An Android App that displays a path between a start and end address. It incorporates the Google Maps API, JNI for creating a layer between OpenGL, C++, GLSL, GLM and Java.
Details
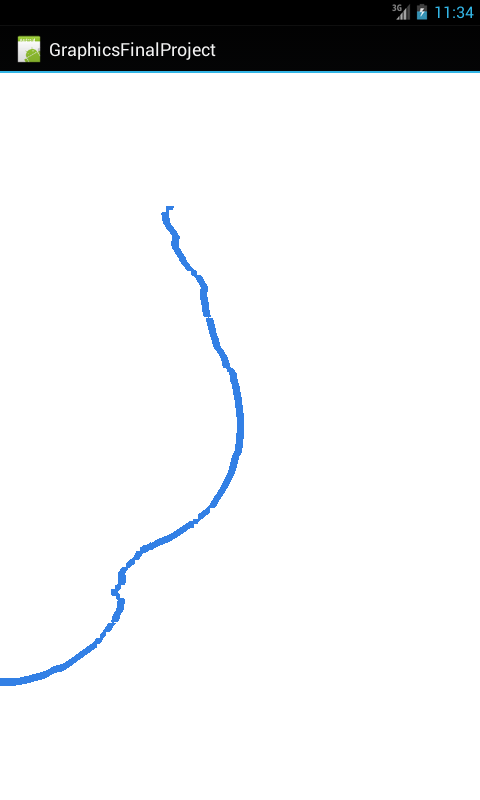
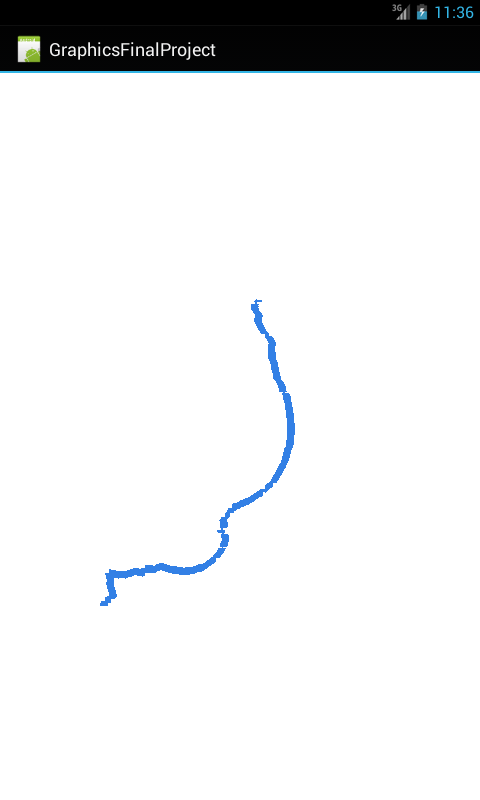
 Partial View of the Map
Partial View of the Map
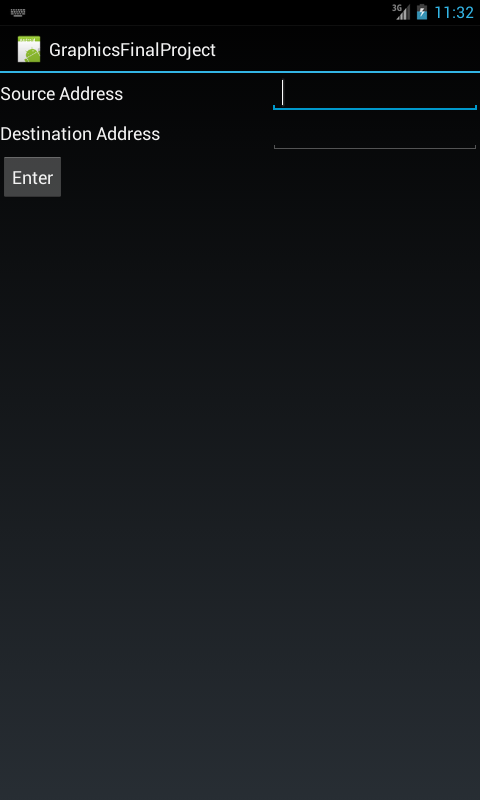
The entire map view of this app is generated using C++, OpenGL, GLSL, and GLM. This is done by creating an Android Activity that uses the OpenGL API and then using a JNI layer to call native functions as things change within the app. The app starts off by asking for a start and end address. When the
 Start screen
Start screen
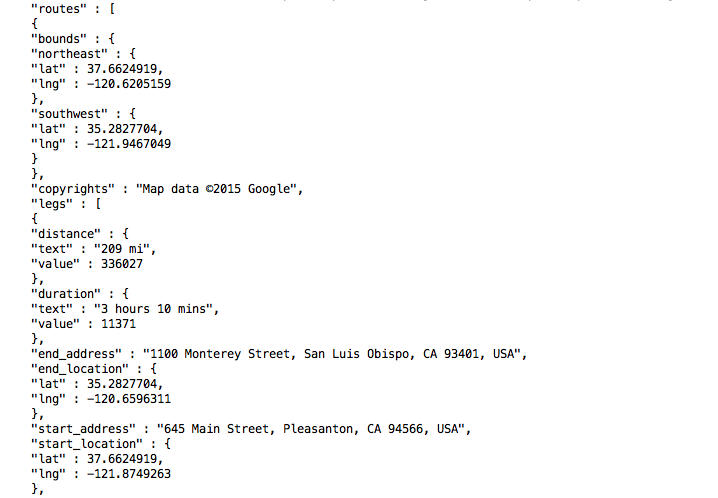
 Routes JSON Object returned by Google Maps API
Routes JSON Object returned by Google Maps API

 View of Path from Start to End
View of Path from Start to End
How to Maneuver the Map
- Slide one finger up - Zoom in
- Slide one finger down - Zoom out
