
One of the most interactive tools in the eClassroom program is the drawing tool. This allows both students and teachers to draw on an overlay that goes on top of a slide. The overlays are shown to the class, or students use them as personal notes. The drawing tool is controlled by the pane shown below in Figure #1

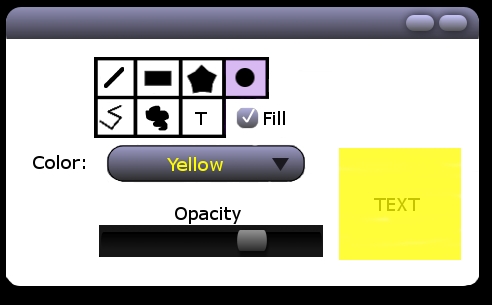
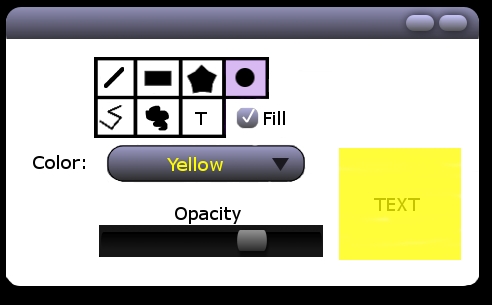
Figure #1: Drawing Pane.
This pane is opened by selecting Drawing Tools from the View menu.
At the top of the window is the shape selector. The user selects a shape, which becomes highlighted
when clicked, then customizes other options. The different shapes are:

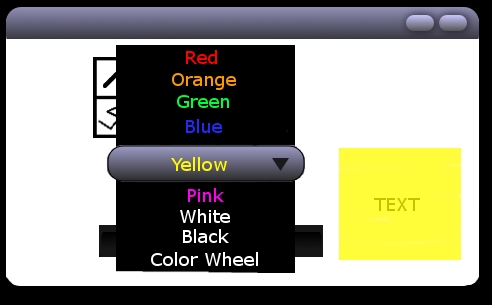
Figure #2: Drawing Pane with the Color Selection Menu.

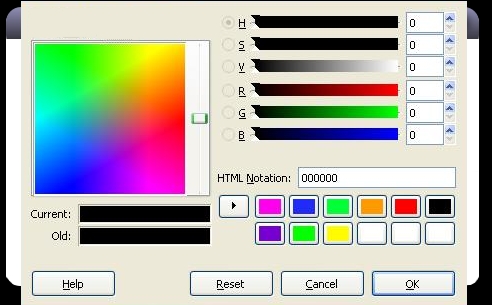
Figure #3: Selecting a Color from the Color Selection Window.
After choosing the color of the shape, the user selects the opacity of the shape by dragging the slide bar left or right. If the user moves the bar completely to the left, the shape is drawn completely transparent and not visible. If the user moves the bar completely to the right, the shape is drawn completely opaque. The window to the right of the slide bar shows the user how visible text is when covered by a shape with the currently selected opacity.
How a shape is drawn depends on what shape is selected. Below is a list of each selectable shape, and how the user draws each shape, after the shape is selected from the shape selector

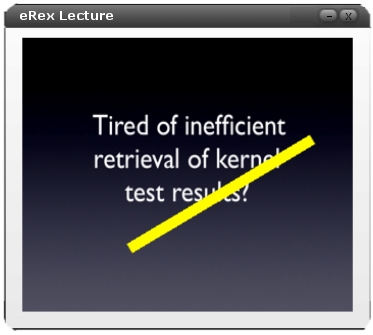
Figure #4: Drawing a Line.

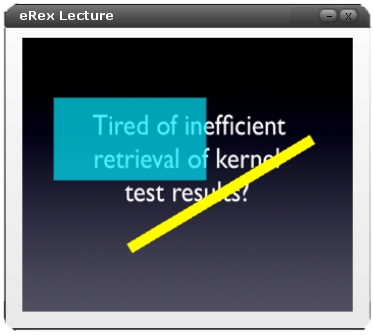
Figure #5: Drawing a Rectangle or Square.

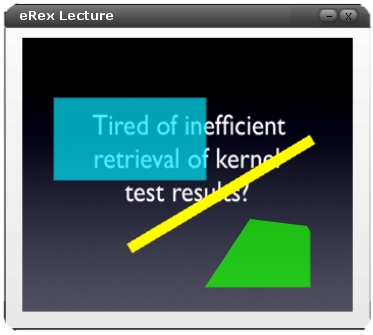
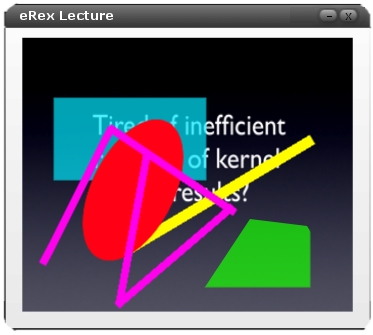
Figure #6: Drawing a Straight Line Polygon.

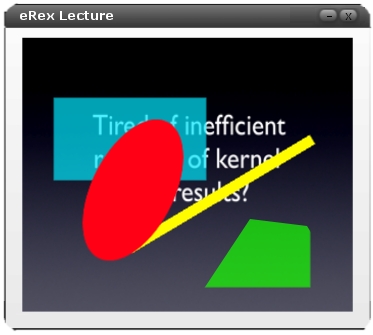
Figure #7: Drawing an Oval or Circle.

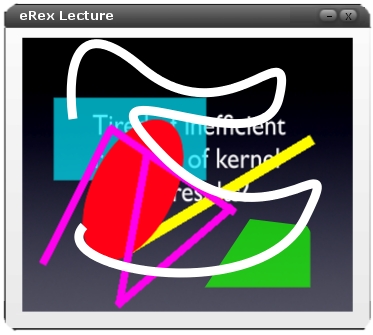
Figure #8: Drawing a Continuous Line.

Figure #9: Drawing a Curved Line Polygon.