-
For an example of Milestone 2, the derived model design and stubbed model
implementation, see
users.csc.calpoly.edu:~gfisher/classes/309/examples/milestone2
-
For miscellaneous Java coding examples relevant to 309 projects, see
users.csc.calpoly.edu:~gfisher/classes/309/examples/misc-java
-
In a word, design is an abstraction of the implementation.
-
The idea of abstraction is that things get left out.
-
The simplest definition of what implementation-level detail gets left out of
the design is the sequential code bodies of methods.
-
This by itself is an over simplification of the design process.
- There are several levels of design abstraction, each one leaving out more information.
-
The idea of abstraction is that things get left out.
-
The levels of design abstraction from highest to lowest can be broken down as
follows:
-
Packaging Design
-
The highest level of architectural design abstracts out everything but the
largest modular units, which in Java design terminology are the packages.
-
We give names to the packages, describe them, and discuss abstract
communication and dependencies between them.
- We define the separate executable components of the program, including separate application programs and servers.
-
The highest level of architectural design abstracts out everything but the
largest modular units, which in Java design terminology are the packages.
-
Abstract Class Design
-
Classes are added as components of the packages.
- We name and describe the classes but do not define their contents or inheritance relationships.
-
Classes are added as components of the packages.
-
Mid-Level Class Design
-
We add methods and data fields to classes.
-
We name and describe the methods and fields, but do not define method
signatures or concrete data representations for the fields.
- We define inheritance relationships among classes.
-
We add methods and data fields to classes.
-
Detailed Class Design
-
We add full input/output signatures to methods.
- We select concrete data representations for data fields.
-
We add full input/output signatures to methods.
-
Functional Design
-
We add pre- and postconditions to all methods.
- We define control flow among methods using function diagrams or equivalent notation.
-
We add pre- and postconditions to all methods.
-
Packaging Design
-
At any and all of these levels, we can apply suitable design techniques
(a.k.a., design patterns), when and if such patterns exist.
-
For us, we're going to start with the following two patterns, the one of which
is quite general and widely used, the second of which is rather specific to our
particular kind of software.
-
The "Model/View/Process" pattern, addressing design abstraction levels 2
through 5.
- The "Information Processing Tool" pattern, addressing design abstraction level 1.
-
The "Model/View/Process" pattern, addressing design abstraction levels 2
through 5.
-
The building architect Christopher Alexander defined a design pattern as
follows:
"Each pattern describes a problem which occurs over and over again in our environment, and then describes the core of the solution to that problem, in such a way that you can use the solution a million times over, without ever doing it the same way twice."
-
This same concept applies to software as well as it does to buildings, with
appropriate change in notation.
- For software, the notation is software design diagrams, templates of software code, and step-by-step descriptions of pattern application.
-
The Model/View/Process (MVP) pattern is used to separate the core processing of
an application from the concrete GUI and underlying support processing.
-
The Model is the part of the design that is directly traceable to the abstract
specification, representing the core processing.
-
The View consists of concrete GUI processing
- The Process is the underlying support processing that provides the functionality needed by the model to get the work done efficiently.

Figure 1: MVP Pattern.
-
The Model is the part of the design that is directly traceable to the abstract
specification, representing the core processing.
-
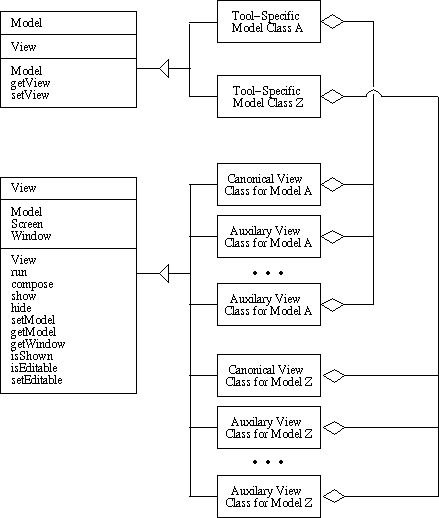
There is a direct correspondence between each model class and one or more
companion view classes.
-
Typically, there is a standard, or canonical view class that presents
a complete interface from the model to the user.
-
There may be additional auxiliary views that show selected portions a model,
presented in ways that are helpful to the user.
- In all cases, both model and view classes are always directly traceable to the requirements specification.
-
Typically, there is a standard, or canonical view class that presents
a complete interface from the model to the user.
-
Figure 1 is a general diagram of MVP.
-
The figure shows the data members and methods for the abstract Model and View
classes.
- For 309, these classes are defined in the 309 Java class library.
-
The figure shows the data members and methods for the abstract Model and View
classes.
-
This pattern is used to layout the high-level packaging of a software
application.
-
It is used in conjunction with both the Derive-from-Spec and MVP patterns.
-
The pattern applies to the of the kind of applications we are building in 309.
-
These are programs that perform a specific set of information-processing tasks,
under the continued direction of a human user.
- The the application uses a graphical user interface of the form that has become common in computer operating environments, with a menu-based and/or toolbar- based top-level UI.
-
These are programs that perform a specific set of information-processing tasks,
under the continued direction of a human user.