- Slide one finger to the left - Strafe left
- Slide one finger to the right - Strafe right
- Slide two fingers up - move map up
- Slide two fingers down - move map down
- Slide two fingers right - move map right
- Slide two fingers left - move map left
Challenges
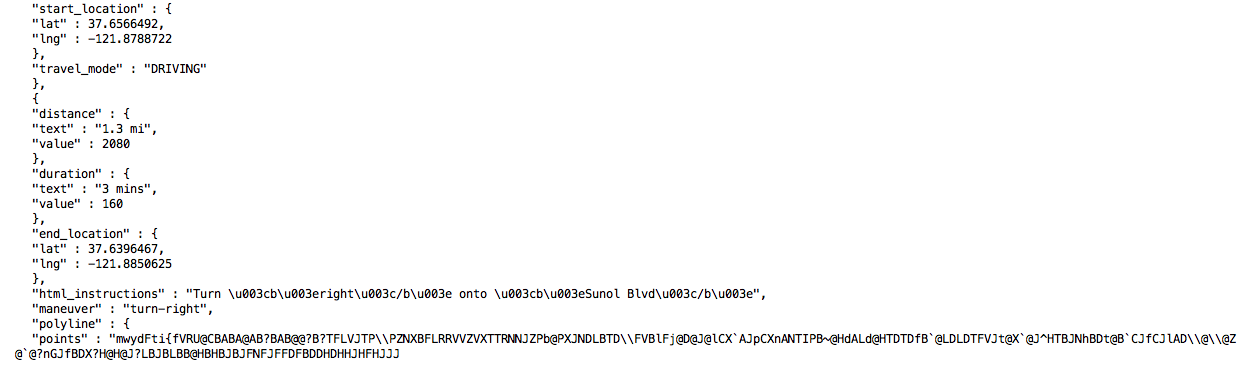
One of the challenges I had was figuring out how to convert the polyline points from the JSON object representation to actual Latitude and Longitude. Once I had that information, it was difficult finding the correct conversion to Cartesian Coordinates. The Google Maps API uses WGS-84 Latitude and Longitude, which uses an ellipsoid and thus does not use Spherical Coordinates to move to Cartesian Coordinates. Listed in the
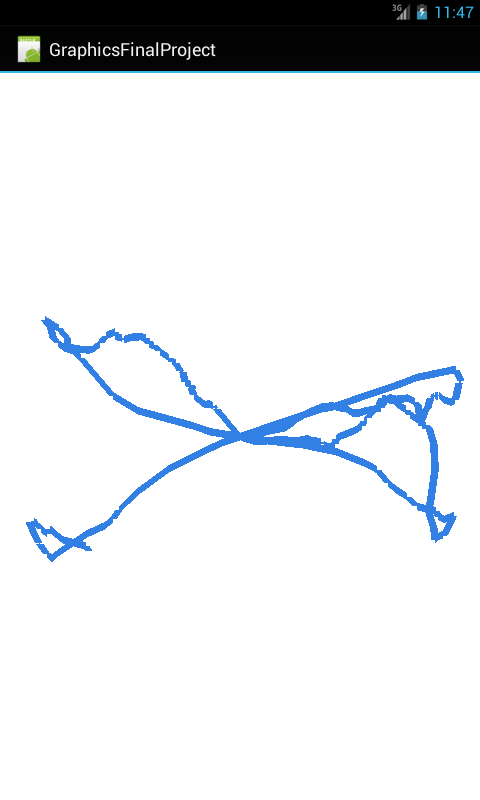
 Bad Path Drawn from Pleasanton, CA to Bellingham,WA
Bad Path Drawn from Pleasanton, CA to Bellingham,WA
References
Android OpenGL
OpenGL ES
WGS-84 Lat/Lng Conversion
Thanks for reading!
Lana Hodzic