
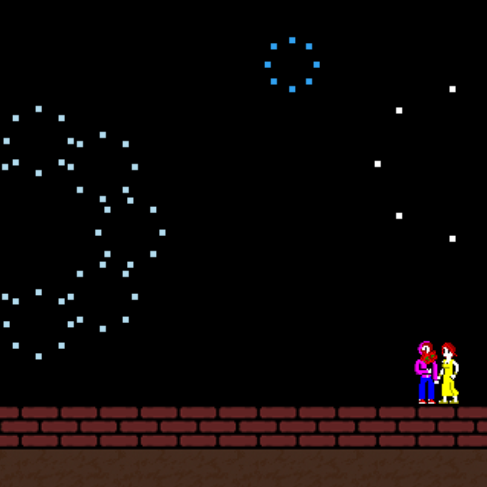
Figure 13.01: Completed Timeline Scene
You can reach the timeline plugin example here.
Subsections
01 A Word on tl.enchant.js
02 Timeline Methods
03 Timeline Example
tl.enchant.js is a plugin that lets us control entities using time-based animation as opposed to the default frame-based animation. Using the methods provided by this plugin, we can create simple animations and cutscenes that depend on time instead of frames.
Let’s discuss some of the methods that tl.enchant.js provides.
To start, we have the methods setFrameBased and setTimeBased. Calling this method from an entity sets its behavior to use frames or time, respectively.
The moveBy method takes in the parameters x, y, and time. It moves the entity in the x and y direction defined by the parameter x and y in the amount of time defined by the parameter time. There are also methods moveX and moveY which only take in a single parameter x or y and move the entity in that direction.
The moveTo method is similar to the moveBy method in that it takes in the same parameters and moves the entity based on this information. The difference is that the x and y parameters define a location on the scene which the entity is going to be moved to. For example:
SOME_SPRITE.tl.moveBy(10, 10, 1000)
SOME_SPRITE.tl.moveTo(10, 10, 1000)
SOME_SPRITE.tl.delay(1000).then(function(){
console.log(“Ready!”);
})
SOME_SPRITE.tl.cue({
0:function(){this.doSomething;},
500:function(){this.scene.removeChild(this);}
});
doSomething() method at 0ms, and then removes SOME_SPRITE from the scene at 500ms.
SOME_SPRITE.tl.delay(1200).then(function(){
console.log(“Log call);
}).loop();
SOME_SPRITE.tl.rotateBy(45, 1000)
SOME_SPRITE.tl.rotateTo(45, 1000)
In my example, I created a short cutscene in which a player character delivers flowers to a female character. As the player character reaches the female character, she turns around and fireworks go off in the background.
p = new Player();
p.tl.setTimeBased();
p.tl.cue({
0:function(){this.setStanding;},
2:function(){this.moveAcross();}
});
g = new Girl();
g.tl.setTimeBased();
g.tl.cue({
1000:function(){
console.log("Turn girl.");
this.scaleX *= -1.0;
}
});
bg.tl.setTimeBased();
bg.tl.cue({
1000:function(){
this.tl.delay(1200).then(function(){
addParticles(Math.random() * stgWidth, Math.random() * stgHeight/4, 2, Math.floor(Math.random() * 3.0));
}).loop();
}
});