Bookshelf Tesseract
Samuel Wong
CSC 471: Winter 2020

Lore
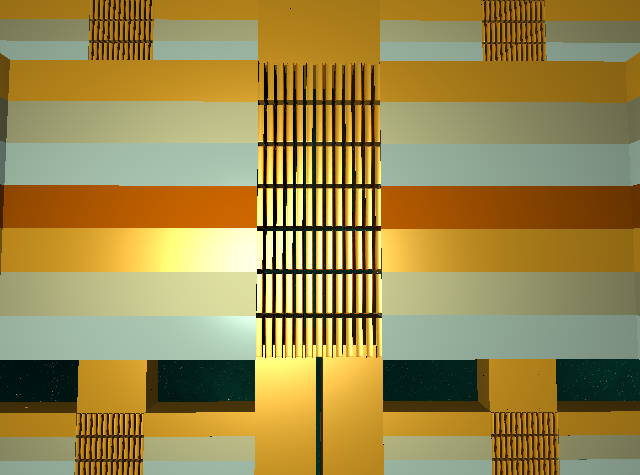
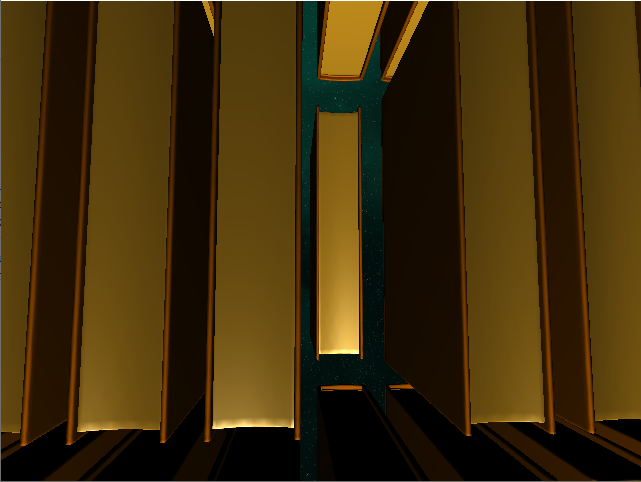
One night, I had a memory of a random movie scene that would inspire this project. As you can guess, I had the Interstellar tesseract scene playing as a feedback loop in my head. The movie was enjoyable, but so was this project.
Features
Hierarchical Modelling of Bookshelves
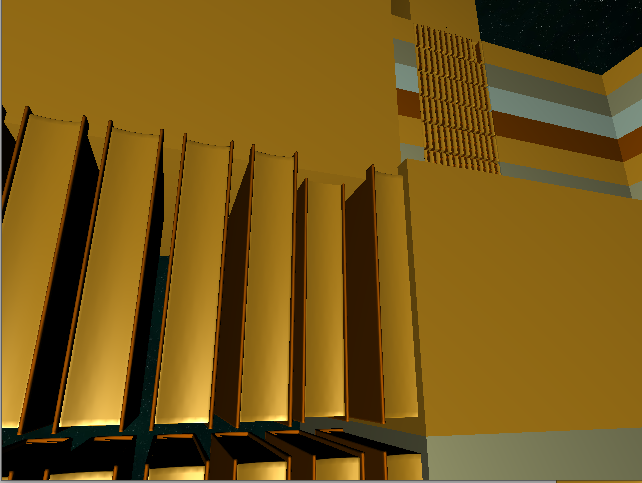
Procedural Generation of Bookshelves
Blinn-Phong Shading
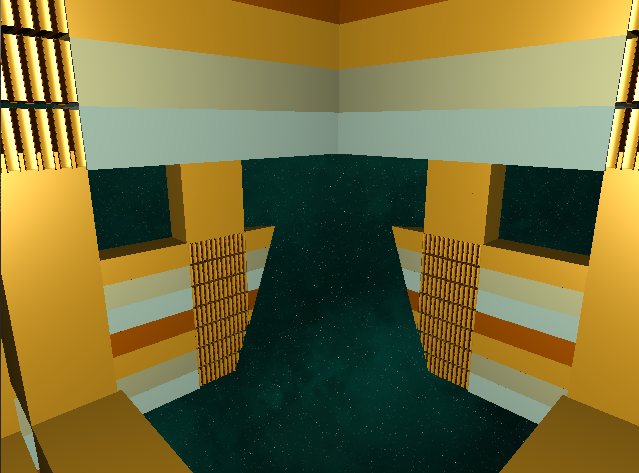
Skybox
View Frustrum Model-Culling
Point-Box Collision Detection
o_o Space Hamster O.O
Controls
| Action | Key |
|---|---|
| Move Camera Forwardt | W |
| Move Camera Left | A |
| Move Camera Back | S |
| Move Camera Right | D |
| Look Around | Mouse Movement |
| Bring out Hamster Buddy | F |
| Move Book | Left Mouse Click |
| Move light source left, right | Y, H |
| Move light source up, down | U, J |
| Move light source forward, back | I, K |
| Change Book Materials | M |
Collision Detection

In this program, you are able to push back the individual books in any of the bookshelves (Although you might not have a daughter to talk in morse code with). This is accomplished by computing an axis-aligned bounding box for each of the books, which would give an accurate enough representation of where the book is in space. The box also has a point intersection function that will check if a given point is inside the bounding box. In the code, there is an invisible cursor in front of the camera that will intersect with the books, and when the mouse is clicked, the book model and bounding box will update correspondingly.. As another cool feature, I wanted to make the bookshelves more trippy, so if you line up multiple bookshelves in your view, you can notice that all the books in each bookshelf are connected. Moving one book will move all other corresponding books.
Procedural Generation

As you can tell in the movie, the tesseract goes on pretty much infinitely, so I had to procedurely generate sections to give the illusion of infinite space. In its current state, it is simply a repeated pattern of bookshelves and intersecting lines that I have carefully aligned and placed relative to one another. When you go past a certain section, the center of where everything is drawn will translate correspondingly to make it look seamless. This gives the illusion of an infinite world, but because of performance issues, it only appears this way when you travel in axis-aligned directions. I have also narrowed the viewing distance to add to this effect, but I've made the viewing distance for the skybox specifically high so that you are able to see it.

Takeaways
There was a lot to be learned from this one. One, I've grown an appreciation for engines like Unity and Unreal that give you all the tools that I had to manually code in myself. View-frustum culling did somewhat salvage enough performance for the scene to not completely freeze, but instancing would've made for a much larger and seamless scene. Also, there aren't many free spaceman .obj models out there, but cute little space hamsters will do.

References
Space Skybox GeneratorBounding Boxes
TurboSquid, Where I Got the Book and Hamster Models