
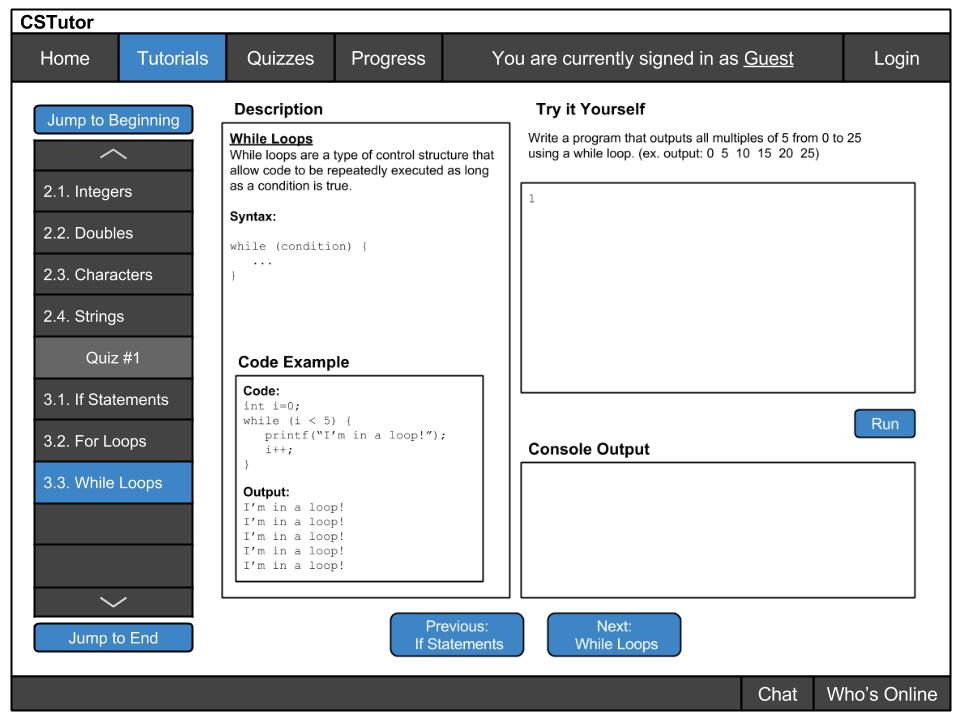
This section shows how a Student interacts with the tutorial. Authors are directed to this page by clicking the "Preview" button from the tutorial editing page. Students are directed here after choosing the tutorial from the high level manager. Figure 2.4.1 shows what the page looks like initially:

From this view, a few more elements are added to the page that weren't necessary for editing. Specifically, these elements are the text editor, interactive console, and the roadmap module.
