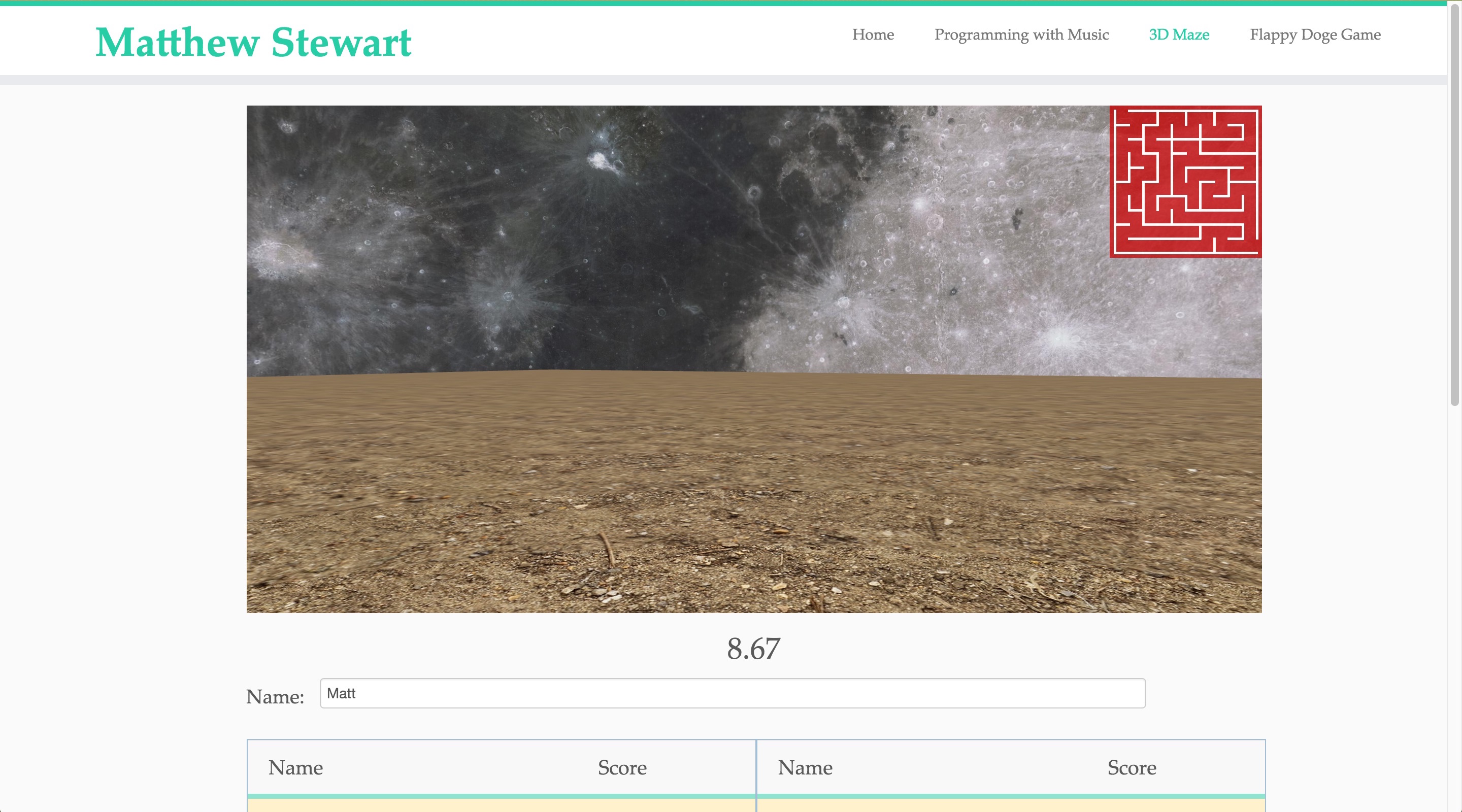
Using webgl, the HTML5 canvas object, and the 2d canvas context, I was able to create a '3d' maze. I also used a canvas object to display the minimap and the current player's position. I then added javascript and php code to time your completion of the maze, and then save that time and name to a database.
What I learned most from the project was being able to code with webgl. After following all of the tutorials here, I was able to understand and piece together how the graphics pipeline is put together and referenced using javascript. I also learned not specifically about webgl, but also about programming in javascript. As I've always loved web development and am considering doing it as a career, getting familiar with javascript's syntax and style of coding was extremely valueable for me.