2.4.2.2 Modifying a Grade Scale
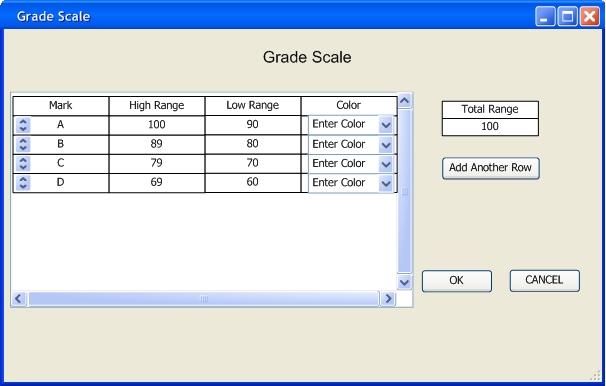
First let the user select the grade scale in the menu. The user sets the range to 100 and adds marks as shown by figure 2.4.2.14.
FIGURE 2.4.2.14

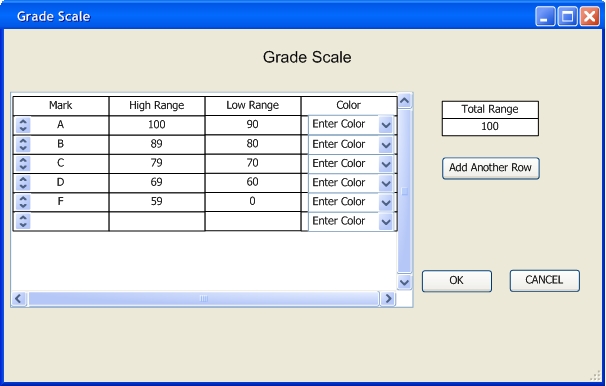
Now the user needs to add one more mark for an F so the user presses the Add Another Row button. After the user selects that a row will appear enabling the user to enter the mark for F as shown by figure 2.4.2.15.
FIGURE 2.4.2.15

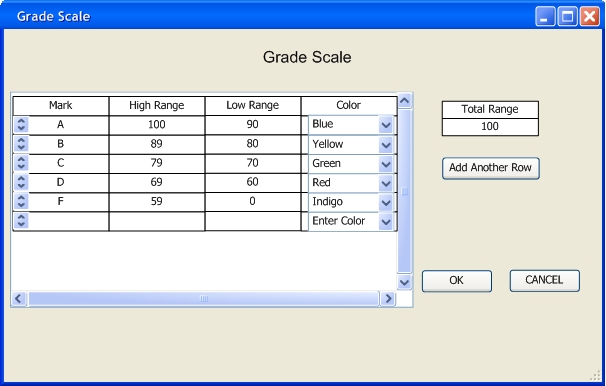
The user fills up the table so the user now adds colors for the marks by selecting the drop down menus for the colors and selecting a color as shown by figure 2.4.2.16.
FIGURE 2.4.2.16

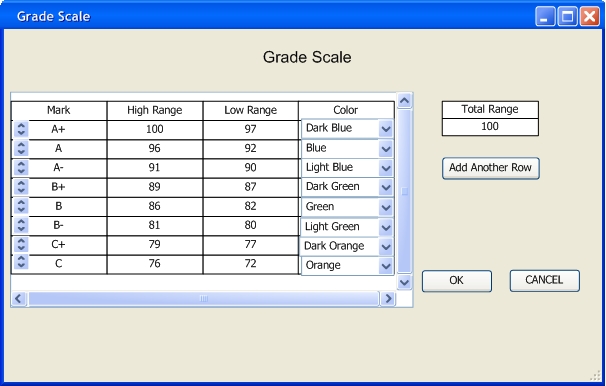
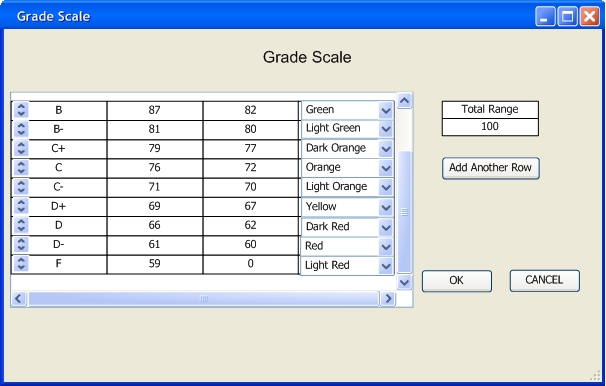
Now let the user make another Grade Scale except this time the user will add +/- signs to the grades so it looks like figure 2.4.2.17
FIGURE 2.4.2.17

To finish adding the rest of the grades, the user clicks on Add Another Row button to make more rows. After the user has made a sufficient amount of rows the user continues to fill in the rest of the grades as shown by figure 2.4.2.18.
FIGURE 2.4.2.18

This was an example of a more complex grade scale.
Prev: 2.4.1 Grade Scale | Next: 2.5 Creating Visualizations| Up: Functional | Top: Index