-
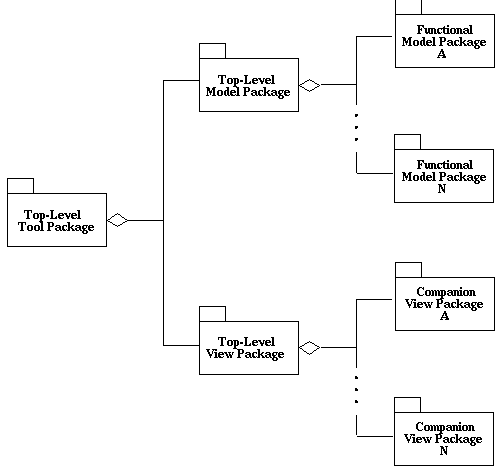
In this pattern, each major functional grouping is organized into a pair of
packages, one for model classes, the other for view classes.
-
These functional packages are contained in a top-level package that houses the
top-level model class for the tool itself, as well a Main class that
contains the top-level main method.
-
A top-level view package contains the top-level view classes for the tool,
typically a menubar and zero or more main tool windows.
-
Figure 2 is a high-level diagram of the pattern.

Figure 2: IPT pattern.
-
These functional packages are contained in a top-level package that houses the
top-level model class for the tool itself, as well a Main class that
contains the top-level main method.
-
When applied in conjunction with the Derive-from-Spec pattern:
-
Each functional model package is derived from a specification module.
- The view packages and the top-level application package are new to the design.
-
Each functional model package is derived from a specification module.
-
Overall, this pattern uses information from the following sources:
-
The organization of the end-user requirements scenarios, in which each
major section of the scenarios is a candidate for a package in the design.
-
The organization of the top-level GUI, in which each major unit in the
UI is a candidate for a package in the design; "major units" of the UI include
pulldown menus, free-floating toolbars, other well-delineated components of the
interface.
- Modular organization of the SpecL model, in which each module (or separate .sl file) is a candidate for a package in the design.
-
The organization of the end-user requirements scenarios, in which each
major section of the scenarios is a candidate for a package in the design.
-
Last quarter we looked at the requirements specification for a Calendar Tool
application that is similar in size and scope to your 308/309 projects.
- We'll continue this quarter with the design and implementation of the Calendar Tool.
-
There are seven SpecL modules in the Calendar Tool specification, one for each
of the six functional command categories (as shown on the pulldown menu), and
one for the underlying calendar database:
-
File -- file command processing
-
Edit -- edit command processing
-
Schedule -- calendar item scheduling
-
View -- viewing calendars and lists
-
Admin -- managing the user and group databases
-
Options -- managing user options
-
CalDB -- the calendar database for all registered users
- Server -- the host server and communication handlers
-
File -- file command processing
-
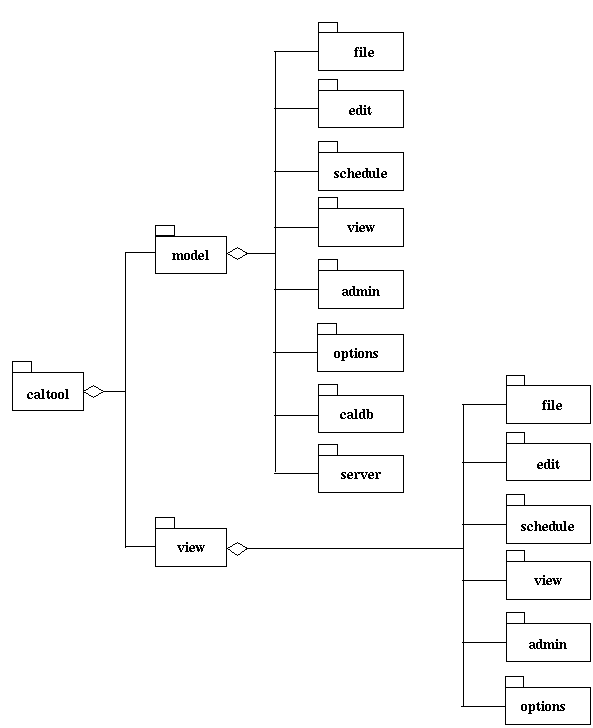
Applying the derivation pattern, we get seven model packages for these.
-
Applying the IP tool pattern, we add a top-level tool package, and companion
view packages for each model
-
A diagram is shown in Figure 3.

Figure 3: Calendar Tool packages.
-
It is noteworthy that there are no companion UI packages for the CalDB and
Server packages; these are processing packages that have no direct user
interface.