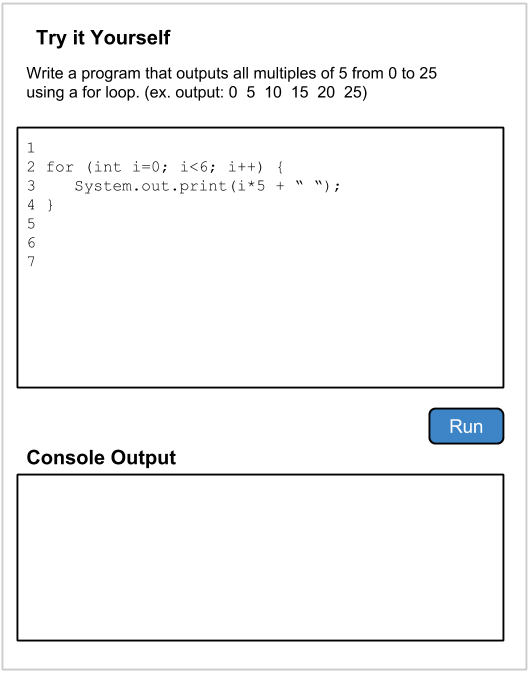
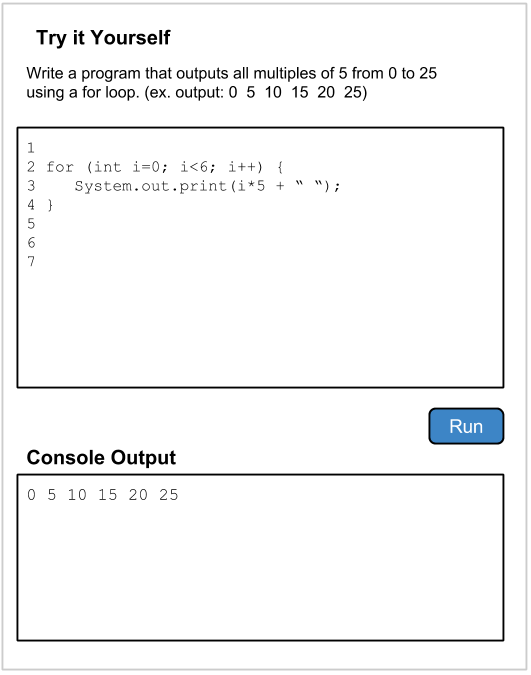
The text editor allows the student to enter their own code, and see what the output will be in the console below. This is shown in Figure 2.4.2. The text editor by default is blank, but has the option of being preloaded with some type of example code. Alternatively the students may copy/paste code from the Code Example section.

Depending on the language being taught, students are able to use the interpreter to see the values of their variables within the console after