Features

Collectables
Throughout the game the player must collect as many items possible by searching throughout the different rooms and hallways. These items consist of books, backpacks, laptops, etc. The HUD will display how many items have been collected in each level.
Flashlight
Your flashlight is your weapon. Be sure to use the power of light to beam the ghosts out of existence; however, you need to be careful not to run out of batteries because it does take time for them to recharge. Learning the limitations of the flashlight early on in the game will help the player conserve the life of the battery for critical attacks.
Health
Health is the key ingredient for staying alive because when the player's health runs out, the game is over. This requires the player to restart from the beginning of the level he or she was on. The player's health is restored at the beginning of every level and it is important to note that there are no health packs to be collected.
View Frustum Culling
View Frustum culling was implemented which finds the current viewing planes and uses them to determine which geometry is sent down to the graphics pipeline. This is a major performance gain because it stops sending all of the unnecessary geometry to OpenGL just to be culled.
Animation
Animation was used on the ghost allowing for the ghost to move and attack with its arms. The ghost model was created by Billy McVicker in 3DS Max and the animation was created there as well. The animation protocol implemented was MD2.
2D Occupancy Grid
A 2D Occupancy Grid was implemented to aid in collision detection. This is the process of breaking down the World into a 2x2 array and having every object be located in one or more of the squares of the grid. This is done to keep tract of where every object is roughly in the scene this allows for collision detection to run much faster. Collision detection only has to test objects that are close in the 2D Occupancy Grid.

Dust
The game has a dust effect that shows dust in the air to cause an atmosphere being in a old dusty library. The dust do not have mass and therefore do not get affected by gravity. The only forces on the dust particle are wind effects. These wind effects pushes the particle to x and y direction in a sin wave pattern by time. Just a sin wave was not enough force to move the particle so the sin wave had to be increased by 5 times. After the movement were set, Seokjune changed the particle from a pixel to a small vertex. This allowed the pixel to be rotated by 90 degree for every second. Which caused the dust to disappear at a certain time.

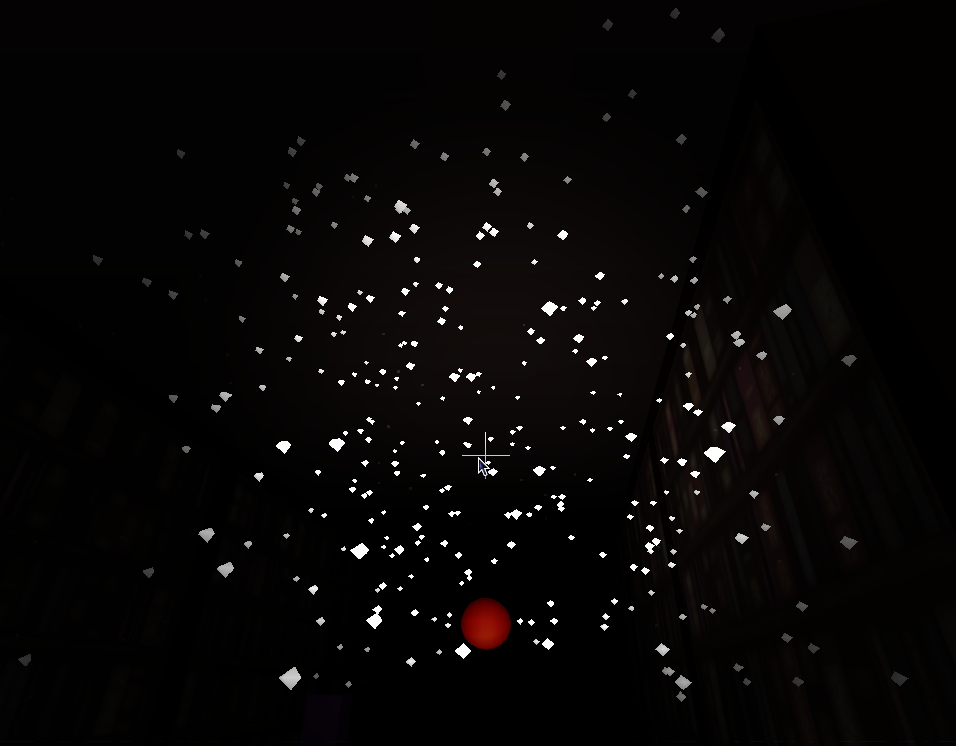
Death of a Ghost
Another particle effect in the game is the death of a ghost. When a ghost dies the ghost explode into small fragments and disappears. Seokjune used a negative gravity to make the particles go up instead of falling down. Next the particle where given an high initial velocity to show a blast effect. Both of these particle effect were given initial mass and velocity. Then the forces were added. Finally, euler integration found the position to translate the particle to those coordinates.
Unlimited Ghosts
Just because you defeated one ghost does not make you safe. Each time a ghost is vanquished another ghost appears and gets ready to attack you. Don't waste time! Collect all items as fast as you can! This was implemented by dividing the game map into four sector. The goes appears in random location except the sector where the ghost was killed.
Collision Detection
Billy Mcvicker and Nick Feeney worked together to create a bounding box approximation for collision detection. Every object was given a bounding box and a collision function. The bounding boxes would be compared for two different objects and this would determine collisions. If a collision was detected every object knew what to do.
Projective Texturing
Projective texturing was implemented for the flashlight. We used a three pass method for rendering which allowed for the creation of the projected texture and then a texture of the entire world. To create a projective texture first a texture to project was required. For this a spotlight texture was created. Second, the z-buffer needed to be filled with the data from the world but with no color written to the frame buffer. Using this z-buffer data and the geometry of the world the spotlight texture was projected onto a pure white representations of the world. The next step was to convert the data written into the frame buffer into a texture. This texture represented the projective texturing that would be add back into the scene later.
Multi-Texturing
Multi-Texturing was implemented to combine the different parts of the flashlight. First a texture was created out of the world with out a flashlight. That texture needed to be combined with the HUD and the projective texturing texture. This was done thought active textures and a pixel shader.
Pixel Shader
The pixel shader implemented for this project had one task and that was to combine the projected spotlight texture and the world texture (Texture of the world without the flashlight).
Hierarchical Models
Hierarchical Models where written for all of objects that where not a ghost.
First Person Camera
A first person camera was implemented by Jessica Wong and Nick Feeney. We used the standard first person camera and combine that with a hidden warping mouse cursor to give the effect of a fps full screen game.