-
A derived version of the top-level tool class is the following, which is
defined in the file
implementation/source/java/caltool/CalendarTool.java:
package caltool.model; import caltool.view.*; import caltool.model.file.*; import caltool.model.edit.*; import caltool.model.schedule.*; import caltool.model.view.*; import caltool.model.admin.*; import caltool.model.options.*; import caltool.model.help.*; import caltool.model.caldb.*; import mvp.Model; /**** * * Class CalendarTool is the top-level model class for the regular-user * Calendar Tool program. CalendarTool has references to the functional model * classes of the tool: File, Edit, Schedule, View, Admin, Options, and Help. * There is also a reference to the CalendarDB class that houses the tool's * major data bases. * <p> * Functionalitywise, all of the model classes are autonomous units. They each * do their own work as invoked by the user. All that this top-level class * does is to construct the work-doing model classes and set up the initial * state of the tool when it is invoked from the outside operating system. * <p> * See also the companion view class <a href= "caltool_ui/CalendarToolUI.html"> * CalendarToolUI. </a> * <p> * @author Gene Fisher (gfisher@calpoly.edu) * @version 12Nov13 * */ public class CalendarTool extends Model { /** * Construct this with the given companion view. Call the submodel * constructors. Initialize the start-up state based on default options * and command-line arguments. */ public CalendarTool(CalendarToolUI calToolUI) { /* * Call the parent constructor. */ super(calToolUI); /* * Construct and store the submodel instances. Note that the * CalendarDB is constructed before the File so the latter can observe * the former for changes. */ caldb = new CalendarDB(null); file = new File(null, caldb); edit = new Edit(null); schedule = new Schedule(null, caldb); calView = new View(null, caldb); admin = new Admin(null); options = new Options(null); /* * Set up the initial state of the tool. */ initialize(); } /** * Implement the exit method to pass the buck to file.exit(). Per set up * performed in the companion CalendarToolUI view, this method is called * when the user closes the top-level menubar window, e.g., via the window * manager close button. */ public void exit() { file.exit(); } /** Return the File model. */ public File getFile() { return file; } /** Return the Edit model. */ public Edit getEdit() { return edit; } /** Return the Schedule model. */ public Schedule getSchedule() { return schedule; } /** Return the View model. */ public View getCalView() { return calView; } /** Return the Admin model. */ public Admin getAdmin() { return admin; } /** Return the Options model. */ public Options getOptions() { return options; } /** Return the Help model. */ public Help getHelp() { return help; } /*-* * Protected methods */ /** * Set up the initial state of the tool, based on default option values and * command-line arguments, if any. Details TBD. */ void initialize() {} /*-* * Data fields */ /** File-handling module */ protected File file; /** Basic editing module */ protected Edit edit; /** Scheduling module */ protected Schedule schedule; /** Calendar viewing module */ protected View calView; /** Calendar administration module */ protected Admin admin; /** Tool options module */ protected Options options; /** Tool help module */ protected Help help; /** Calendar database */ protected CalendarDB caldb; }
-
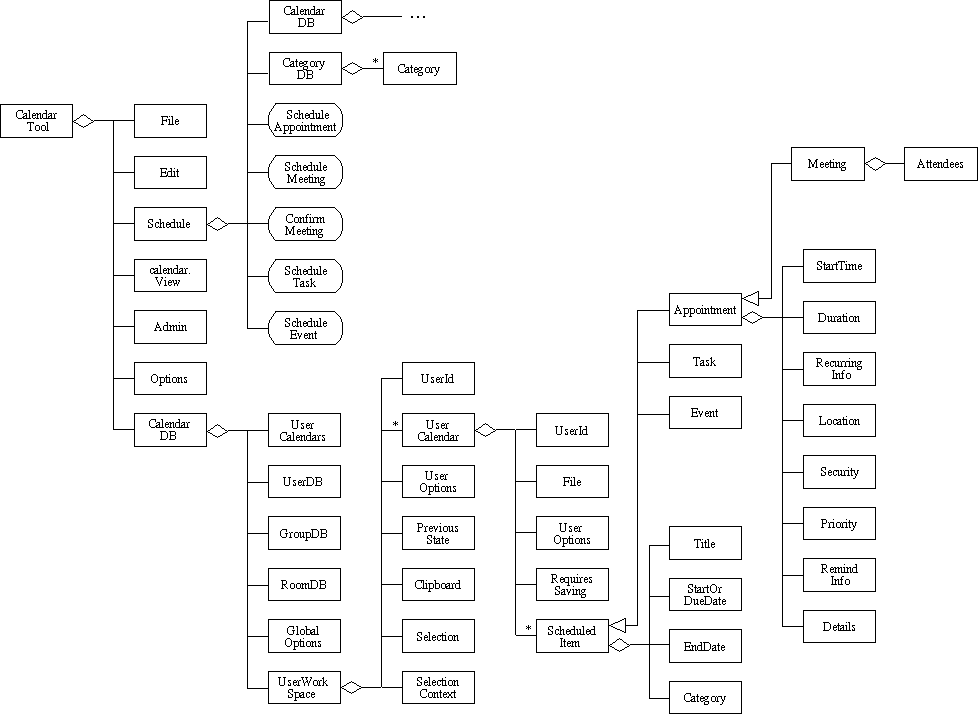
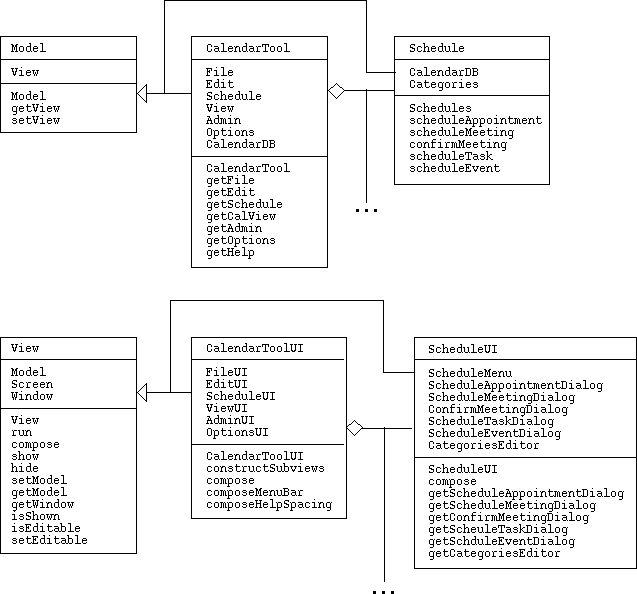
Figure 4 shows a class diagram for the key classes in the design of the
Milestone 2 example.