running. If a program uses any type of GUI, the console opens a pop up window containing that content.
When the student clicks the "Run" button beneath the text editor, the corresponding output shows in the console. This is shown in Figure 2.4.3.

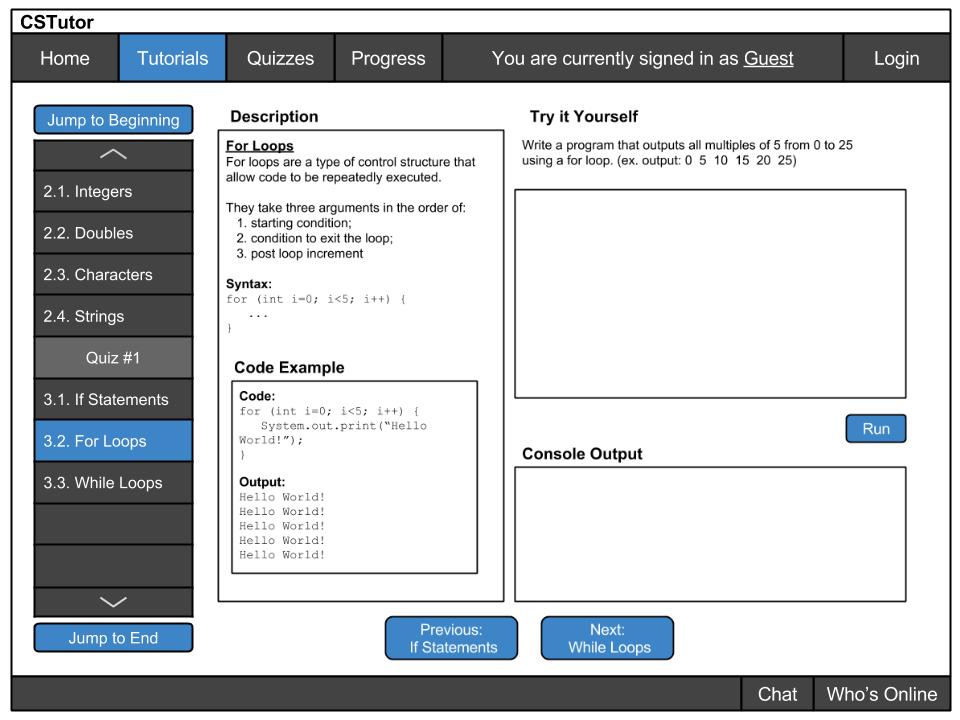
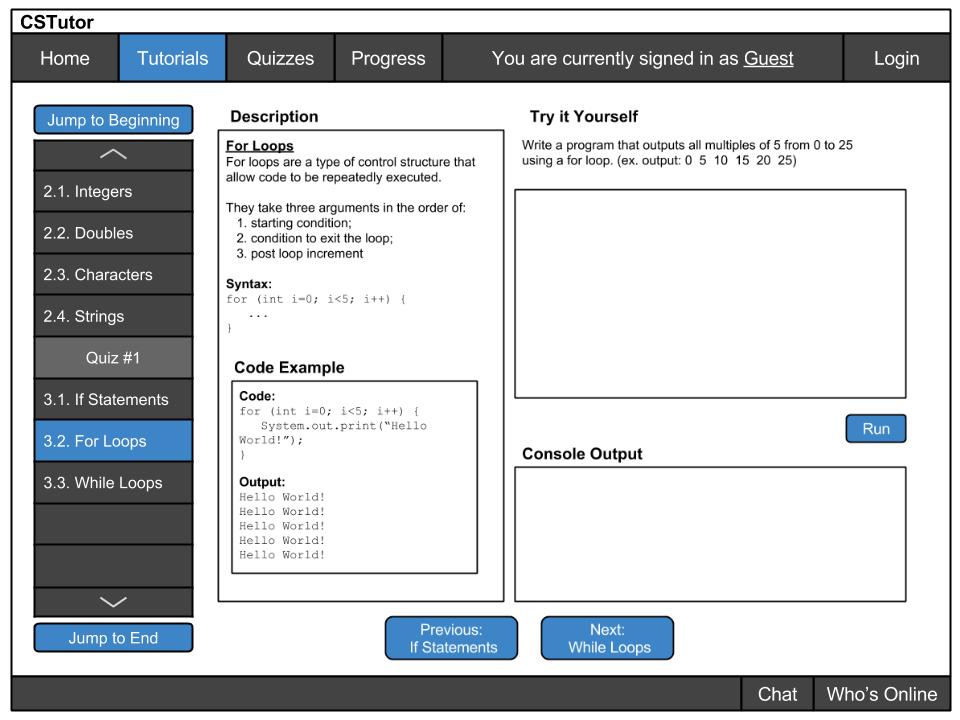
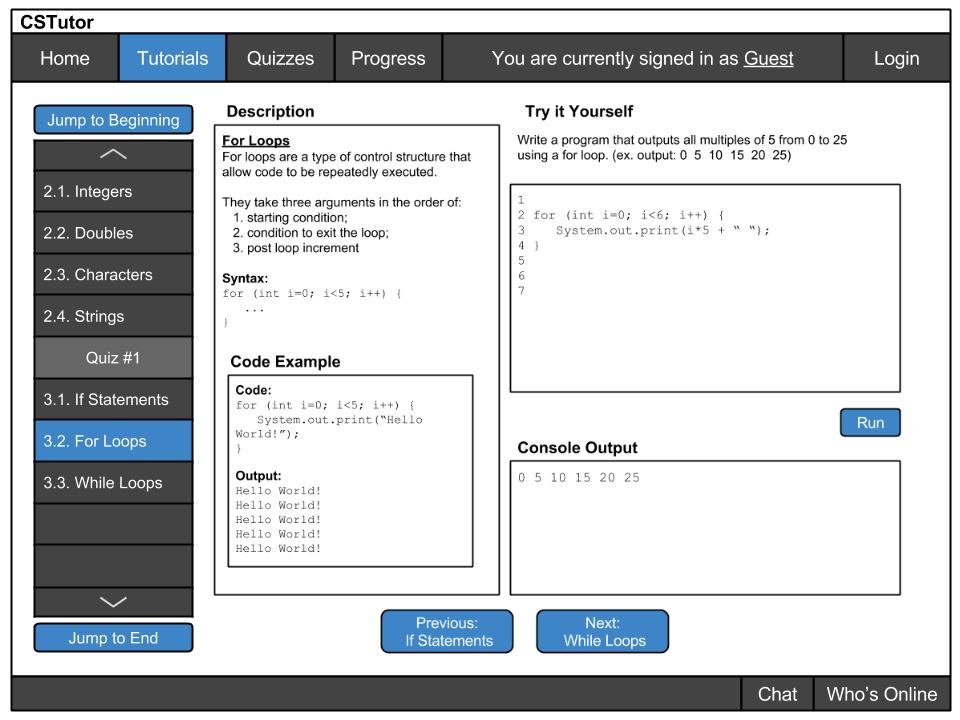
Finally, the entire completed tutorial appears as the following image. From here the student uses the next and previous buttons to visit the surrounding tutorial topics.

