2.5.2 Deleting Items
The scenario in this section illustrates a user deleting an item.
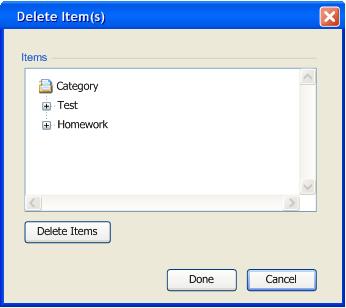
When the user selects the 'Delete Items' item from the 'Item' menu, the system displays the dialog shown in Figure 2.5.2-1.

Figure 2.5.2-1: Delete Student(s) dialog with collapsed items in the grade sheet.
The items shown in Figure 2.5.2-1 reflect a number of adding items commands having been performed by the user. In particular, the user has added some typical items such as Test and Homework. In Figure 2.5.2-1, the Items browser window lets the user navigates through the items in the current gradebook spreadsheet. The Items browser window organizes the items in the gradebook spreadsheet in a collapsible/expandable tree structure.
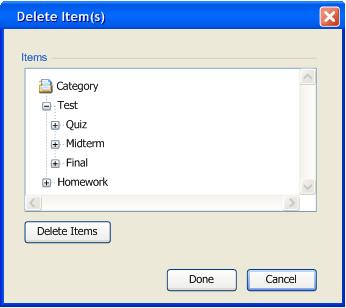
To delete an item, the user selects an item in the Items browser windows. As shown in Figure 2.5.2-2, the user expands the Test item by clicking on the '+' sign on the left side of the Quiz item. In response, the system shows the items under the Test item.

Figure 2.5.2-2: Expanded test item.
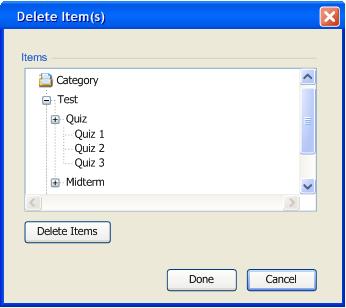
As shown in Figure 2.5.2-2, there are three expandable items under the Test item. The user expands the Quiz item. As a response, the system shows the items under the Quiz item as shown in Figure 2.5.2-3.

Figure: 2.5.2-3: Expanded Quiz item.
The user selects the Quiz 3 item. In response, the system highlights the Quiz 3 item as shown in Figure 2.5.2-4 indicating the selection.

Figure: 2.5.2-4: Selected Quiz3 to be deleted.
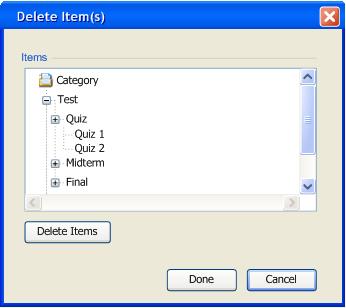
The user clicks on 'Delete Items' button. The system then deletes the selected item in response to the action. As shown in Figure 2.5.2-5, deleting items using the 'Delete Items' button does not close the Delete Items dialog. This feature enables the user to delete multiple items without having to go through the steps to bring up the Delete Items dialog as described in the beginning of this section.

Figure: 2.5.2-5: An updated item list viewed from the Delete Student(s) dialog.
When the user finishes deleting items, the user clicks the 'Done' button. In response, the system closes the Delete Items dialog.
Details on deleting multiple items:
- Deleting multiple adjacent items. The user can select multiple adjacent items by holding the 'Shift' key and selecting a range of items.
- Deleting non-adjacent items. The user can select multiple non-adjacent items by holding the 'Ctrl' key and selecting the desired items.
- Deleting parent items. The user can delete parent items using the same procedure as deleting leaf items. However, it is important to note that deleting parent items also deletes the items under that categories/sub-categories.