
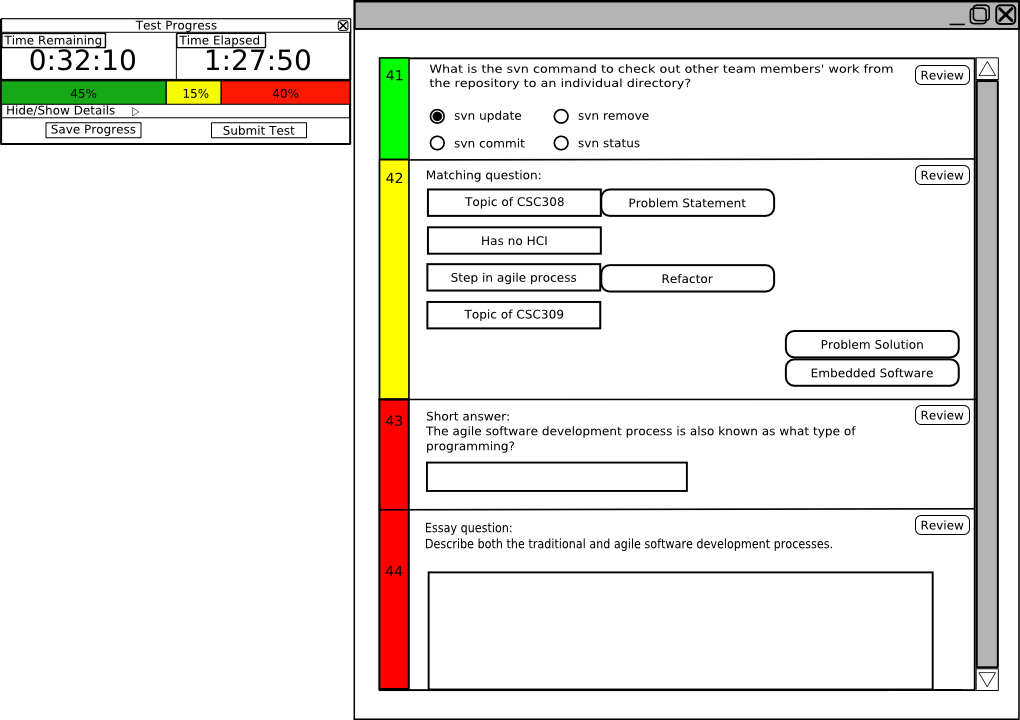
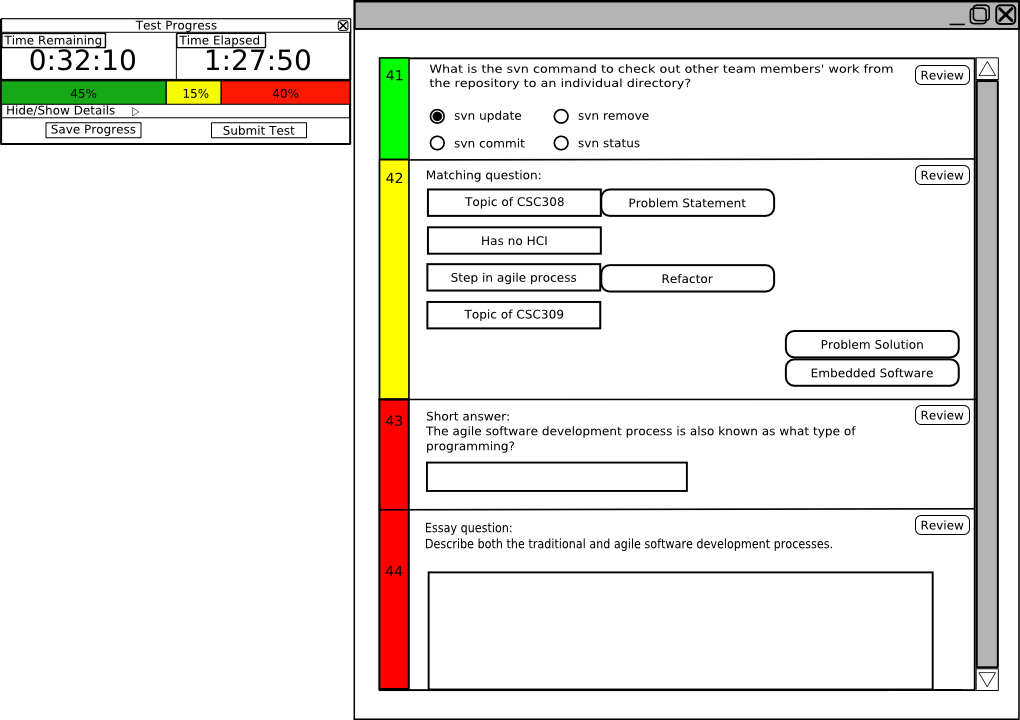
Figure 1 - Main Test Taking View
A student opens a test and sees the main test taking view below which consists of two windows, the Test Panel and the Progress Palette. The Test Panel, by default, shows the scrollable list of questions that make up the test. The colored number to the side of each question indicates the question number in the test. The color indicates the response status of the question:
The student responds to questions by clicking or drawing with the mouse or by typing a response on the keyboard. For examples of different question types see Section 2.4.2.0 Examples of Question Types. The program periodically saves the status of the test, but a student may save at any time using the Progress Palette. A student may choose to review a question by clicking the Review button in the top-right corner of every question. The question number will turn yellow in the Test Panel and the Progress Palette.

Figure 1 - Main Test Taking View
The Progress Palette summarizes the status of the entire test. The colored progress bar shows what percent of questions have been answered, marked for review or have yet to be viewed, according to the same color scheme indicated above. Additionally, this palette includes a timer, which by default, shows the amount of time remaining. A student uses the Save Progress button to save a copy of the test as it is currently. When a student finishes a test, or at any other point, he or she may click Submit Test to submit a copy of the test for grading. A warning will appear if any questions remain unanswered. Clicking Submit Test locks the test from further changes.
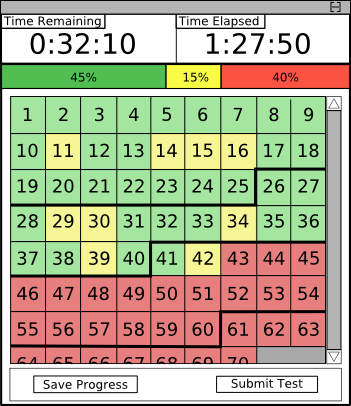
The Progress Palette expands in several useful ways. By clicking on the timer, the student can see one of three options:

Figure 2 - Progress Window Expanded