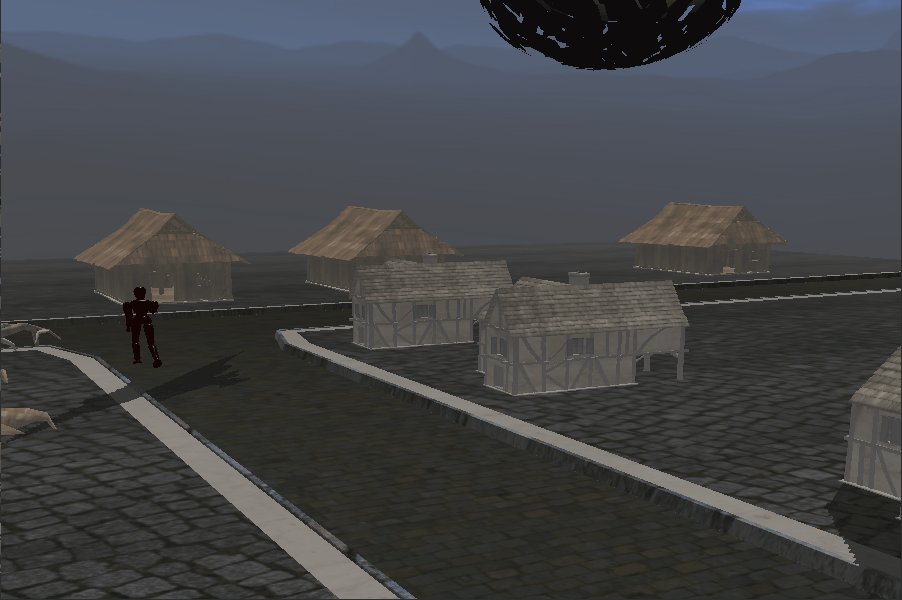
My 471 final project is to make an scene where our protagonist is lost in a haunted town; there's fog everywhere and empty houses. On the sky, there are "meteoriods" falling down. After certain amount of time passed, the meteoriods are going to explode to small pieces, and our protagonist is unharmed.
Our protagonist is animated to be running away. I had to look through the labels of dummy model parts to identify each index of model parts. Each object of the model is animated individually. Without hierarchical modeling, it would be a nightmare.
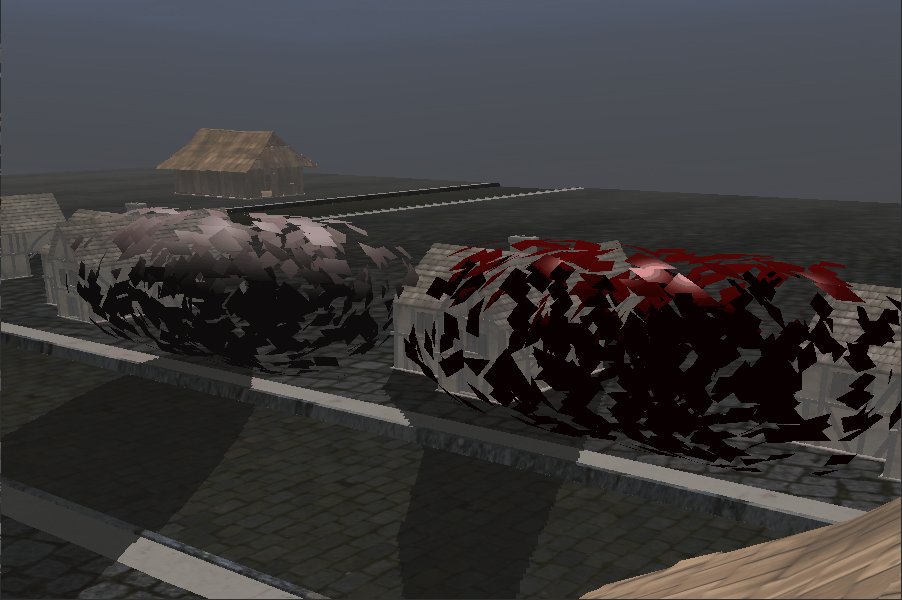
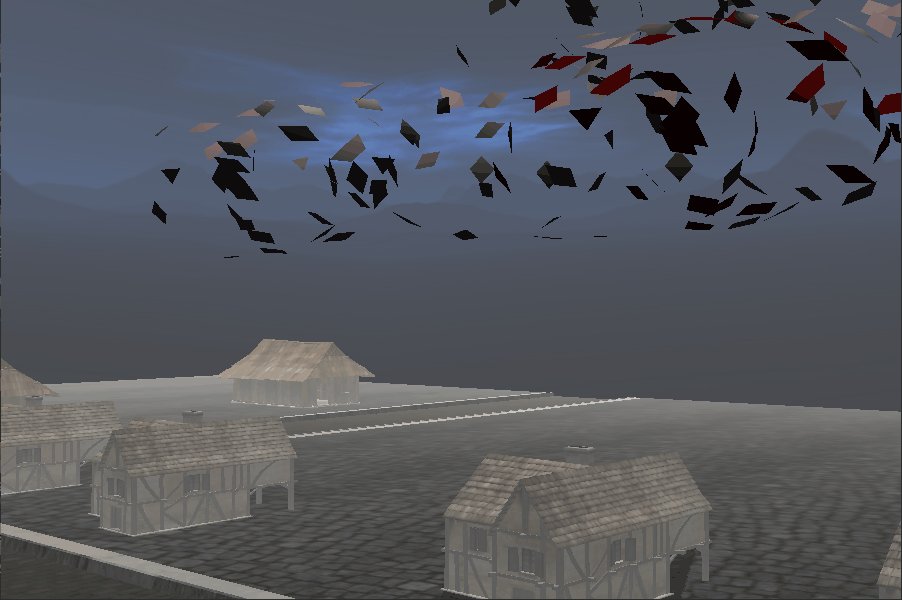
Geometry shader can manipulate and change the triangle primitives. We can use geometry shader to move each individual triangle face along a set path. Of course each face has randomly assigned initial velocity to simulate the breaking apart feeling; else you would see the entire mesh moving as a whole as if nothing has happened. Another common exploding animation from geometry shader is having each face moving along its own face normal.
This was implemented in the fragment shaders. Based on the depth of the view space (i.e. how far away the camera is to the fragment in world space), the color of the material/texture will drop down toward black, and the color of the fog ({r, g, b} = {0.5, 0.5, 0.5}) will become more prominent. Similarly, if the position of the camera is higher up (+y direction) compare to the ground, the fog effect also will be more prominent.
This is my attempt at shadow mapping for directional light. Overall, the result is not too bad. However it doesn't look really realistic; as seen in the picture, you can't really tell where the light is coming from, i.e. is it in front of the house or behind it. Also the edge of the shadow is really jagged. Nonetheless, the technique to achieve this result is we draw all the meshes from the point of view of the light source (since we are using directional lighting, the light source is theoretically infinitely far away; we can just pick a point high up in the world, with its look at vector in the same direction as the light direction from the source to the scene). Any mesh that was drawn in the view of the light source would be the shadow, and this information is recorded as a texture map that our fragment shader can read in and draw any pixel that's in this shadow space with black color or darker color of the materials/textures.
A simple physics engine is implemented in the project. This was use to detect collision between the meteoriods and the ground (each physics object, the meteoriods and the ground, is bounded by a bounding box). Although my scene is not doing the engine justice here.