Figure 4: Class diagram for Calendar Tool design in Notes 2.
-
As noted above, the design and implementation for the 309 Milestone 2 example
are at
users.csc.calpoly.edu:~gfisher/classes/309/examples/milestone2
-
The abstract model from which the design is derived is introduced the 308
Milestone 6 example at
users.csc.calpoly.edu:~gfisher/classes/308/examples/milestone6/specification
-
The prototype from which the GUI design is derived is introduced in the 308
Milestone 8 example at
users.csc.calpoly.edu:~gfisher/classes/308/examples/milestone8/prototype
-
As noted above, the design and implementation for the 309 Milestone 2 example
are at
-
In the 309 design, the CalendarTool and its seven components do not
trace directly to the abstract Java model spec from 308.
-
This is because the spec abstracted out physical details of tool structure.
- So, the top-level tool structure is based on the IPT design pattern.
-
This is because the spec abstracted out physical details of tool structure.
-
The methods of the Schedule class are a refinement of the abstract
specification, with added information hiding.
- The components of the CalendarDB do trace directly to the spec, since these represent structure that was deemed directly visible at the abstract spec level.
-
CalendarDB.java
-
Traceability to spec is quite direct.
-
This is managerial-style class, as opposed to a data abstraction.
-
It contains references to other major model classes which are themselves data
abstractions.
- CalendarDB has contains no traceable methods.
-
It contains references to other major model classes which are themselves data
abstractions.
-
As with other directly traceable classes, the top-level class comment is
derived directly from description in the CalendarDB abstract model
-
When the spec object descriptions are complete and well-written, use the text
directly.
-
When the descriptions are missing or incomplete, (re)write an appropriately
descriptive text.
- In either case, class comments must be enhanced with additional information, as described in the 309 SOP Volume 2 on Java design and implementation conventions.
-
When the spec object descriptions are complete and well-written, use the text
directly.
- The derived data fields of class CalendarDB trace directly to the CalendarDB spec object, including the comments.
-
Traceability to spec is quite direct.
-
Schedule.java
-
Class Schedule.java does not trace to a spec object, but is rather a
managerial class designed to hold methods that trace to spec
operations.
-
In general, the abstract model spec does not always define objects for the top-
level functional groupings that correspond to the command pulldown menus.
-
This in an example of where the functionally-oriented abstract spec requires
some refinement when translated to an object-oriented concrete program.
-
In particular, methods that are in the Schedule class, were originally
defined in the abstract model's Calendar class.
-
In the concrete design, there are two levels of refinement for the calendar: a
Schedule class that contains the user-level calendar operations, and a
UserCalendar class that contains lower-level implementations of the
calendar operations.
-
The user-level methods communicate with the view, and perform data validation.
- The lower-level methods encapsulate the concrete data structure for the calendar, and provide an efficient implementation.
-
In particular, methods that are in the Schedule class, were originally
defined in the abstract model's Calendar class.
-
In general, the abstract model spec does not always define objects for the top-
level functional groupings that correspond to the command pulldown menus.
-
Class Schedule.java does not trace to a spec object, but is rather a
managerial class designed to hold methods that trace to spec
operations.
-
ScheduledItem.java
- This class traces quite directly to the corresponding abstract model ScheduledItem object.
-
Appointment.java,
Meeting.java, Task.java,
and Event.java
-
These classes also trace quite directly to their corresponding abstract model
objects.
- Note that the inheritance relationships among the abstract objects are retained in the derived Java classes.
-
These classes also trace quite directly to their corresponding abstract model
objects.
-
Date.java
-
Date is a straightforward translation of its abstract model object.
- As the model is refined, this class will likely be replaced with a date representation from the Java library.
-
Date is a straightforward translation of its abstract model object.
What to do if the abstract model specification is incomplete or inconsistent.
-
The abstract model specification was originally derived from the HTML
requirements.
-
309 Lecture Notes Week 2 outlines the requirements-to-specification derivation
process, and details are in 308 notes weeks 4 and 5.
-
When 308 the abstract model is incomplete or inconsistent with respect to the
requirements, you must do the derivation of the design directly from the
requirements.
- When the 308 prototype is incomplete or inconsistent with respect to the requirements and model, you must update the GUI design and implementation accordingly.
-
We discussed the use of Java packages for modeling in
308 lecture notes 6 and 7.
-
When it comes time to refine the abstract data derived from the spec, you
should get into the "library habit".
-
In using a language like Java with an extensive library, you'll` design by
relying heavily on the library components.
- Your first thought for data refinement should be "I'll go look in the library" rather than "I'll figure out how to implement it myself."
-
In using a language like Java with an extensive library, you'll` design by
relying heavily on the library components.
-
We discussed the use of Java GUI packages in
308 lecture notes 8.
-
The following are key packages you'll be using the design and implementation
work of 309:
-
java.lang -- the fundamental Java language package, with classes such
as Object, String, and System.
-
java.util -- the higher-level Java language package, including the
collection classes, date/time classes, and others.
-
java.io -- file input/output and related processing.
-
javax.swing -- the high-level GUI toolkit package, with classes for
basic and advanced GUI elements.