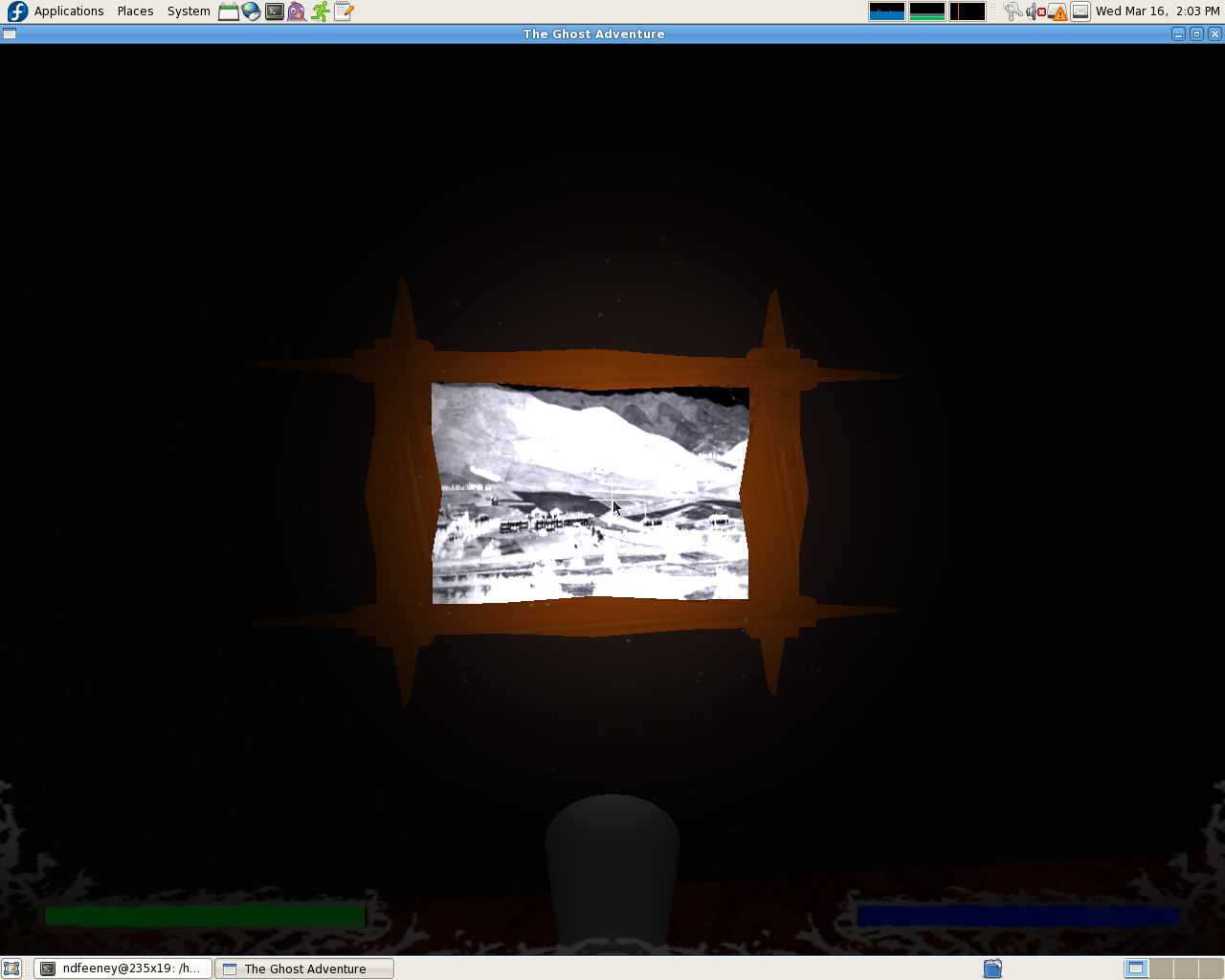
Animated Texture Mapping 1
Animated Texturing was implemented on the pictures in the game which gave the illusion of moving pictures.

Animated Texture Mapping 2
Animated Texturing was implemented again by Michael Boyd when he created the mist/cloud effect. This further enhance the atmosphere of a gloomy library to make the whole scene eerie.

3D Modeling with Multi-materials
Michael made 3D models for the books and computers. These models included multiple materials so they looked more realistic.
Audio
IrrKlang library was used to provided sound.
