
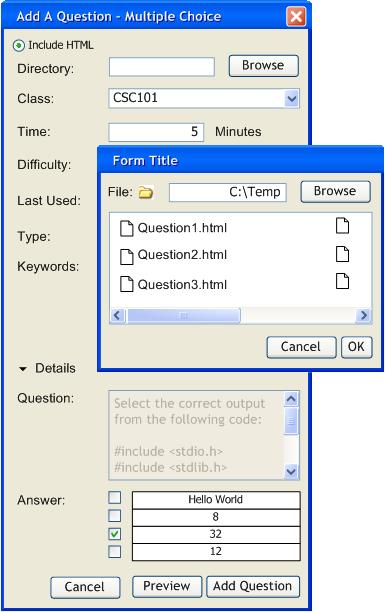
As stated previously, the instructor formats the question prompt to their liking using an HTML file. To do so, the instructor selects the "Include HTML" radio button and specifies an HTML file directory. To select an HTML file, the isntructor clicks on the browse button(which becomes activated once the "Include HTML" radio button is selected) to navigate for the HTML file. Any images that are used in this file must be located in the question repository directory.
The instructor is able to view a question before adding it to the repository. Regardless of if the question was created through raw HTML or inputs, the instructor access the preview the same way. Once all of the required properties of a question are filled out, a preview button becomes activated. Clicking on the button generates a window with a preview of how the question would look like.
Here, the preview is unaccessible because the "Course" field is left blank.
Once all required fields are filled in and the question preview button is clicked, the preview is able to be generated. Here, a sample preview window is shown.