- java.awt -- the abstract windowing toolkit package, with lower-level GUI processing features to support the Swing package.
-
java.lang -- the fundamental Java language package, with classes such
as Object, String, and System.
-
These packages contain data structure and GUI classes that you will use in your
CSC 309 design and implementation work.
-
The classes and interfaces provided by these packages are summarized in the UML
diagrams that follow.
-
We'll see concrete examples of their use in upcoming lectures.
- This week we'll focus on an introduction to the GUI classes in the swing and awt packages.
-
The classes and interfaces provided by these packages are summarized in the UML
diagrams that follow.
The classes and subpackages include the following:
-
Classes:
- Box -- a simple way to layout GUI components.
- ButtonGroup -- for grouping buttons, particular radio buttons.
- JButton -- a standard command button; used all over the place.
- JCheckBox -- a typical on/off check box.
- JCheckBoxMenuItem -- a menu itme with a check box next to it.
- JColorChooser -- a standard-looking color selection dialog.
- JComboBox -- a pulldown that allows typing too.
- JComponent -- the top-level of the Swing component hierarchy.
- JDialog -- a handy pop-up dialog.
- JEditorPane -- a way to view and edit text, in particular HTML.
- JFileChooser -- a standard-looking file chooser.
- JFrame -- the outermost container for a GUI window.
- JLabel -- a simple piece of text within a GUI.
- JLayeredPane -- a way to layer GUI frames in a 3D stack.
- JList -- a list of GUI components, typically with a scroll bar.
- JMenu -- a pulldown or pop-up menu.
- JMenuBar -- a standard menubar, typically at the top of a JFrame.
- JMenuItem -- an item in a JMenu.
- JOptionPane -- a parent class for a set of standard option dialogs.
- JPanel -- Typically the inner-wrapper of a JFrame, for managing GUI layout.
- JPasswordField -- a way to enter passwords without echoing.
- JProgressBar -- a typical-looking "throbber"
- JRadioButton -- a typical-looking radio button
- JScrollBar -- horizontal or vertical scrollbar, typically in a JScrollPane.
- JSeparator -- spacing in a menu.
- JSlider -- typical-looking slider, typically for numeric input.
- JTabbedPane -- tabbing pane for organizing things like preferences.
- JTable -- a two-dimensional table, with many display options.
- JTextArea -- a simple, unformatted multi-line text area.
- JTextField -- a single-line text field.
- JToggleButton -- an on/off button.
- JToolBar -- a container for buttons that select other tools.
- JToolTip -- roll-over help for tool buttons or menu items.
- JTree -- a hierarchical tree display, in a Windows Explorer style.
-
Subpackages:
- javax.swing.colorchooser -- color chooser support classes
- javax.swing.event -- low-level classes representing GUI events
- javax.swing.filechooser -- file chooser support classes
- javax.swing.table -- JTable support classes
- javax.swing.text -- text display and editing support classes
- javax.swing.text.html -- HTML support (there is also XML support)
- javax.swing.text.html.parser -- low-level HTML support
- javax.swing.tree -- JTree support classes
- javax.swing.undo -- simple undo/redo support
The classes and interfaces include the following:
- Color -- low-level color support
- Component -- THE most generic GUI component, parent of JComponent
- Container -- THE most generic GUI container, parent of JFrame
- Event -- all the details of a GUI event
- Graphics2D -- the way to draw graphic shapes, e.g., lines, circles, etc.
- GridLayout -- a nasty way to do 2D layout (I like Boxes much better)
- Image -- a GIF or JPEG image
- java.awt.ActionListener -- the way buttons and menu items list for events
-
The list of the Java swing components given above are those that you are most
likely to use in the GUI interfaces to your CSC 309 projects.
-
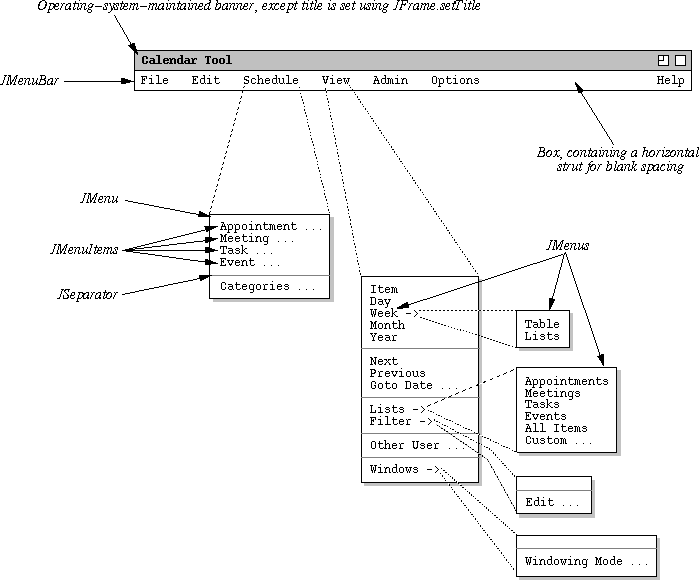
Figure 5 shows an annotated version of a typical menubar and its menus,
indicating which swing components are used for which pieces.

Figure 5: Annotated menus showing swing components used.
