

This scenario shows how an instructor adds a question into the databank. The instructor adds all questions using the Add A Question interface. The instructor accesses the interface by selecting 'Add' from the 'Questions' drop down menu in the toolbar.
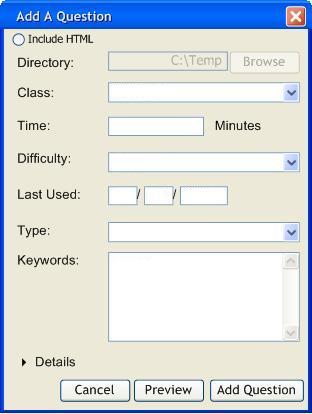
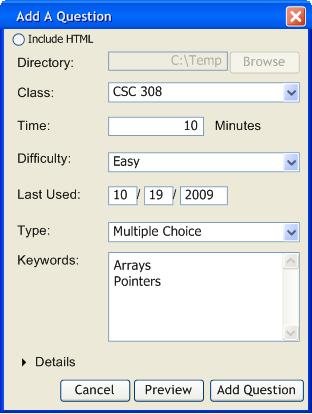
Regardless of the question type, the first section of the Add A Question Interface looks the same. Here, the instructor fills in fields that all question types require. The Class field is a drop down menu filled with already populated databanks. The Time field is a text field where the estimated amount of time the question will take to complete is filled in minutes. The Difficulty field is a drop down menu with three difficulty options: easy, moderate, and difficult. The Last Used field consists of three text fields that are filled with when this question was last used in a MM/DD/YY format. If the question is new, leave this field blank. This component of a question is updated whenever a test is released. The keywords field is a textbox for key search words. The instructor populates this box with words, delimited by a newline, that allows searches for that question later once it is added in the database. Finally, the Type field is a drop down menu consisting of the seven possible question types: multiple choice, true/false, short response, long response, matching, fill in the blank, and coding. The instructor expands the details section of the interface by selecting a question type and then clicking the Details label. The interface then displays additional question properties.
The instructor can include images within the question prompt. TestTool has the functionality to include raw html in the prompt field of each question. Further explaination of this feature can be found in section 2.3.2.
The additional properties vary depending on what question type is selected. The following sections are for each different question type.
This window generates a multiple choice question.
There are two main fields for this question type. The first field, Question, is a large text box for the instructor to type in the question. The second field, Answer, is a two column table. The instructor types in the various answers in the first column and indicates which ones are the correct answers by checking the boxes in the second column that corresponds to the question's row.
This window generates a true or false question.
Similar to the multiple choice window, this one has two fields, a question and answer field. Like the multiple choice window, the question field is a large text box for the question prompt. The answer field consists of just two radio buttons, one for true and one for false.
This window generates a short response question.
This screen consists of two fields for the question prompt and for the answer. The answer is a string that is matched with the students' response. As long as the student has the answer string in their response, the question is graded as correct.
This window generates a long response question.
This screen consists of two fields for the essay question prompt and a list of answers. Long response questions are more subjective than the other types of questions. To best accurately grade these questions, the answer list field contains a list of string phrases that should appear in the answer. If all the strings appear in a student's answer, the student receives full credit for that question.
This window generates a coding type question.
This screen has two fields, one for the coding question prompt and one for the instructor's script file directory. Students who work on a coding type question will have their code saved as a file in a predefined directory. In this directory, the instructor has the option to run a script to assist grading these files. For example, an instructor can grade a batch of coding type questions by making a script that compiles all of the students' solutions, running their programs, and then diff'ing their outputs with the instructor's output. Grading will be done with a script that the instructor specifies in the script field.
This window generates a matching type question.
This screen has two fields, one for the question prompt and one for the answers. The prompt is simply the instructions for this question. The answers field is separated into three sections or columns. The middle columns and the right columns are the entries that need to be matched with one another. The left column is a column of combo boxes. Each combo box refers to one of the answers in the right c olumn.
This window generates a fill in the blank type question.
This screen has two fields, one for the question prompt and one for the answers. Similar to the other question types, the instructor types the question into the prompt. However, answers are generated line by line as blanks, words or phrases that are ommited from a question, are added to the prompt. By default, there are no answers. To add a blank to a prompt, the ommited part of the prompt is replaced with a label, such as A, wrapped with curly braces. In this example prompt, '13' is replaced with '{A}'. Here, 'A' is chosen to represent the answer '13'. In the answers field, for every blank added to the question prompt, a text field appears next to the label that represents the blank. In the text field, the correct answer is inputted.