
This scenario investigates the specific behavior of the roadmap window. Topics discussed are:
The Roadmap window displays a nice graphical representation of the currently open lesson. Details of its behavior are different depending on whether the user is creating a lesson (in the editor mode) or viewing a lesson (in the viewer mode). In both cases, however, the manner in which the lesson data is displayed is the same.
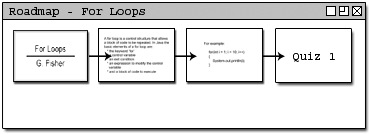
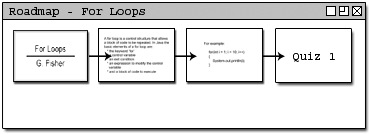
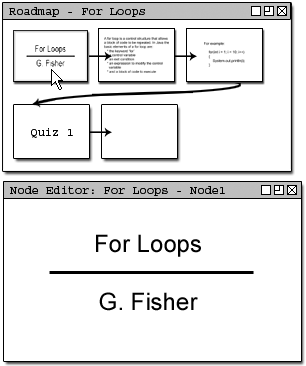
For these next few scenarios, assume the user has opened the lesson created in the Creating a Basic Lesson scenario. Also, assume that the quiz created in the Creating a Quiz scenario has been added to the lesson as a fourth node. When a user opens the lesson, the system opens the roadmap window which displays the nodes within that lesson as icons and the links in between two nodes as arrows as seen in Figure 1.

Figure 1: Standard Roadmap View of a Lesson.
A lesson may have more nodes than can be appropriately displayed in the roadmap window. If this is the case, a vertical scrollbar will appear to allow the user to scroll up and down to view see the part of the lesson that they are interested in. The nodes that are visible in the roadmap window wrap down to the next row of nodes and the link arrows will adjust appropriately if there is insufficient space for a node to be displayed on the current line.
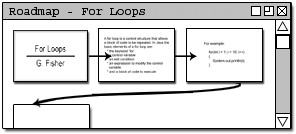
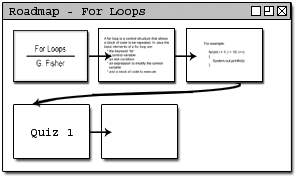
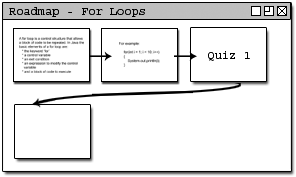
For example, if a user resizes the Roadmap window while it is displaying our four node lesson so that not all of the nodes will fit, a scrollbar appears and nodes are wrapped appropriately as seen in Figure 2.

Figure 2: Standard Roadmap View of a Lesson when the Lessons contents cannot be completely displayed.
The editor Roadmap has the same behavior described in the previous section. In addition, the Roadmap can change when the user adds or removes nodes.
Assume the user is editing our four node lesson. When the user adds a new node, the system responds by updating the Roadmap with a representation of this new node and an automatically generated link to the new node from the last node. Figure 3 shows what the roadmap looks like right after a new node is created.

Figure 3: Editor Roadmap View of a Lesson when the user has just added a new node.
When the user clicks on an icon of a node in the roadmap, that node is then loaded into the Node Editor as seen in Figure 4

Figure 4: Editor Roadmap View of a Lesson when the user selects a node.
The user may remove the currently open/selected node at any time by selecting Delete Node from the Authoring menu (Authroing -> Delete Node). When the user deletes a node, the system responds by removing that node from the lesson and updating the roadmap to reflect that the previously selected node no longer exists. Figure 5 shows the Roadmap with the previously selected node deleted.

Figure 5: Editor Roadmap View of a Lesson when the user deletes a selected node.
In addition to the behavior discussed above, the editor Roadmap may be used to re-arrange nodes. See Moving Created Nodes for more information.
In the viewer application, the roadmap is simply a guide to the user that shows relevant information about the currently opened Lesson. It exhibits specific behaviors based on whether the author of the Lesson selected the lesson to be viewed in Free or Fixed Mode.
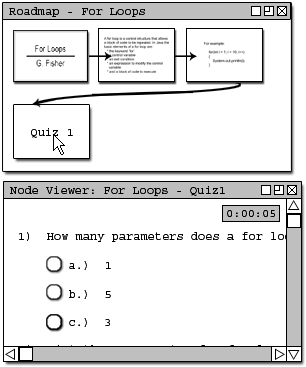
Assume a student using the viewer application opens our four node lesson. Also assume that the author determined that this lesson should be viewed in Free Mode. The student user may click on any nodes displayed in the roadmap. When the users clicks on a node, the quiz for example, the system responds by displaying that nodes contents in the Node Viewer window as seen in figure 6.

Figure 6: Viewer Roadmap View of a Lesson when the user clicks on a node in Free Mode.
Alternately, the author of the lesson could have designed it to be viewed in Fixed Mode. In this case, when the student user clicks on a node in the viewer Roadmap, one of two things can happen. The system will display the contents of the node that was clicked on if and only if the node clicked on is a node previous to the node that is currently displayed. Otherwise, if the node that was clicked on is a node after the currently open node, the system will do nothing.
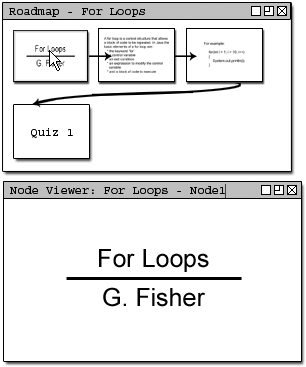
For example, when the user is taking the quiz and clicks on the first node in the lesson explorer the system closes the quiz window and displays the first nodes contents in the Node Viewer window as seen in Figure 7.

Figure 7: Viewer Roadmap View of a Lesson when the user clicks on a previous node in Fixed Mode.
This conludes Roadmap Details