-
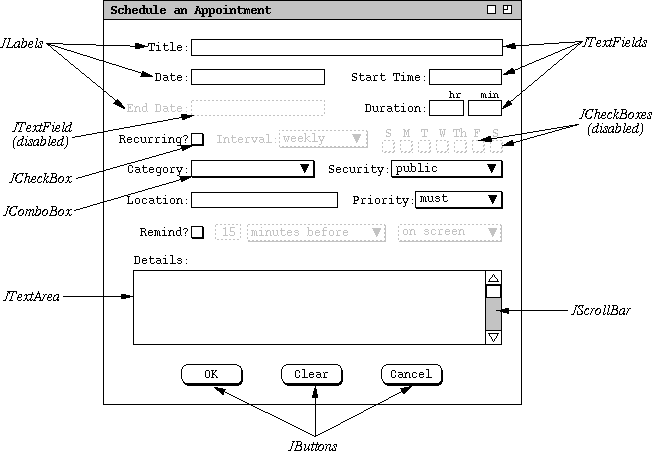
Figure 6 shows an annotated version of a typical editing dialog indicating
which swing components are used for which pieces.

Figure 6: Annotated dialog showing swing components used.
-
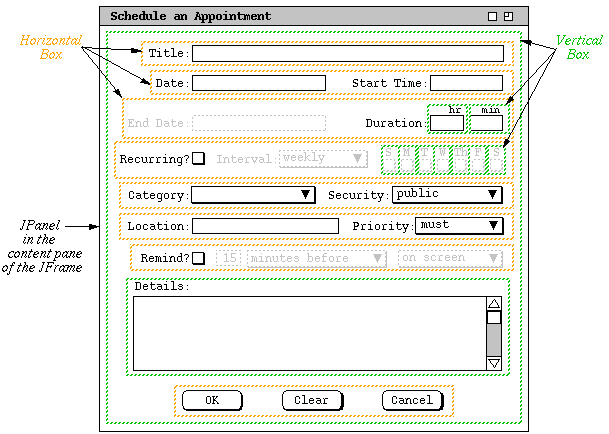
Figure 7 shows an annotated version of the editing dialog showing how
components are laid out using Swing Boxes; layout can also be done
using GradBags and other forms of layout managers, , but I find these
much more tedious than simple Boxes.

Figure 7: Annotated dialog showing layout using boxes.
-
A standard set of name suffixes is used for view classes in the 309 examples.
-
These are classes that inherit from mvp.View.
-
The suffixes indicate the general usage of a view class, as follows:
Suffix Example Meaning UI ScheduleUI A top-level view that contains all of the interface components for a companion top-level model. These components are the pulldown command menu and all of the other views that are launched from menu commands. Dialog ScheduleAppointmentDialog A top-level view that allows the user to provide inputs for a single operation. Typically it has OK, Cancel, and Clear buttons. The OK button is used to confirm the operation for which the user is entering the input. Editor CategoriesEditor A top-level view that provides for the editing Has more command buttons than just OK, e.g., Add, Delete. Display MonthlyAgendaDisplay A read-only display, i.e., where no model data are editable. ButtonListener OKScheduleAppointmentButtonListener An event listener for a button or menu item. Panel SchedulingOptionsPanel The internal component of a tiled or tabbed layout.
-
Based on the design patterns we've been discussing, there is a parallel
decomposition of Model and View classes in a high-level design.
-
The library Model and View classes are at the top of the
inheritance hierarchy.
- Tool-specific model and view classes inherit from these.
-
The library Model and View classes are at the top of the
inheritance hierarchy.
-
To ensure traceability, the high-level class decomposition in the design should
be structurally the same as what we called the functional hierarchy in
the requirements specification.
-
At the spec level, the functional hierarchy was embodied in two forms.
-
For the end user, the high-level UI organization of pulldown menus and dialogs
embodies the functional hierarchy.
- In the formal JML spec, the package and object structure embodies the functional hierarchy.
-
For the end user, the high-level UI organization of pulldown menus and dialogs
embodies the functional hierarchy.
- When we move to the design level, this very same functional hierarchy should be embodied in the package and class structure.
-
At the spec level, the functional hierarchy was embodied in two forms.
-
The most important issue here is that functional hierarchy makes
sense.
-
The physical embodiments of it are just different views of the same abstract
organization.
-
If the requirements- or specification-level embodiments don't make sense or are
inconsistent, then this should be fixed in the design-level.
-
If we had the time, we'd go back and fix both the requirements and
specification to agree with the design.
- Since we don't have the time to do this in 309, we describe in the SCOs what changes have been made to the design-level hierarchy with respect to the requirements and specification.
-
The physical embodiments of it are just different views of the same abstract
organization.

Figure 8: High-level Model/View class diagram.
-
The abstract Model and View classes are the root of the
model/view inheritance hierarchy.
-
Inheriting from these are the top-level model and view classes for a particular
application tool, in this case CalendarTool and
CalendarToolUI.
-
These top-level tool classes in turn have components that are
submodels and subviews, decomposed following the tool's
functional hierarchy.
- Submodels and subviews also inherit from the abstract Model and View classes, since submodel and subview instances communicate directly with one another using the model/view pattern.

