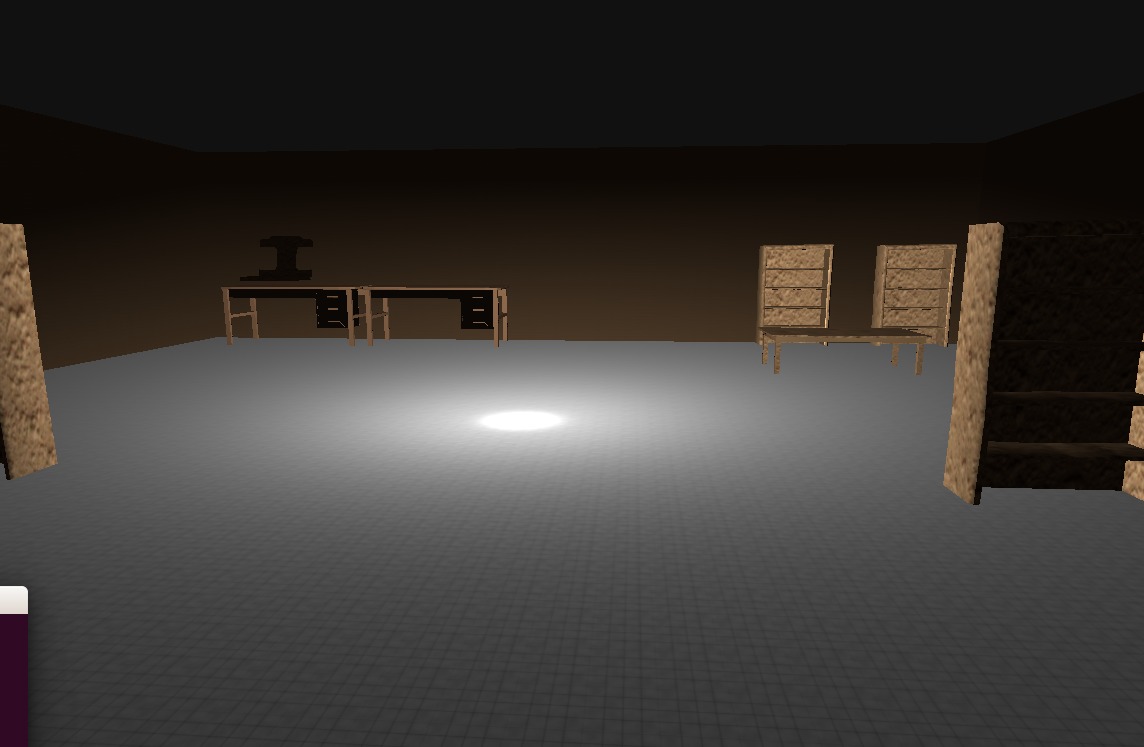
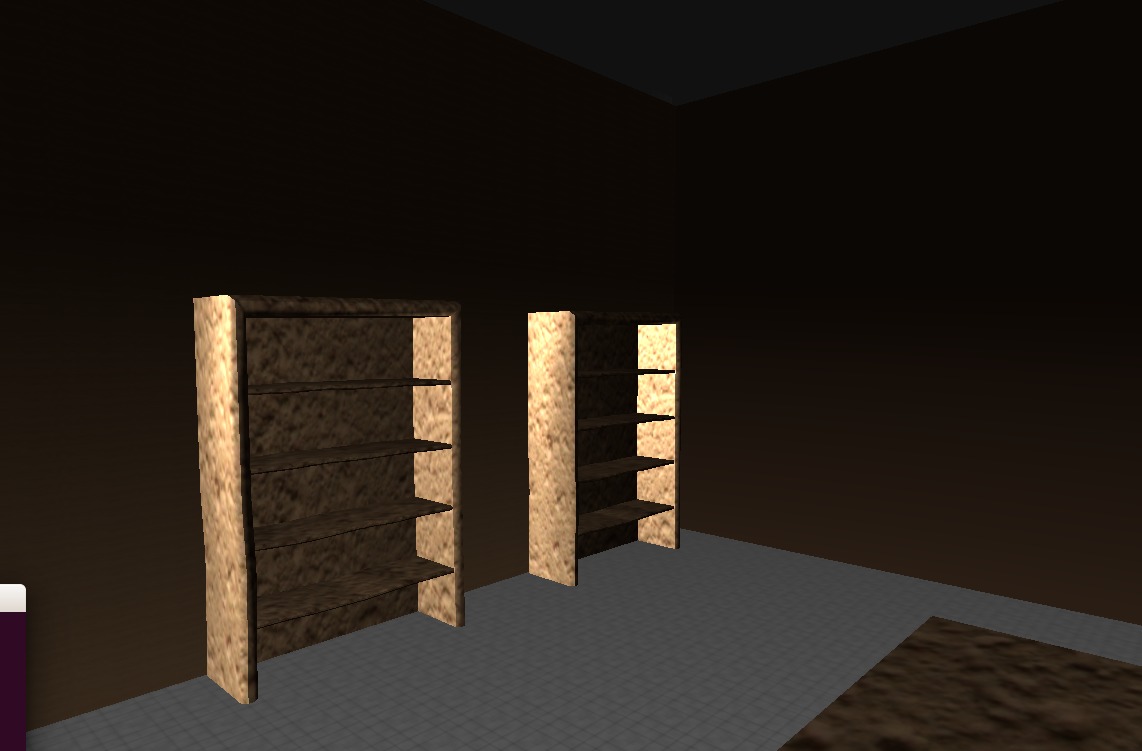
For my final project, I used assimp, a simple collision detection algorithm, and a texture loader to create a room with a few bookcases, table, and room plants. I then ran the render twice.
The first pass of the render ran the models and textures from the perspective of the light source in the middle of the room. Much like a z-buffer, this mapped each point in the scene to a texture that could be used to determine how far away the point was from the light source. The second pass of the render took the depth texture map from the first pass, bound it to an active texture, and then calculated where the points were farther away and which points were close to the light source and shaded the wood texture that was passed through accordingly.
Collision detecting was rather simple considering it only had to be implemented for a small room. Each object has a box around it and if the camera moves into the box, the camera is bounced back by a set amount. Lighting was ultimately done in Blinn-Phong, and the ambient and specular values were set to a constant while the diffuse values were mapped from the textures passed in from the models.
In the future, I would like to implement a fully functioning shadow map using the depth map that was created and create more rooms with interesting interactions. A game of cat and mouse, perhaps.
Resources:
Assimp : Model + Mesh loading + Various Textures
Shadow Mapping Tutorial : Shadows and Depth Mapping