Once the student completes the current tutorial there are a number of ways for them to navigate to other pages. For a student completing this tutorial track for the first time, they're likely to press either the 'Next' or 'Previous' buttons at the bottom of the page, which navigate to the surrounding tutorial pages.
The roadmap module on the left side of the page is a quick way to view all of the available topics, sections, and quizzes. The current topic is highlighted in the list in blue, and quizzes are colored in a lighter grey to differentiate between page types. Users quickly jump to any section tutorial page by clicking on the topics listed. Clicking and holding the arrow keys at either the top or bottom of the page allows the student to browse any sections that aren't currently visible. Alternatively, the buttons on the top and bottom of the roadmap module allow users to quickly jump to the beginning or ending the the entire tutorial track.
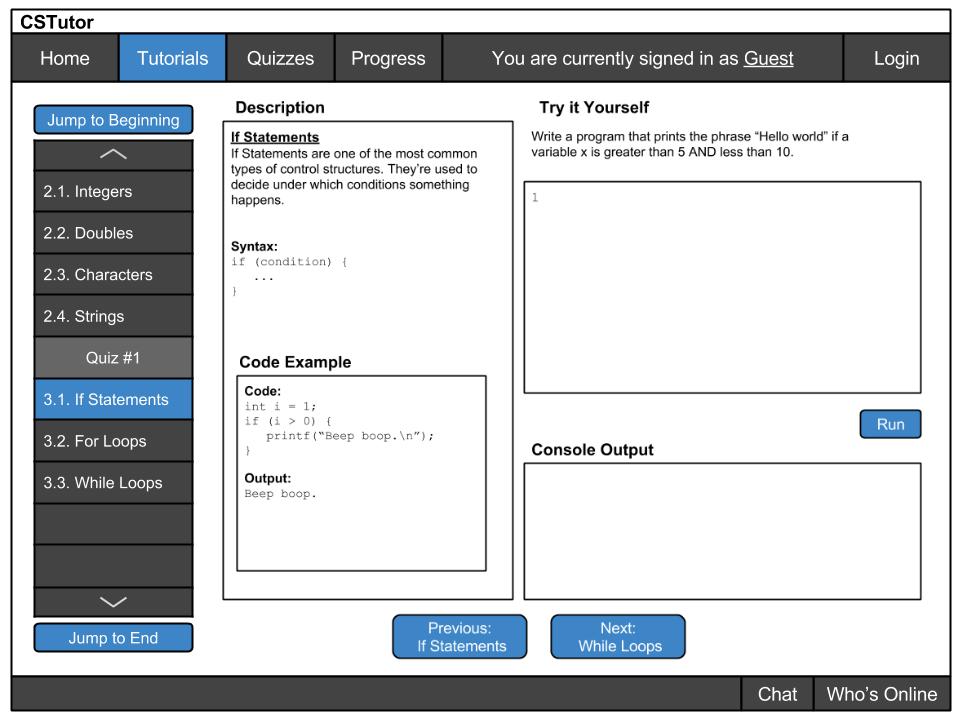
For example, Figure 2.4.5 shows the result of clicking either the 'Previous' button or clicking '3.1. If Statements' from the roadmap module.

Additionally, from the 'For Loops' page, a similar action results by pressing either the 'Next' button, the '3.3. While Loops' link from the roadmap module, or the 'Jump to End' button. The result is shown in Figure 2.4.6. Pressing any of these buttons brings up the 'While Loops' tutorial page.