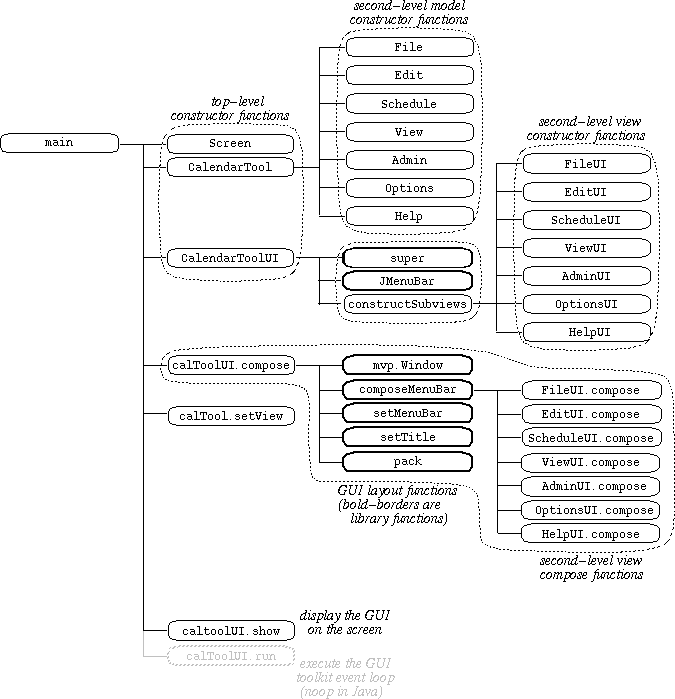
Figure 9: Highest-level function diagram for Model/View application.
-
The first three function calls are to class constructors for the UI screen, the
top-level tool model (CalendarTool) and the top-level tool view
(CalendarToolUI)
-
The call to the Screen constructor constructs and initializes the GUI
screen on which the View functions will display the user interface elements; in
the case of Java, it's a no-op unless the look and feel of the screen are to be
changed.
-
The call to the CalendarTool constructor constructs the top-level
Calendar model, which in turn calls constructors for all subsidiary model
classes and the data objects they require.
- The call to the CalendarMenuUI constructor constructs the top-level elements of the user interface, which in turn calls constructors for all subsidiary view classes and the UI objects they require.
-
The call to the Screen constructor constructs and initializes the GUI
screen on which the View functions will display the user interface elements; in
the case of Java, it's a no-op unless the look and feel of the screen are to be
changed.
-
The call to CalendarToolUI.compose performs all specific details of UI
layout (in the diagram, compose is invoked through the
CalendarToolUI variable named calToolUI).
-
A number of subfunctions are invoked to layout the various UI pieces.
- The functions with bold borders in the diagram are supplied by the Java and 309 libraries.
-
A number of subfunctions are invoked to layout the various UI pieces.
-
The call to CalendarTool.setView sets the model to point at the view
-
Since the model and view mutually refer to each other, one of the pair must use
a set function.
-
In this design, the Model is constructed first and the View constructor is then
passed a Model pointer.
-
Then, Model.setView is called to set the View pointer within the Model (the
CalendarTool in this case, with the variable name calTool).
- This enables full two-way communication between the Model and View.
-
Since the model and view mutually refer to each other, one of the pair must use
a set function.
-
The call to the View.show method inserts the view's main window into
the UI screen; (in the diagram, View.show is invoked through the
CalendarToolUI variable named calToolUI).
-
Depending on the GUI toolkit being used, a call to the View.run
method. may be necessary.
-
In the case of Java, the run function is a no-op, since the Java
runtime environment automatically starts an event loop whenever one or more
windows are shown on the screen.
- In other toolkits, an explicit call to the run method causes the GUI event handling loop to be started.
-
In the case of Java, the run function is a no-op, since the Java
runtime environment automatically starts an event loop whenever one or more
windows are shown on the screen.
-
Once the event loop is started, all program control is assumed by the toolkit.
-
In the case of Java, the event loop is in a separate thread of control.
- As GUI events are handled, such as mouse clicks and typing, the event loop calls application methods that have been set up to listen for certain events.
-
In the case of Java, the event loop is in a separate thread of control.
-
In the function diagram of Figure 9, when the event loop takes over at the end
of the Main method, the application program has lost control.
-
In Java, the event loop executes in a separate thread --
java.awt.EventDispatchThread.
-
The thread in which the Main method was running (MainThread)
has terminated.
- What this means is that the only way application methods can be invoked is through an event that is handled by the event loop.
-
In Java, the event loop executes in a separate thread --
java.awt.EventDispatchThread.
-
This form of event-based processing is common to all event-based GUI toolkits.
-
The details of event handling vary rather widely among the different toolkit
environments.
-
Each has what is called an event model -- the precise way in which the
event loop is invoked and communicates with the application.
- Despite the differences, what is fundamentally the same in all toolkits is that the initiating main program looses control and all subsequent execution of application methods is through events.
-
The details of event handling vary rather widely among the different toolkit
environments.
-
There are two important aspects of designing event-based programs:
-
setting up the event handlers
- handling the events
-
setting up the event handlers
-
Setting up the event handlers is what enables to program to respond to the
events.
-
In the case of GUI-based programs, events are the actions performed by the end
user, such as mouse and key clicks.
-
In Java, setting up an event handler is a matter of constructing an
EventListener object, which is attached to a GUI element with
which the user interacts.
- A very typical case is attaching an ActionListener to a JMenuItem or JButton.
-
In the case of GUI-based programs, events are the actions performed by the end
user, such as mouse and key clicks.
-
The actual handling of events by the application program is performed when an
event handler invokes an application method.
