

For my project, I wanted to create a dream simulation. The overall goal was to utilize visual effects to create a simple vignette. This particular scene tells the story of a sleep-deprived graphics student who finally gets to sleep. (I won't bother explaining where I got my inspiration for this one). The scene starts in a bedroom and fades to black. Moments later, the viewer "wakes up" inside a dream world of dancing robots and flashing bunnies, naturally. The moral of the story is that even in sleep, you can't escape your graphics homework.
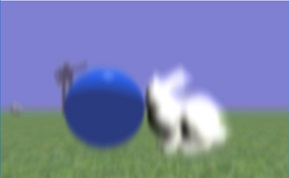
The two main effects I used to create the transition to the dream world, and to enhance the actual dream world, were the Gaussian blur and the bloom effect. The Gaussian blur for this project was borrowed from base code from a previous lab. In the lab, we implemented a two-pass blur, which first sent the frame buffered image to a fragment shader to shift it horizontally, and then sent it to a fragment shader to shift it vertically. Overall, it toggled the image between two frame buffers. For this project, I kept the two-pass blur, only modifying it to make the window size adjustable. Our lab code was hardcoded for 512x512, and I wanted to be able to run the simulation in full screen.



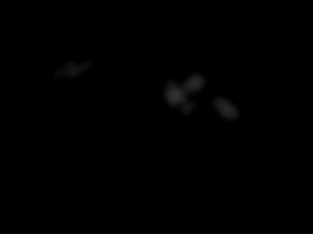
Bloom provides a glowing effect, which I thought would be perfect for a hazy dream. Bloom is built off the Gaussian blur. First, the image is written to a frame buffer. Then that image is stripped of all but the brightest colors, like in the second photo. Third, that image is passed through the Gaussian blur. Finally, the original image and the blurred, bright spots, are recombined.
This process allows for a lot of control and creative license in a few key ways. The first way to control this effect is the amount of blur; more blur provides more glow. Another way to control the effect is through what counts as bright when the image is stripped of color. Finally, in the combining shader, the exposure can be set, making it range from very light to black.
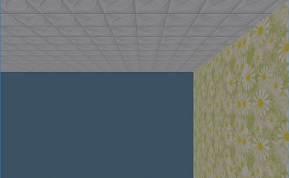
The room is fairly simple, consisting of some textured planes and a single-object obj file for the bed. I tried to keep this part of the program simple, yet aesthetic.







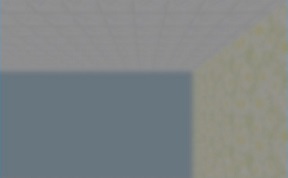
To start the sequence, the user presses the key T for tired. This causes the view to both blur and fade to black, through decreasing the exposure and blurring the combined scene. Then, after a few moments, the scene fades back in and begins rendering a new scene. When waking up to the dream, the exposure is increased and the blur flickers, causing a more disorienting transition, as opposed to the previous, smooth transition.

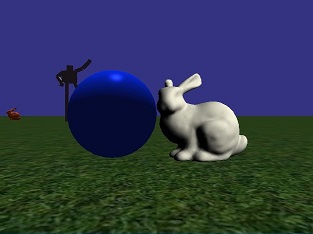
Finally, the dream models a few last features. It exemplifies the bloom effect, especially on the bunnies since they are so bright. There is hierarchical modelling incorporated from my previous project, as exemplified by the tall, dancing robots. Finally, I caused the bunnies to periodically flash by switching materials.
This project would have been very impossible without these references. Before this project, I hardly knew what bloom effect was!
https://learnopengl.com/#!Advanced-Lighting/Bloom