
Figure 10.01: New Start.png
I've created a demo for this section that may be accessed here. In this section, I will explain how I created different parts of the game.
Subsections
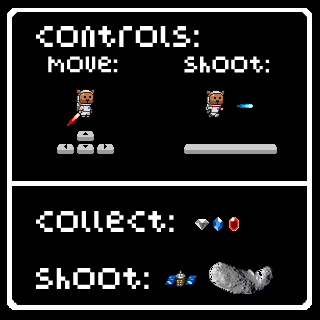
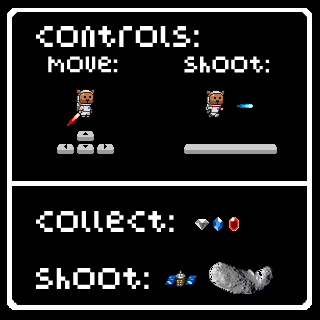
01 Controls Screen
02 Background and Counters
03 The Player
04 Collectibles and Obstacles
Instead of the usual “START” image that shows up, I simply replaced the file start.png with my own image, displayed below in Figure 10.01.

nineleap.enchant.js plugin takes the image start.png from the local directory and centers it on the screen. For more on plugins, refer to the Plugins Section.
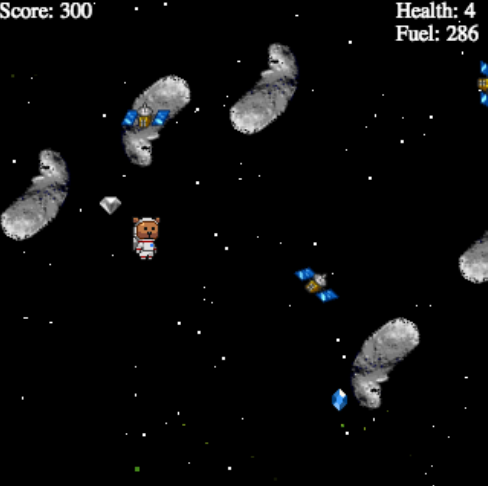
The background is a black image, standard white stars, and colored shooting stars.
The black image is just a black rectangle with the height and width of the stage as its dimensions. It was created and loaded on the screen first.
The standard white stars were first created as a Star class which takes in an x-position and y-position as parameters. The method initStars() is called once the game is initialized, which then adds 100 stars to the scene at randomly chosen positions using the stage width and height as the range. The Star sprite moves left or right based on the player’s input in order to give the illusion that the player is moving through space. If a star moves past the left side of the screen, it’s automatically moved to the right side of the screen and vice versa.
A shooting star is added to the scene once every 30 frames using the bigParticle class. First, the colored sprite is chosen from either red, blue, or green. Once a color is chosen, a bigParticle is instantiated with an x-position, y-position, and the chosen color as parameters. The bigParticle sprite moves from right to left in a sin wave and adds a Twinkling sprite every 3 frames. The Twinkling sprite lowers its opacity until it’s no longer visible, upon which it is removed from the scene. Once the bigParticle sprite has moved past the left side of the screen, it is also removed from the scene.
The score, health, and fuel counters were created using Labels. Each label’s number is determined by the game score, player health, and player fuel respectively. Once the player’s health reaches 2, the player health counter’s color is set to red. If the player fuel is below 100, the player’s health counter’s color is set to red and a sound alerts the player. Whenever the player collects a gem, the fuel counter is set to green for a few frames.
The background music is a file called bgm.ogg that was added to the preloader. As soon as the game is initialized, the play() method is called on the game asset bgm.ogg and starts it playing in the background.
You can read more about Sprites, Labels, and Sound in their respective sections: Sprites, Labels, Sound.
The player was created as a Player class, which is added once the game begins. Aside from the standard attributes, the Player class also has health and fuel attributes. Player health decreases every time its ouch() method is called, which occurs when the player collides with a satellite, laser, or asteroid. Player fuel decreases whenever the player moves around on the screen or fires a laser. The Player class moves around based on game.input which it receives from the arrow keys. The spacebar was bound to game.input.A using game.keybind().
When the spacebar is pressed, a Projectile is added to the scene. The projectile moves from left to right, and is removed from the scene with it collides with an obstacle or goes past the right side of the screen.
You can read more about player input in its section: Player Input.
The gems are added once every thirty frames using the Gem class. Upon collision with the player, a gem adds 50 points to the game score, 50 units of fuel to the player’s fuel attribute, and removes itself from the scene. If a gem goes past the left side of the screen before its collected, it is simply removed from the scene.
The satellite is added once every 45 frames using the Satellite class. Using a method called inrange(), the Satellite class checks if the player’s y-value is within 5 units of its firing range. If this condition is true, the Satellite class adds a projectile using the BadLaser class. If either the Satellite or the BadLaser collides with the player sprite, it is removed from the scene and the player sprite’s ouch() method is called.
The asteroid is added once every 60 frames using the BigRock class. If the BigRock is destroyed by lasers fired by the player or collides with the player, it adds 3 gems to the scene before removing itself.
If the Satellite or BigRock go past the left side of the scene before being destroyed, they are simply removed from the scene.
You can read more about collisions in its section: Collisions.
The completed game is displayed below in Figure 10.01.