-
In the case of GUI-based programs, the event-invoked methods are typically
referred to as "call-back" methods.
-
In Java, call-backs are invoked from the actionPerformed
method of an EventListener.
-
This actionPerformed method is specialized for each listener.
- What each specialized version of actionPerformed does is to call the application method that should be triggered by the event being handled.
-
In the case of GUI-based programs, the event-invoked methods are typically
referred to as "call-back" methods.
-
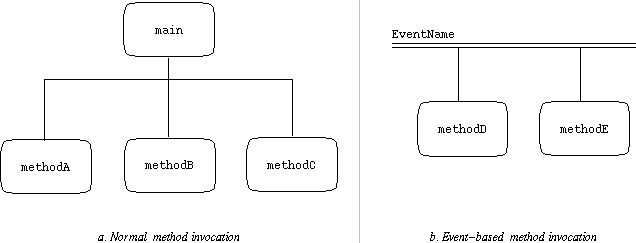
In our high-level function diagram notation, event-based invocation is shown
with a double line labeled with the name of the triggering event.
-
Figure 10 is an excerpt from the 309 handout on the
graphical modeling notation
which illustrates the diagramming format.

Figure 10: Event diagramming notation.
-
Figure 10a illustrates the normal mode of method invocation, where the
main method invokes methodA, methodB, and
methodC.
- Figure 10b illustrates the event-based invocation, where the event named "EventName" triggers the invocation of methodD and methodE.
-
Figure 10a illustrates the normal mode of method invocation, where the
main method invokes methodA, methodB, and
methodC.
- This notation is used in the example diagrams that follow.
-
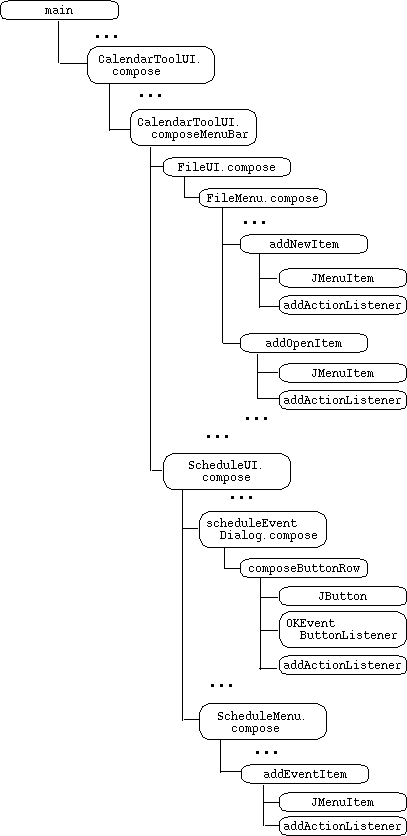
Figure 11 shows excerpts from the Calendar Tool main function diagram related
to setting up the event handlers.

Figure 11: Setting up Calendar Tool event handlers.
-
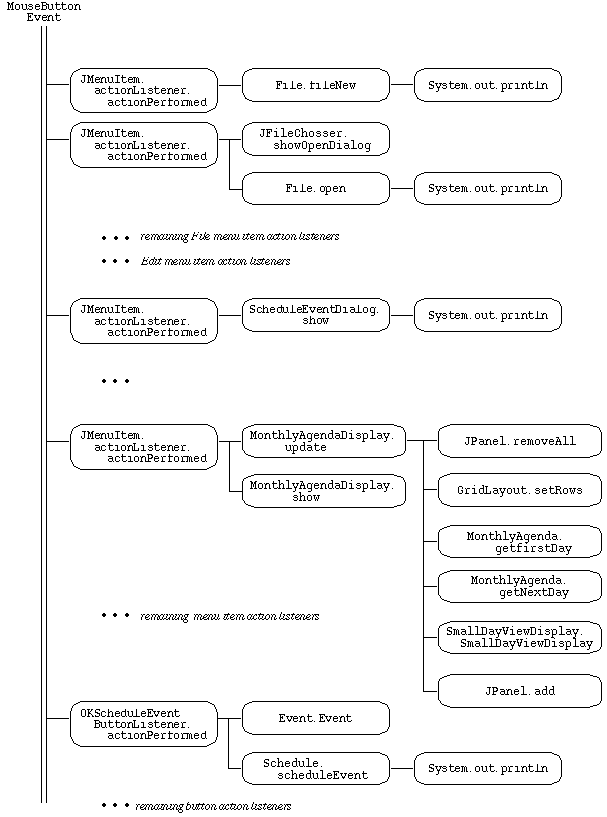
Figure 12 shows excerpts from the Calendar Tool event-based invocation
hierarchy related to handling GUI events.

Figure 12: Responding to Calendar Tool GUI events.
-
These digrams correspond to the following implementation source files:
- CalendarTool.java
- CalendarToolUI.java
- File.java
- FileUI.java
- FileMenu.java
- Schedule.java
- ScheduleUI.java
- ScheduleMenu.java
- ScheduledItem.java
- Event.java
- ScheduleEventDialog.java
- OKScheduleEventButtonListener.java
- MonthlyAgenda.java
- SmallDayView.java
- MonthlyAgendaDisplay.java
- SmallDayViewDisplay.java
- Lists.java
- AppointmentsListDisplay.java
-
The code in these files implements the design diagrams shown in the figures.
- We'll do a detailed walk-through of the code during class.